В современных условиях развития разнообразных онлайн сервисов разработка сайта любого вида уже не проблема. Это можно сделать при помощи конструктора или системы управления контентом. Сайт-визитка считается одним из самых простых и доступных в реализации. Он предоставляет краткую информацию о компании или частном специалисте. С его помощью можно обозначить свое присутствие в сети, получать обратную связь, собирать данные потенциальных клиентов, привлекать трафик через использование контекстной рекламы. Сайт-визитка – очень полезный инструмент, в умелых руках.
Создание сайта-визитки: с чего начать?
Первое, с чего нужно начинать создание любого сайта – это идея. Определитесь, каким именно он будет – не все визитки одностраничные, может быть несколько страниц, а значит и разделы в них. Можно активно использовать анимации, выдвижные меню, галереи и разнообразные красивые визуальные эффекты.
Необходимо подготовить контент для страниц, ведь независимо от используемого инструмента информацию о себе нужно подать, причем максимально удобно для потенциального пользователя. Следует определить, какие именно разделы будут на вашем сайте-визитке. Можно внедрить следующие:
- общая информация – о компании, биография (для частных специалистов), сфера деятельности, направления и прочее;
- контактные данные – адрес, номер телефона, электронная почта и другие каналы коммуникации;
- список товаров и услуг, можно в виде прайс-листа или же каталога;
- акции, скидки, специальные предложения, например, для постоянных клиентов;
- преимущества сотрудничества;
- галерея – люди хотят видеть, что им предлагают. Снимки должны быть качественные, профессиональные, особенно если предлагаете товары;
- карта – как добраться к офису, магазину, салону;
- форма обратной связи – формат можно выбирать самостоятельно;
- дополнительная информация – расскажите то, что нужно знать потенциальному клиенту.
Обратите внимание, сайт-визитка – информационный, поэтому на нем не нужно размещать коммерческую составляющую. Визитка – это только презентация.
Где сделать сайт-визитку?
Следующий этап – определить, какой сервис использовать для разработки визитки. Существует 2 варианта, подходящих для самостоятельного использования – это конструктор и CMS. Оба имеют свою специфику, в ней следует предварительно разобраться.
Конструктор – хорошее решение для новичков абсолютно без опыта в разработке. Сервис работает онлайн – никакие программы скачивать или устанавливать не придется. Предложен простой процесс разработки, который сводится к 4-5 этапам, после чего получаете готовый сайт.
Его останется только опубликовать. Специфические знания не нужны, потребуется только почитать инструкцию по работе с сервисом – это займет не более 10 минут. Среди ключевых особенностей конструкторов:

- Есть доступ к каталогу шаблонов, виджетов – удастся выбрать заточенные под визитку. За счет этого потребуется вносить минимум изменения для получения готового сайта.
- Вся работа ведется в визуальном редакторе – действия, которые вы совершаете на сайте, сразу же отображаются в шаблоне. То есть, вы будете понимать, как все выглядит.
- Кодинг не нужен – даже если доступен открытый исходный код, работать с ним абсолютно не обязательно.
- При использовании конструктора не нужно искать хостинг и домен. Размещается сайт на хостинге самого сервиса, домен третьего уровня предоставляется бесплатно. У отдельных конструкторов есть услуга приобретения доменного имени второго уровня.
- Большинство конструкторов платные, при этом есть free-версия, где доступно ознакомление с функционалом. Для многих визиток функционала бесплатной версии будет достаточно.
Обратите внимание, визитки, созданные в конструкторе, будут похожими друг на друга, ведь даже при максимальных возможностях кастомизации уйти от шаблонного дизайна не удастся.
Система управления контентом или CMS – это еще один онлайн сервис. Он считается более сложным решением, ведь для начала работы необходимо развертывание на хостинге и приобретение доменного имени. Но даже при этом новички смогут разобраться, ведь доступно много обучающих материалов.

Чтобы разработать визитку, достаточно простых шаблонов, которых в CMS доступно большое количество. Причем использование самого сервиса будет бесплатным, так же как и многих виджетов именно для сайтов-визиток. Применение систем управления сайтом не всегда рационально для таких ресурсов, однако они станут отменным решением в том случае, если планируется рост и развитие проекта.
Создание сайта-визитки в конструкторе
Разработка визитки в конструкторе сайтов – задача не сложная. С учетом того, что огромная функциональность данному виду веб-ресурса не нужна, можно начинать создание даже без предварительной подготовки материалов.
Обратите внимание, следует выбрать удобный конструктор, тарифы которого подходят под имеющийся бюджет. Для примера рассмотрим порядок разработки визитки в известном конструкторе uKit.
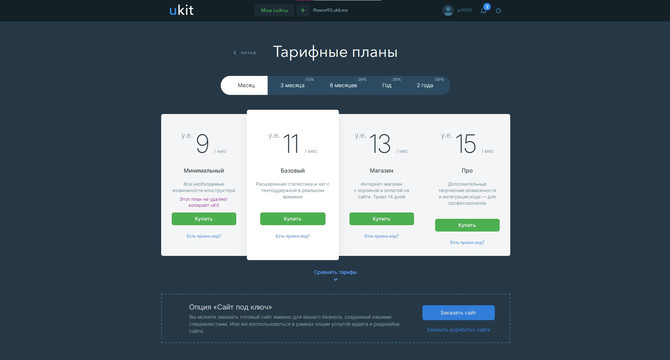
Первым делом нужно зарегистрироваться на сайте конструктора. Для этого укажите адрес электронной почты и пароль. Затем рассмотрите доступные тарифы и их условия, после чего можно приступать к непосредственной разработке.
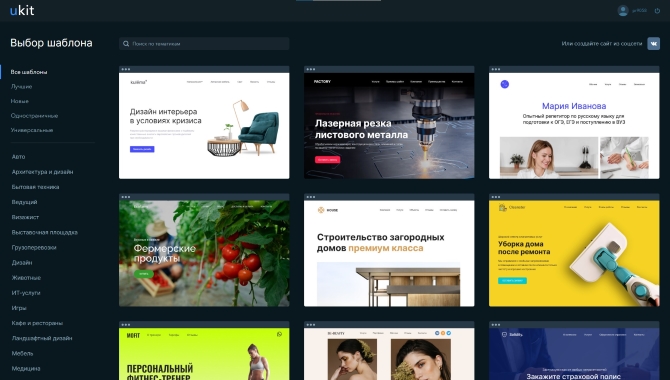
Этап 1: выбор и работа с шаблоном
Залогом успешной разработки будет выбор шаблона. Есть варианты в разной тематике, их можно отфильтровать, исходя из сферы деятельности. Есть варианты для:
- адвокатов;
- художников;
- репетиторов;
- врачей;
- дизайнеров и других специалистов.
Рекомендуем использовать режим предпросмотра, он поможет понять, подходит вам эта тема или нет. Плюс всегда есть опция смены шаблона, однако учтите, что верстку при этом придется делать заново.

После выбора шаблона его можно настроить под себя. Доступные корректировки: цветовая схема, шрифты, анимация, фон и ряд других параметров. Даже можно переделать структуру секций и виджетов. Все легко, просто и быстро.
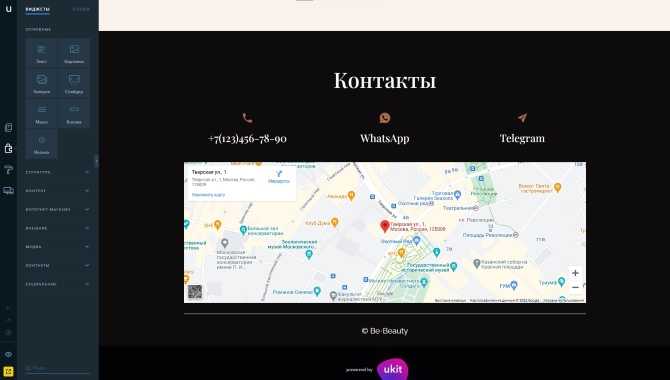
Этап 2: актуализация контактных данных
В шаблон внесены демо-данные, их нужно заменить собственными. Это касается ссылок на социальные сети, мессенджеры, номера телефонов, адреса электронной почты. Если создается многостраничная визитка, то блок с контактными данными может быть сквозным.

Наполняя сайт контентом, следует рассказать об услугах, себе (для частных специалистов). Информация должна быть четкой, понятной, однозначной и лаконичной. Следует разместить прайсы, тарифы, фото товаров, если таковые предлагаются. То есть в визитке нужно максимально емко и интересно презентовать себя, свое дело.
Полезным инструментом будут онлайн формы: чаты, форма обратной связи (по электронной почте или по телефону), консультирования и другие. Все зависит от сферы бизнеса и ее особенностей. Уведомления о том, что на сайте появились те или иные запросы, отправляются на почту или в виде СМС.
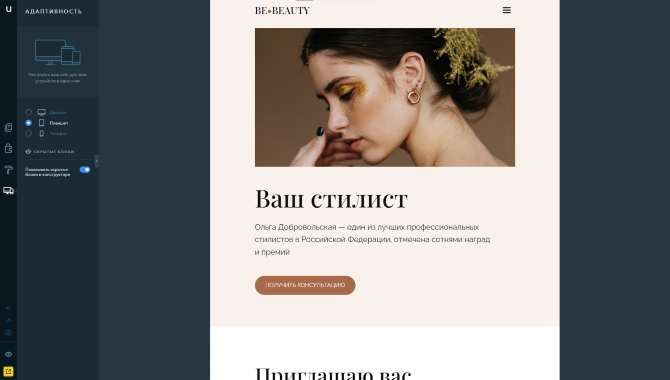
Этап 3: внимание мобильной версии

Все шаблоны адаптивные, однако в uKit есть доступ к настройке мобильной версии отдельно. Можно посмотреть, как выглядит адаптированная версия. Если все подходит, то оставить как есть. Если же не все устраивает, можно внести определенные корректировки. Например, сделать невидимыми некоторые блоки или же добавить новые. Такая настройка возможна для сайта, отображаемого на смартфоне и планшете.
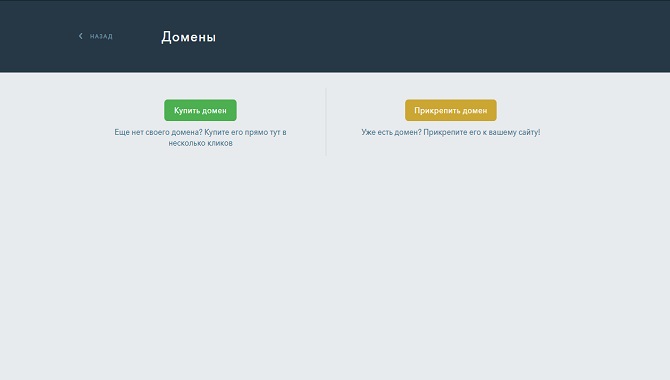
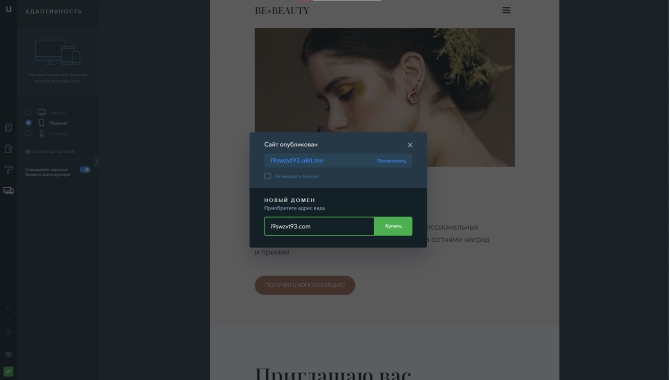
Этап 4: добавление домена
Со старта, бесплатно, предоставляется доменное имя третьего уровня. Его использование – не лучшее решение, ведь поисковики подобные адреса не любят, плюс для запоминания пользователями они сложные.

В конструкторе можно приобрести домен второго уровня, не выходя из админпанели, тут же оплатить его и подключить. Также доступна привязка собственного доменного имени, если он уже есть.
Этап 5: проверка и публикация

Перед тем, как опубликовать сайт, проверьте, все ли кнопки, ссылки и формы в нем работают. Если да, то можно размещать. Для этого достаточно кликнуть на соответствующую кнопку.
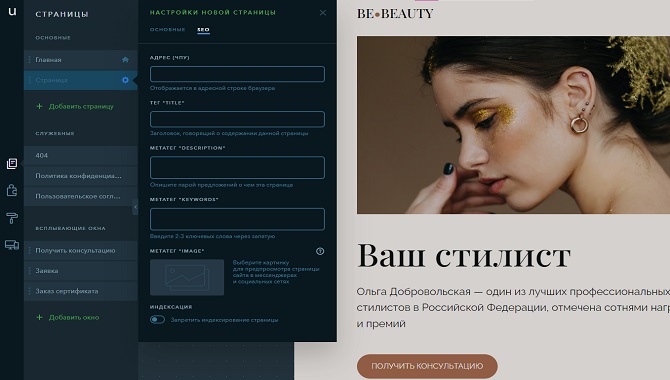
Этап 6: SEO-настройка

Завершающий этап – проверка SEO-параметров, для этого есть необходимые инструменты. Запустите мониторинг и он покажет, какие есть проблемы и что мешает продвижению сайта. Исправьте все, и на этом разработка сайт-визитки завершена.
Создание сайта-визитки при помощи CMS WordPress
Разработка эффективной визитки в CMS – это задача несколько сложнее, чем в конструкторе, однако и с этим справиться сможет новичок. Разберем процесс разработки на примере системы управления контентом Wordpress. У нее достаточно простая панель управления, есть много обучающих материалов и открыт доступ к исходному коду – при желании можно максимально кастомизировать дизайн и наполнить ресурс всеми необходимыми опциями.
Этап 1: подготовительный

Любую CMS предварительно нужно развернуть на хостинге, а также приобрести доменное имя. Как правило, провайдер включает в свои услуги покупку домена сроком на 1 год. Рассматривая тариф, обращайте внимание на предоставляемый объем услуг. Оптимальный вариант – подбирать хостинг, рассчитанный именно на использование с движком Вордпресс.
Этап 2: загрузка WP и развертывание на хостинге

С сайта Вордпресс необходимо скачать самую новую версию движка и разместить архив на своем ПК. Далее проплачивается тариф хостинга и уже на нем развертывается система управления контентом. Как правило, при выборе специализированного тарифа провайдера это происходит в 1 клик. Для новичков это оптимальное решение.
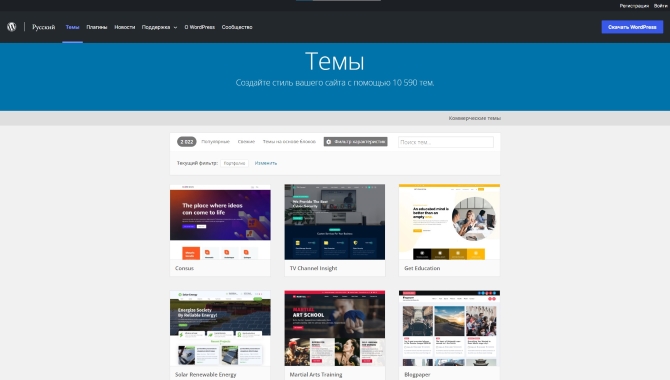
Этап 3: выбор дизайна и темы сайта
После входа в свою админку WP вы получаете стандартный сайт. Чтобы сделать из него визитку, необходимо выбрать шаблон. Это приведет к изменению визуала и функционала ресурса. Вариантов есть очень много. Тут, как и в конструкторе, следует отдать предпочтение тематическим шаблонам – их достаточно много.
Причем найдет их как среди бесплатных, так и в премиальных (платных). Последние выглядят особенно привлекательно и статусно. Учтите, что визитка будет презентовать вас в сети, лучше не пытаться здесь слишком экономить.

Обратите внимание, что шаблоны в Ворд Пресс представлены как адаптивные, так и без версии для мобильных. Чтобы было меньше сложностей при SEO-оптимизации, следует сразу же подбирать SEO-friendly тему.
Скачать понравившуюся тему – не сложно. Выбирайте одну из них, загружайте архив с файлом и далее активируйте шаблон в меню «Внешний вид». Если все в порядке, то можно приступать к дальнейшей работе над визиткой.
Этап 4: базовая настройка сайта

Поскольку разработка ведется с нуля, для получения удобного и понятного для ЦА сайта нужно поработать с базовыми настройками, а именно:
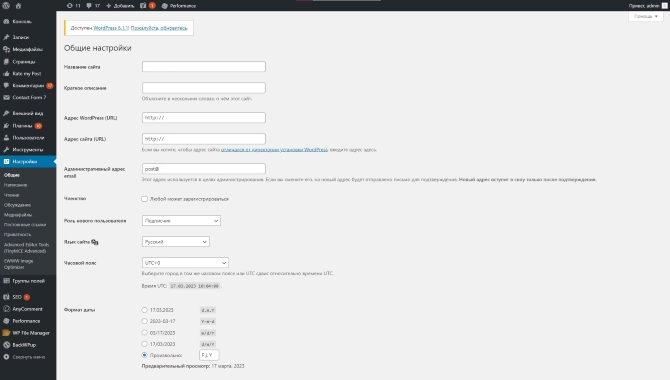
- Общие. Тут прописывается название сайта, создается его описание, вводится адрес, добавляется email. Нужно выбрать часовой пояс, время, дату, язык.
- Написание. Этот раздел можно не трогать, так как все настройки по умолчанию подойдут для визитки.
- Чтение. Выберите, что именно будет видеть пользователь на главной странице сайта.
- Обсуждение. Можно оставить стандартные настройки.
- Медиа-файлы. Не меняйте настройки.
- Постоянные ссылки. Выберите, какой будут иметь вид адреса страниц и постов.
Этап 5: создание постоянных страниц и навигации
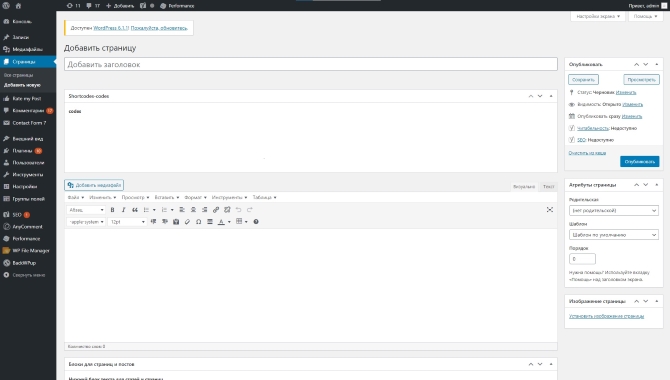
На этом этапе происходит конструирование страниц. Следует выбрать в панели инструментов «страницы»>>«добавить новую». Работа будет вестись именно с ней. Обратите внимание на то, что нужен заголовок и текст. Можно вставлять изображения, видео. В целом этот редактор похож на Word, поэтому сложностей в работе с ним не будет.

Кроме текстового и визуального будет доступен также HTML-редактор. Если есть необходимые навыки, его можно также редактировать. Создайте то количество страниц, которые нужны именно для вашего сайта-визитки.
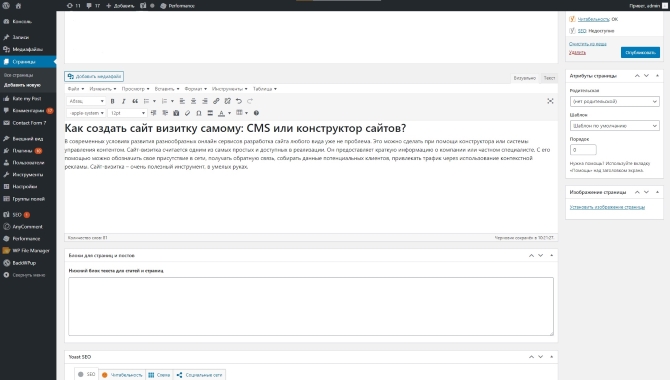
Этап 6: добавление контента

Добавлять контент на страницы сайта можно, скопировав его из документа Word или же писать его непосредственно в редакторе. Уделяйте внимание форматированию, как оно будет выглядеть на сайте, сможете увидеть в режиме предпросмотра. Тут все зависит от собственных предпочтений.
Этап 7: установка плагинов
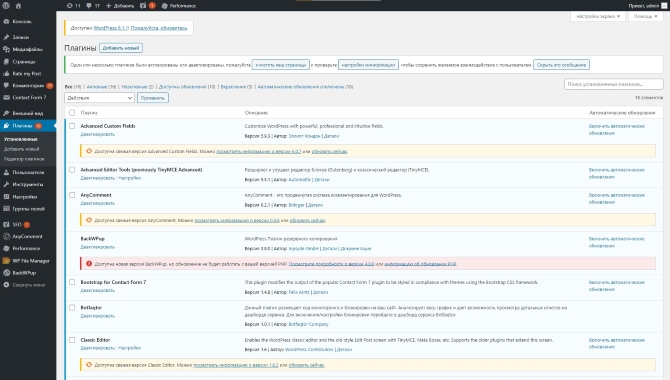
Для расширения функционала необходимо добавлять плагины. Их тип и предназначение может быть разным. В случае с WordPress действует аккуратно, ведь если плагинов будет очень много, это повлияет на скорость загрузки сайта. Обязательно позаботьтесь о дополнительном функционале в направлении SEO-продвижения, так как базовый функционал движка очень скромный.

Порядок установки плагинов простой. Нужно зайти в раздел с плагинами, кликнуть на «нажать новый». Найти в поисковой строке тот, который нужен и кликнуть возле него «установить». Плагин нужно еще и активировать, нажав соответствующую кнопку.
На этом процесс разработки сайта завершен. Теперь нужно регулярно обновлять его и работать с содержанием, при необходимости обновлять CMS до последней версии.
Можно ли создать сайт-визитку бесплатно?
При том, что в конструкторах и движках есть функционал для разработки визитки бесплатно или же очень дешево – это не лучшее решение. Учитывайте, что сайт такого типа – это представление ваших профессиональных навыков, презентация. Если она будет дешевой, а именно такими являются бесплатные шаблоны, это ничего хорошего о компании не скажет. В чем же проблема бесплатных решений? Вот основные:

- free шаблоны, как правило, выглядят очень просто, их проработка не очень качественная;
- дизайн не дает возможности показать компанию с положительной стороны, а скорее вызывает подозрение;
- функционал в бесплатных тарифах и шаблонах минимальный. Чтобы расширить его придется платить. В отдельных случаях лучше сразу же приобрести такой макет, который будет иметь все или практически все что нужно.
Бесплатный шаблон или тариф конструктора сразу же выдают себя наличием рекламы. Причем даже не всегда можно контролировать ее содержание. Это уже может стать огромной проблемой. Вряд ли компания, не готовая тратить деньги на разработку сайта-визитки, представляющего его в интернете, вызывает доверие.
Сколько стоит сайт-визитка?
Выбирая тот или иной сервис для разработки визитки, следует оценить затраты, которые придется понести. Уже понятно, что полностью бесплатная разработка не будет возможна ни в случае с конструктором, ни с системой управления контентом. Расценки рассмотрим, исходя из сервисов, которые мы предлагали выше.
Итак, тарифы у uKit следующие:
- минимальный – предоставляются основные возможности конструктора за 6,3$/мес;
- базовый – расширенная статистика и чат с техподдержкой в реальном времени за 7,7$/мес;
- магазин – возможно создание интернет-магазина с корзиной и оплатой на сайте за 9,1$/мес;
- про – все творческие возможности и интеграция кода, станет отличным решением для профессиональных разработчиков за 10,5$/мес.
Тарифы приведены из расчета оплаты сразу за год. Если выбирать помесячную оплату, то стоимость будет выше на 30%. Если готовы заплатить за 2 года, то тариф из расчета в месяц снизится еще на 20% от указанного выше.
Использование системы управления контентом Wordpress обязательно подразумевает установку движка на хостинг. Его следует подбирать внимательно и обращать внимание на тарифы. Одним из хороших вариантов является Hostgator. В линейке представлен пакет специально для рассматриваемого движка, что обеспечивает его развертывание в 1 клик. Представлено несколько вариантов тарифных планов, цены указаны из расчета оплаты сразу за 1 год. Пакеты:

- Стартовый – возможно размещение 1 сайта, 100 тысяч посещений за месяц, резервное копирование на 1 Гб, бесплатный домен, SSL-сертификат. Цена – 5,95$/мес.
- Стандартный. Вашем распоряжении будет возможность разместить 2 сайта, доступно 200 тысяч посещений, резервное копирование на 2 Гб, домен, SSL-сертификат. Цена – 7,95$/мес.
- Бизнес. Будет доступно 3 сайта, 500 тысяч посещений, резервные копии 3 Гб, бесплатный домен и SSL-сертификат. Цена – 9,95$/мес.
Все тарифы для ВордПресс – это расширенная безопасность. Получаете гарантированную защиту от вредоносных программ, что для рассматриваемого движка очень хорошо. Также вашему вниманию упрощенная панель управления. Специализированный тариф более выгодный в сравнении с предложениями других провайдеров.
Создать самому или заказать сайт-визитку под ключ?
Решать вопрос о том, каким образом лучше создавать сайт-визитку – самостоятельно или заказывать под ключ – следует исходя из имеющегося бюджета и времени. Заказ в студии всегда дороже и ждать приходится больше, даже при условии, что будут использоваться указанные инструменты – конструкторы или системы управления контентом. В целом, даже самостоятельно можно разработать неплохой ресурс, который будет иметь все необходимые опции.