uKit является конструктором сайтов, WordPress принадлежит к семейству CMS, причём, является самой популярной в мире среди них. Ставя задачу сравнения хорошего конструктора и CMS, мы, по сути, пытаемся ответить на вопрос, какой тип платформы лучше использовать в той или иной ситуации. Оба движка интересны по-своему, но отличаются по возможностям и подходами к работе.
В целом, обе платформы могут быть использованы новичками, но больше комфорта при создании первого сайта даёт конструктор. Потенциал для дальнейшего масштабирования сайтов на стороне WordPress. Теперь давайте немного разберёмся в нюансах и определим, когда, что и кому стоит использовать.
Назначение

uKit – конструктор сайтов, заточенный под потребности российских предпринимателей. То есть учтены требования законодательства в сфере сайтов, способы оплаты, выверен набор необходимых синхронизаций сайта со внешними площадками и прочие моменты.
uKit – интересное решение для новичков сферы разработки сайтов, которые хотят расширить область продаж на онлайн-сегмент целевой аудитории. Специализация – создание бизнес-сайтов, то есть визиток компаний и специалистов, лендингов, а также интернет-магазинов для продажи товаров или услуг.
Фишка конструктора в его формате: после регистрации пользователь получает всё необходимое для запуска обозначенных выше типов сайтов и решения связанных с ними задач. Удобный коробочный инструмент, который под силу освоить каждому.
Среди подобных решений uKit выделяется возможностью комфортного продвижения сайтов, ведь в его панель управления встроены модули для запуска контекстной рекламы, которая быстро даёт результат и крайне рентабельна, особенно в случаях с молодыми сайтами.
Юкит не является супермощным или мегапродвинутым на фоне других систем. Нет. Он сбалансированный, продуманный. И поэтому эффективный. Практически ничего лишнего – всё, что есть в системе, служит достижению комплексной цели: предприниматель запустил сайт, пустил на него трафик, получил заявки от целевой аудитории, увеличил прибыльность бизнеса. Всё.

WordPress – известная во всём мире CMS с открытым исходным кодом, бесплатная. Является образцовым блоговым движком. К примеру, её использует американское издание New York Times. Стартовать на движке сложнее, чем в конструкторе, но ненамного. Особенно, если вы используете родной хостинг системы, что по удобству использования ставит её в один уровень с конструктором: всё уже установлено, настроено, остаётся только работать.
Аудитория у системы широкая: от новичков, желающих впервые создать сайт, до матёрых разработчиков, веб-студий и компаний с мировым именем. Более трети всех сайтов в Сети работают на WordPress.
Движок универсальный, но с нюансами. Его предельный потенциал зависит от навыка разработчика, умения работать с плагинами и кодом. Из коробки подходит для запуска хороших блогов, сайтов компаний и лендингов.
После доработки плагинами WordPress способен на отлично справляться с запуском магазинов любой сложности и объёма, форумов и порталов. Движок относительно дружелюбен по отношению к новобранцам. Довольно многое можно сделать, ничего не понимая в кодинге с использованием минимального набора плагинов.
Учитывая, что многие хостинги умеют автоматически устанавливать WordPress, начать в нём работать просто, хотя придётся создать базу данных и сразу же купить домен для будущего сайта – в этом основная разница с конструктором на стартовых условиях.
WordPress у каждого свой в зависимости от набора установленных плагинов, настроек хостинга и модификаций кода, хотя костяк у всех одинаковый. Это гибкая система, в которой гораздо проще запутаться, чем в конструкторе, ведь ограничений никаких нет. Это и плюс, и минус для новичков. Интересно, мощно, перспективно, но стоит быть аккуратными. По крайней мере, на первых порах. По мере набора опыта возможности будут расти.
Функциональность

uKit содержит всё необходимое для создания и продвижения бизнес-сайтов. Из коробки вы получаете более 500 адаптивных шаблонов, одно- и многостраничных, в которых представлено 40 ниш бизнеса с разветвлениями по направлениям в каждой из них: авто, мебель, дизайн, одежда и обувь, перевозки, животные, ведущий, юриспруденция, отделка помещений, охрана, музыка, модель, медицина, кафе и рестораны, туризм, танцы, финансы, строительство и т. д.
Каждый шаблон поставляется с демо-данными, которые отражают подходящую для тематики структуру и содержимое страниц. Это помогает новичкам сориентироваться, что, куда и как следует публиковать. В конце концов, можно просто заменить шаблонные данные аналогичными по смыслу своими и получить практически готовый сайт.

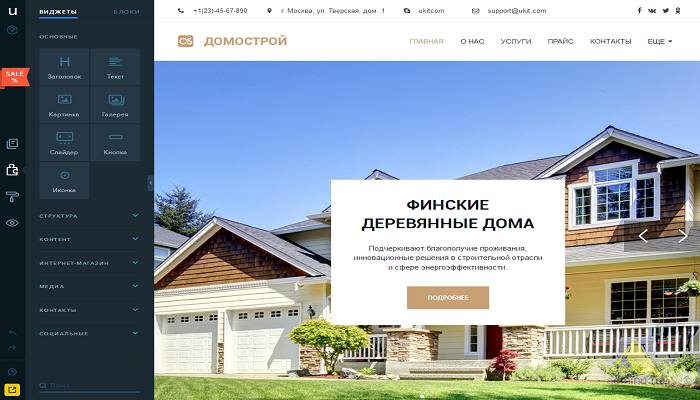
В визуальном редакторе можно добавлять, убирать, менять блоки местами, настраивать их структуру и содержимое. Все сайты на uKit состоят из секций, сформированных из набора виджетов: текст, иконка, картинка, слайдер, галерея, пробел и разделитель, спойлер, таймлайн, таймер обратного отсчёта, контакты, обратная связь, прайс, цитата, отзывы, таблица, поиск, видео, файл, кнопка заказа обратного звонка.
Что касается дизайна, то вы можете настроить шрифтовые пары, анимации, фоны, выбрать цветовую схему и задать структуру элементов внутри блоков. Набор средств кастомизации не такой уж большой, но всё в этом конструкторе сосредоточено на достижении цели и оптимизации под навыки новичков - сделано так, чтобы получилось современно, красиво и не смогли испортить по неопытности.
Конструктор через виджеты синхронизируется с калькулятором товаров и услуг uCalc, что даёт возможность разместить на сайте форму для автоматического подсчёта цены услуг или товаров с различными свойствами (цвет, размер, материал, модель и т. д.). Также можно добавить интеграцию с CRM, социальными сетями, системами сбора статистики и организации почтовых рассылок, а также онлайн-консультанта и другие полезные для бизнес-сайта модули.
Также uKit обладает встроенным конструктором всплывающих окон с настройкой условий их показа посетителям, поддерживает динамический текст, технологию lazy load, автоматически оптимизирует загружаемые изображения для ускорения загрузки страниц. В 1 клик вы можете включить поддержку версии сайта для людей с плохим зрением: повышенная контрастность, увеличение шрифтов и прочее. А ещё система бесплатно отправляет SMS-уведомления о новых заявках, полученных через виджет обратной связи.
В uKit есть блоговый модуль – виджет новостной информер. Возможности у него довольно средние, но их вполне достаточно для оформления раздела с тематическими статьями и новостями для визитки компании/специалиста или торговой площадки.
А вот магазин в uKit получается вполне добротный. Не стоит рассчитывать построить на его базе гипермаркет, поскольку здесь нет возможности массового добавления товаров из табличных файлов, но 200-300 позиций вполне удобно администрировать. Корзина, приём платежей, категории товаров, настройки витрины, доставки, промокоды, дополнительные свойства товаров – всё это присутствует.
Возможности uKit выверены так, что новичку будет несложно собрать хороший сайт. Этим, в принципе, уже никого не удивишь. Зато возможностью настройки контекстной рекламы из панели управления можно. Рекламный модуль позволят в формате мастера запустить на готовый сайт трафик целевой аудитории из поисковых систем. Достаточно указать бюджет, регион для продвижения и ключевые фразы. Именно эта особенность делает сервис столь комфортным для новичков – почти любой может достигнуть неплохих результатов. То есть продаж чего-либо.
Кстати, именно поэтому uKit хорошо подходит для работы с лендингами, для которых довольно трудно добыть трафик НЕ за счёт контекстной рекламы. Новички оценят эту возможность по достоинству.

WordPress существует в двух форматах. Первый – в виде конструктора на родном хостинге, то есть CMS установлена на сервер, есть тарифы с определённым набором возможностей, оптимизация и минимальный шанс что-то там поломать внутри системы. Второй – свободно распространяемая CMS, без каких-либо ограничений в использовании, выборе хостинга, настройках и прочем.
Конечно, первый вариант удобнее в использовании для новичков. Готовая сборка движка с уже установленным набором важных плагинов и возможностью добавления новых, библиотекой отборных шаблонов и слегка переработанной админпанелью.
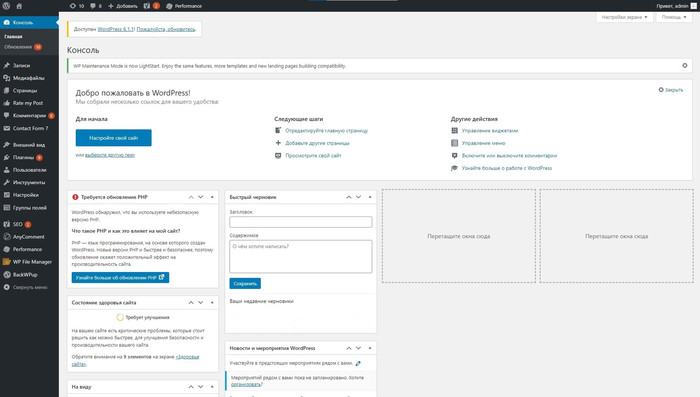
Обычная версия WordPress поставляется «как есть», даёт больше свободы в действиях, но структурно выглядит почти так же. Из коробки всё заточено под быстрый запуск блогов и их комфортное администрирование: библиотека файлов, быстрое создание записей, статистика, комментарии, обратная связь, пользовательские политики, а также SEO-настройки.
По части шаблонов и настроек дизайна у Вордпресса всё хорошо. Ассортимент огромный, у каждого шаблона есть панель с понятными параметрами вроде изменения цвета, шрифтов, тем, набора и расположения блоков и т. д. Не сильно отличается от конструктора. Также есть возможность править дизайн через код, устанавливать плагины визуальных редакторов, разнообразных красивостей и прочего.
Вообще, искусство использования WordPress заключается, прежде всего, в умении правильно подбирать плагины для решения поставленных задач. Качественные, проверенные плагины. И уметь ими пользоваться. В формате конструктора плагины сортированы группами: мастхэв, прокачка и монетизация блога, для разработчиков, для местного бизнеса, основные бесплатные, всё для магазина и т. д. Это немного упрощает жизнь новичкам. В классическом WP библиотека плагинов иначе организована. С шаблонами то же самое.
По функциональности CMS намного превосходит uKit. Именно за счёт огромного количества разнообразных плагинов. Их тысячи. Есть мелкие косметические, а есть серьёзные комбайны вроде WooCommerce, с помощью которого можно построить интернет-магазин любой сложности и объёма. В целом, найдётся немного задач, которые не получится решить установкой плагина.
Кнопка публикации блоговых записей выведена у WP на видное место. Встроенный редактор Gutenberg даёт предоставляет огромное количество секций и виджетов для оформления материалов. К примеру, один раздел «Текст» содержит их 20 штук: классический, таблица, цитата, стих, выдержка, markdown, список и т. д. По оформлению, медийной части, объектам и прочим разделам примерно то же количество. Другими словами, вы можете верстать очень красивые, функциональные и разнообразные страницы.
WordPress – движок с размахом. Что в классическом, что в конструкторском формате. У него куча возможностей и огромный потенциал для расширения, модификации создаваемых сайтов. С ним приятно работается, но сложнее, чем в uKit. Даже без кодинга он потребует раза в 2-3 больше времени на изучение основ. Бонус – перспектива создания качественных сайтов, их монетизация и уверенность в том, что вы сможете решить практически любую задачу, установив очередной плагин.
Стоимость

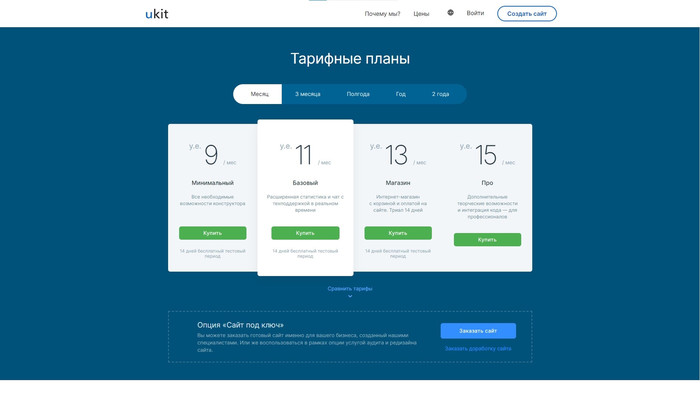
В системе доступны 4 платных тарифа на выбор. Наибольший интерес представляет – «Базовый» за $84/год. Вы получите все необходимые виджеты, отсутствие рекламного баннера, SMS-уведомления, статистику и возможность подключить свой домен. Для сайта-визитки или лендинга этого хватит с головой.
Последующие тарифы добавляют возможность использования премиум-шаблонов, создания своих палитр для сайта, виджет вставки HTML-кода на сайт и техподдержку в онлайн чате. За $101/год можно создать магазин. Это решение для тех, кто хочет быстро выстроить красивую витрину с небольшим количеством товаров.
Отдельно отметим возможность снижения стоимости Юкит путём использования промо-кодов. Их в Сети хватает. Например, вы можете взять наш фирменный промокод «SITE-BUILDERS-25» (-25% стоимости любого тарифа). Таким образом, цена оптимального для большинства задач тарифа uKit снизится до $63/год.
Если нет времени или желания делать сайт самостоятельно, можно заказать опцию по созданию готового сайта «под ключ» за 5900 руб. Дополнительно специалисты сервиса помогут настроить SEO-параметры сайта, подобрав правильное ядро из ключевых слов. Стоимость услуги – от 1500 рублей единоразово в зависимости от количества страниц сайта.

Сама по себе данная CMS бесплатна, но вам потребуется купить хостинг и домен под её установку. Если вы планируете создавать сайт с большим количеством плагинов и страниц, рекомендуем выбрать быстрый хостинг (выделенный на SSD), что влетит в копеечку. Зато загрузка страниц будет происходить быстро при большом наплыве посетителей.
Также вы сможете потратить деньги на плагины, шаблоны и, возможно, услуги программиста для решения каких-то специфических задач. Но это вовсе не обязательно делать. Все шаблоны и большинство плагинов во встроенном магазине Вордпресс бесплатны.
Более того, для первого знакомства и наработки навыков вы можете установить WordPress на любой бесплатный хостинг, получив поддомен в нагрузку. Когда натренируетесь, переходите на «взрослый» хостинг и домен 2 уровня. Это хороший способ бесплатного тестирования любой CMS.
В целом, сайт на WordPress (хороший хостинг+домен) примерно равен по стоимости сайту на uKit. Если же начать скупать плагины и оплачивать услуги сторонних разработчиков, то он обойдётся значительно дороже.
Если выберите конструктор на базе WordPress, то сайт обойдётся от $48/год до $540/год в зависимости от набора возможностей. Вторая цифра обусловлена стоимостью входящих в набор поставки платных плагинов, наиболее дорогим из которых является WooCommerce, предназначенный для работы с магазинами. Домен на любом из тарифов можно использовать бесплатно в 1 год.
Выводы

Использование uKit можно сравнить с турпоходом при хорошем проводнике, с которым не заблудишься, всё увидишь и никуда не встрянешь по неопытности. Отличный вариант для создания первого в жизни небольшого по объёму сайта для бизнеса – лендинга или визитки.
WordPress – это поход дикарём с компасом и неплохой картой. Много свободы, но и заметно большая ответственность за всё, что случится в пути. В формате конструктора система более комфортна в использовании для новичков, но всё же заметно сложнее uKit.
В первом случае получаем практически гарантированный, выверенный результат в рамках маршрута. Во втором – возможно, гораздо больше. Или меньше в зависимости от степени находчивости, любопытства к освоению нового и способности одолевать препятствия.
Резюмируем. uKit удобнее для новичков. WordPress даёт больше потенциальных перспектив, но и требований к навыку разработчика предъявляет ощутимо больше. Для небольших сайтов удобнее выбрать uKit, для крупных и долгоиграющих проектов - CMS.