Посетителям сайтов владельцев автосервисов, доставок и клининговых служб, ресторанов и кафе, агентств недвижимости и прочих значительно облегчит жизнь наличие калькулятора стоимости услуг и товаров. Они смогут посчитать цену самостоятельно в зависимости от выбранных опций. Не все же хотят сразу звонить? Удобнее изначально и без лишних движений узнать цену вопроса, а потом принимать решение. В свою очередь, это поможет увеличить доходность вашего бизнеса – меньше сомневающихся пройдут мимо предложения. Как добавить калькулятор на сайт? Давайте разберёмся.
Как сделать калькулятор на сайте
Калькулятор – это интерактивная форма. Человек, к примеру, выбирает цвет, материал, размер, количество чего-либо, нажимает на кнопку «Посчитать» и получает итоговую цену по заданным критериям. Такой подход применим не только к вещественным товарам, но и к услугам – объёму ипотеки, стоимости аренды жилья, проезда в такси, замены масла и фильтров в автосервисе, приглашению Деда Мороза или аниматора на детский праздник, ну и так далее.
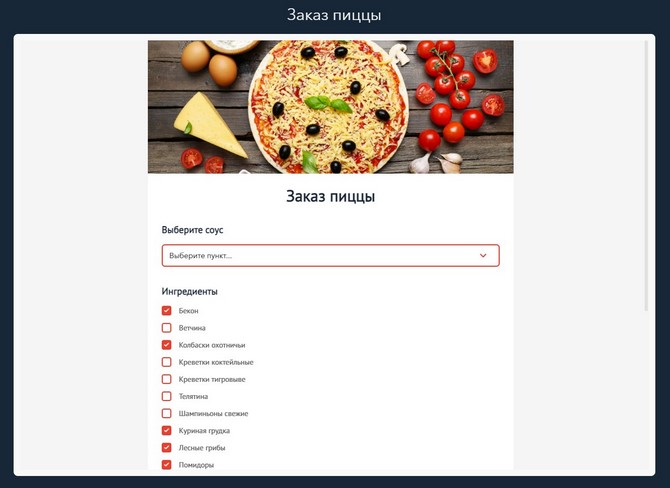
Всё, что обладает каким-либо набором фиксированных опций, переменных свойств, можно выразить формой калькулятора услуг. Случай доставки еды – идеальный пример: пицца с обычным, двойным сыром, грибами или без, оливками или без них, на толстом или тонком тесте. Одни сплошные опции, которые элементарно упаковать в форму, по которой человек, во-первых, самостоятельно соберёт интересный вариант, во-вторых, узнает его цену и, в-третьих, ему не придётся разговаривать с менеджером – многих это напрягает: задавать вопросы, запоминать ответы, формулировать заказ и т. д. А в калькуляторе всё наглядно и просто.

Профит ещё и в том, что вы будете меньше тратить времени на тех, кто всё равно сомневается и не купит. Самообслуживание – интересная вещь. Если человека устраивает услуга/товар/конфигурация, он может оплатить заказ прямо в форме в любое время дня и ночи. Данные по заказу придут вам на почту или/и на телефон. В итоге, все сэкономили время и силы. Также использование калькулятора положительно влияет на SEO-показатели сайта, поскольку улучшаются поведенческие факторы, плюс можно добавить низкочастотные запросы для увеличения эффекта.
Калькулятор можно добавить на сайт разными способами: заказать у веб-студии, фрилансера-программиста либо с помощью онлайн-конструктора. Последний способ наиболее простой, надёжный и доступный по стоимости. Таких инструментов не так уж много на рынке, наиболее удачный из них во всех отношениях – это uCalc, российский конструктор калькуляторов товаров и услуг. Давайте его рассмотрим подробнее в качестве примера того, что можно сделать с помощью подобного инструмента и как его добавить на сайт.
Конструктор калькулятора для сайта
uCalc представляет собой конструктор интерактивных форм с визуальным редактором. Здесь можно собрать калькулятор практически любой сложности из разнообразных элементов, задав условия их поведения. Сказать по правде, несмотря на простоту интерфейса сервиса, вот так сразу с первого раза собрать какую-то солидную форму непросто.
Придётся разобраться, потренироваться – сложно пользоваться не самим конструктором, а выстроить у себя в голове схему того, что должно, в итоге, получиться и как оно работает, реагирует на действия пользователя. В этом вся соль. Многое зависит от заинтересованности, опыта и мышления того, кто делает калькулятор. Ну и смотря какой – можно такое задумать, что уйдёт полдня на сборку, даже если вы уже в теме инструмента.
К счастью, у сервиса довольно много готовых шаблонов различных тематик: строительство и ремонт, служба доставки, такси, бытовая техника, ресторан и кафе, мебель и интерьер, недвижимость, спорт и фитнес, красота и здоровье, организация мероприятий, автосервис, клининговые услуги. Если ваш бизнес в одной из этих ниш, вы сможете просто поставить свои значения цен, и работа окажется сделанной. Или подучиться на примерах, понять механику сборки калькуляторов различной сложности и формата. В любом случае, наличие добротных шаблонов – это жирный плюс. Переоценить его сложно, особенно новичкам.

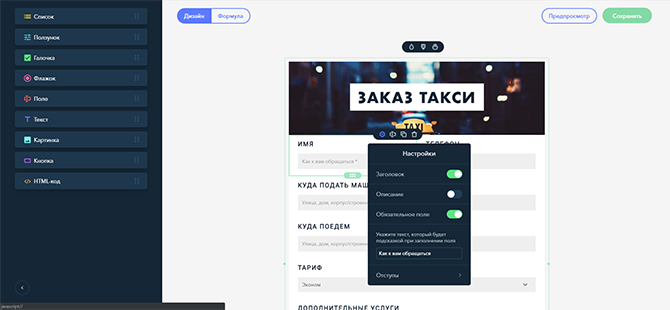
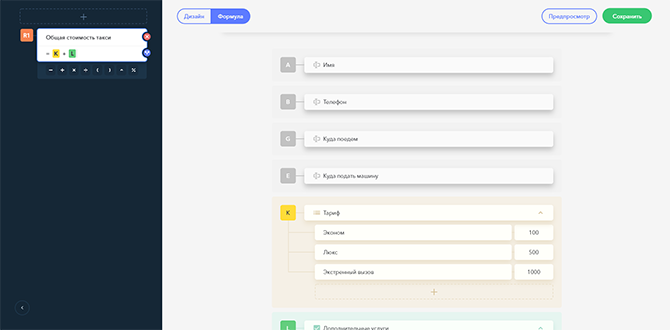
Выбрав самостоятельное создание, вы окажетесь в редакторе. Здесь есть два режима работы – дизайн и формула. В первом вы набрасываете макет калькулятора из различных виджетов: ползунок, список, поле, галочка, флажок, текст, картинка, кнопка, результат и HTML-код. У каждого добавленного виджета есть свои настройки: настройки фона, цвета, шрифта, структуры и прочего – набор возможных преобразований зависит от выбранного элемента. Всё это размещается последовательно, комбинаций море. Более того, вы можете создавать многостраничные формы – например, для какого-нибудь анкетирования, теста. Есть режим предпросмотра формы – в процессе сможете протестировать, что получается на текущем этапе.
Работая в режиме формулы, вы задаёте алгоритмы вычисления результата. Там есть как арифметические действия (умножение, сложение, деление, вычитание, проценты, скобки), так и условия (или, и, если, равно/неравно). Это самая сложная часть работы над формой – продумать схему вычисления результатов. Есть ещё логические ветвления, с помощью которых можно задать условия для следующего шага в зависимости от выбора, сделанного клиентом в предыдущей секции. Понятно, с таким набором доступных действий можно сделать что угодно. Но придётся разобраться.

Вообще, если вам нужно нечто эдакое или просто неохота вникать в работу с редактором, проще заказать у разработчиков готовую форму. Они сделают любую – знают, как обращаться со своим продуктом. Быстро, качественно, эффективно. Цена вопроса – 2500 рублей, в довесок получаете месяц первого тарифа в подарок.
Продолжим по функциональности. В uCalc можно вводить промо-коды, используя виджет вставки HTML-кода. Например, клиент покупает 3 единицы товара и получает скидку 10%. Подробную инструкцию по настройке этой фишки можно посмотреть по ссылке.
В формы можно добавлять файлы, не превышающие по объёму 5 Мб. Также есть возможность принятия онлайн-платежей – очень удобно: клиент заказал еду на дом через форму и тут же оплатил заказ. Поддерживаются Яндекс.Касса, PayPal и Яндекс.Деньги.
Калькулятор можно использовать не только на сайтах, созданных в любом конструкторе или CMS, которые поддерживают вставку своего кода. Эта штука легко интегрируется в CRM-системы (Битрикс24, amoCRM), социальные сети (ВКонтакте, Facebook, LinkedIn, Twitter), популярные мессенджеры (Вацап, Телеграм, мессенджер Фейсбука, Скайп), почтовые рассылки, всплывающие окна, открывающиеся по ссылке. Также его можно использовать для продвижения бизнеса в Google AdWords и Яндекс.Директ. Смысл такой, что у вас даже сайта может и не быть, а калькулятор всё равно остаётся полезной вещью. Множество каналов продаж, источников трафика – он везде становится как влитой. Универсальная вещь.
И ещё такой момент: вся статистика по каждому калькулятору и источнику трафика приходит в панель управления. Вы можете анализировать показатели эффективности, вносить корректировки, тестировать различные варианты, добиваясь максимального уровня конверсии.
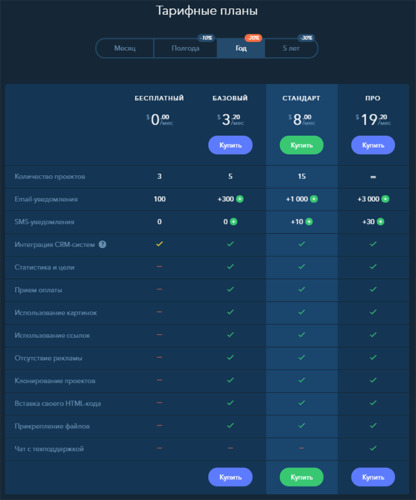
Теперь о стоимости uCalc. Первые 14 дней длится тестовый период. Получите всю функциональность тарифа «Базовый». Инструмент можно использовать и бесплатно: доступны 3 одностраничные формы для создания, 100 почтовых уведомлений о заказах, а также интеграция с CRM. Более продвинутые функции предоставляются на платных тарифах. Оплачивая на более длительный срок (полгода, год, два, пять), вы получаете скидку вплоть до 50%. Суть такова: пробуете месяц-два и, если виджет помогает, платите наперёд значительно дешевле. Приведём цены при оплате за 1 месяц, то есть максимальные:
- Базовый ($4/мес) – 5 форм по 3 страницы, 300 почтовых уведомлений, интеграция с CRM, статистика и цели, приём оплаты, использование картинок и ссылок, клонирование форм, отсутствие рекламы сервиса, возможность прикрепления файлов к формам.
- Стандарт ($10/мес) – 15 форм по 10 страниц, 1000 почтовых и 10 SMS-уведомлений, возможность задействовать логические ветвления.
- Про ($24/мес) – неограниченное количество форм по 999 страниц, 3 000 почтовых уведомлений, все функции младших тарифов, плюс прямой чат с техподдержкой.
Есть ещё вариант вечной покупки любого варианта тарифа, обойдётся он в $90, $190, $390 соответственно. SMS-уведомления можно докупать отдельно (от 100 штук по $0,08 за каждую), как и почтовые (от 500 штук по $0,018). В целом, учитывая полезность и удобство калькулятора, цены выглядят вполне нормальными.
Как установить online-калькулятор на сайт
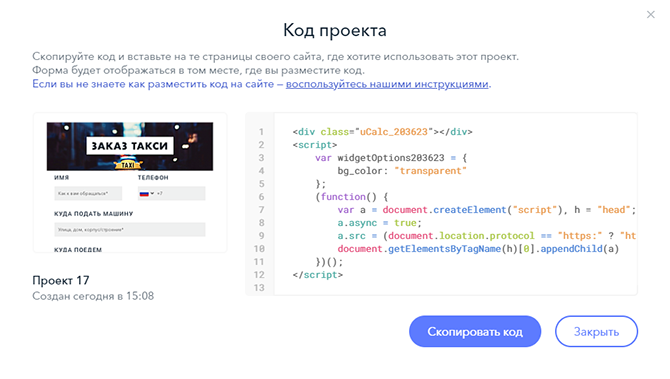
После того, как вы соберёте нужную конфигурацию калькулятора и сохраните её, всплывёт окошко, в котором находится код для вставки на сайт. Вы можете разместить блок формы в любом месте выбранной страницы. В конструкторах с визуальным редактором общий принцип таков: выбираете виджет вставки HTML-кода, добавляете его в нужное место страницы и вставляете туда скопированный из редактора uCalc код, сохраняете изменения. Всё, готово.

Если потребуется обновить калькулятор, тогда отредактируйте его в панели управления сервиса, сохраните, а потом добавьте обновлённый код на сайт.
Калькулятор для сайта WordPress

Подключить форму на сайт большинства CMS, в том числе и мегапопулярного WordPress
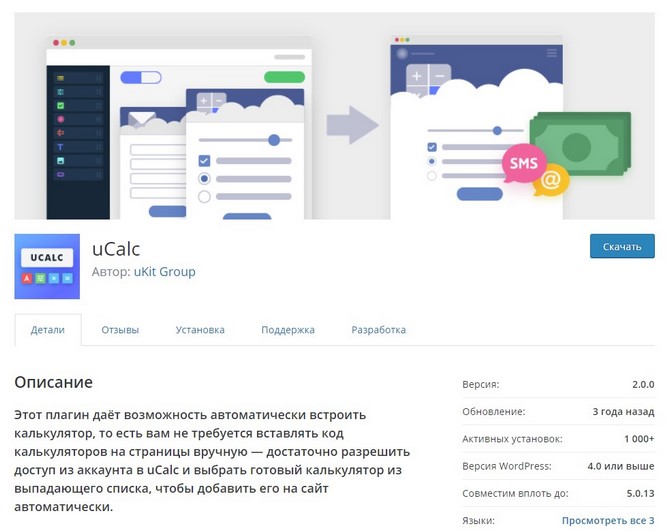
- Установка плагина. У WordPress есть плагин для простого подключения uCalc. Найдите его в библиотеке, установите и активируйте. Добавьте в настройках плагина код вашего калькулятора. Дело сделано.
- Подключение uCalc-аккаунта. Для этого варианта тоже должен быть установлен плагин калькулятора. В настройках движка найдите пункт «Привязать аккаунт». Если он уже есть у вас, то подключение произойдёт автоматически, если же нет, то система предложит его создать. Потом вы сможете выбрать вариант формы для размещения.
- Добавление на страницу через текстовый редактор. Среди кнопок увидите значок uCalc (плагин должен быть уже установлен и активирован). Нажмите на кнопку «Вставить», увидите список ваших калькуляторов. Выберите нужный. Готово.
Примерно по такому же принципу вы сможете добавить калькулятор на любой движок, поддерживающий вставку кода или имеющий плагин/модуль сервиса.
Создание калькулятора для сайта - альтернативные возможности
Самым простым способом добавления калькулятора услуг/товаров на сайт является использование профильного веб-сервиса, лучшим из которых является uCalc. Здесь можно сделать форму хоть на 3 поля и 2 галочки, хоть квиз на 100 страниц, если потребуется. Любой сложности. Да, нужно разобраться с виджетами и математическими операциями, чётко представлять результат, который желаете получить. А можно и без этого: за 2500 рублей вам сделают любую форму, главное – подробно поставить задачу, предоставить достаточное количество информации разработчику. Деньги небольшие, зато налицо приличная экономия времени.
Можно заказать у фрилансера или веб-студии. Это точно обойдётся дороже. Им придётся писать код с нуля, если нет заготовок, затачивая всё это под вашу задачу. Фрилансер может быть занят, пропасть куда-то или нормально не справиться с работой. Веб-студия – вариант понадёжнее. И ещё дороже. Плюс ко всему, есть нюанс: они сделают калькулятор для сайта под одну задачу в одном варианте, за что вы и заплатите. Если потребуется внесение корректировок, вы там ничего сами не сделаете – нужно опять обращаться, договариваться и платить. Это хлопотно и дорого.
В конструкторе всё проще. Даже если вам соберут готовый калькулятор, вы сможете по необходимости внести изменения в форму, немного разобравшись: добавить или убрать элементы, изменить цифры и всё такое. Тут много ума и времени не потребуется. Кроме того, вы можете создавать/заказывать сколько угодно форм для разных проектов. Это будет быстро и недорого – движок один, он не уникальный, не такой, что вам соберут в веб-студии или напишет фрилансер.
Ну, и последний, самый забавный вариант – написать калькулятор самостоятельно, выучив программирование на нескольких языках ради этого. Пошутили и хватит. Если серьёзно, uCalc – самый оптимальный вариант по удобству, функциональности и стоимости. Подходит для решения задач по созданию сложных (и простых тоже) форм в 99% случаев.