Обзор конструктора сайтов uKit (Юкит)

- Обновлено:
- 09.06.2025
- Автор обзора:
- Название:
- uKit (Юкит)
- Бесплатный период:
- 15 дней
- Тарифные планы:
- от ₽495
uKit — это конструктор сайтов для малого бизнеса и предпринимателей, который позволяет без знаний программирования самостоятельно собрать сайт-визитку, портфолио, одностраничник (лендинг пейдж) или интернет-магазин с корзиной и онлайн оплатой. По оценкам коллег платформа входит в ТОП-10 лучших конструкторов сайтов.
uKit предназначен, в первую очередь, для владельцев малого и среднего бизнеса. В нём прекрасно уживаются простота, стиль и достаточный функционал для создания бизнес-сайтов. При этом, движок не заставит вас учить код и вникать в технические детали. В отличие от того же uCoz – создание сайта осуществляется в интуитивно понятном визуальном редакторе на основе готовых шаблонов, блоков и виджетов. Рассмотрим возможности платформы более детально.
Дизайны и работа с шаблонами
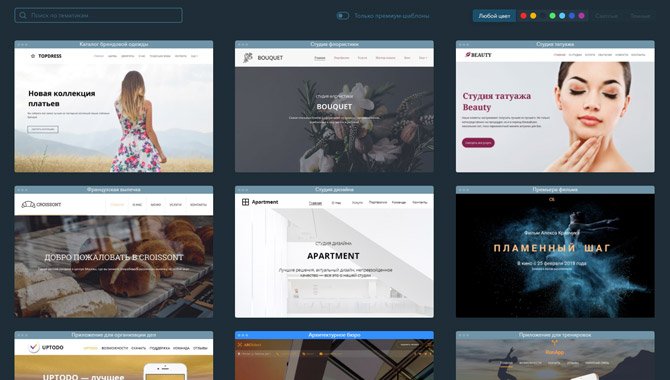
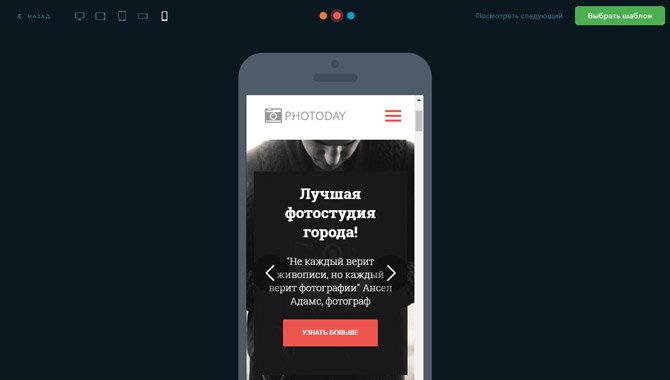
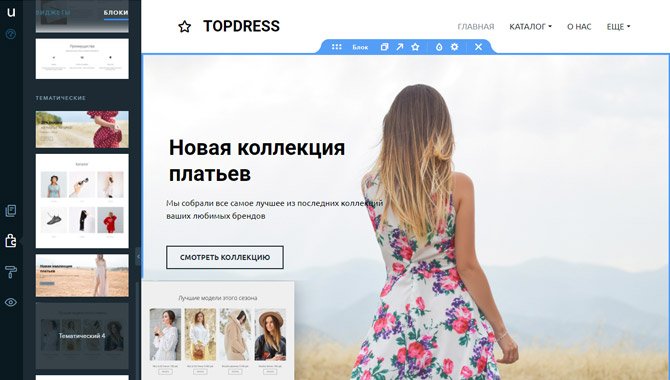
После быстрой регистрации открывается страница выбора шаблонов, которые удобно разбиты на категории: авто, строительство, спорт, музыка и прочее. Всего мы насчитали более 40 тематик, в которых на данный момент содержится 350+ бесплатных шаблонов. Все шаблоны адаптивные (подстраиваются под размер экрана любого устройства). Довольно солидно, если учесть, что количество набрано не ради числа – везде осмысленное наполнение и чувствуется работа профессиональных дизайнеров. Выбирать можно по цветам, тематике, новизне или популярности. В наличии удобный режим предпросмотра, в т.ч. на экранах разных устройств.

Выглядят темы оформления современно и стильно. Шаблоны разнятся не только цветом и картинками в хедерах, но и структурой, а также применяемыми дизайнерскими решениями.
Все тематики отражают направления бизнеса и содержат соответствующий им демо-контент: авто, ведущий, дизайн, ИТ-услуги, игры, кафе и рестораны, туризм, визажист, архитектура и дизайн, бытовая техника, животные, цветы, отделка помещений, сельское хозяйство, грузоперевозки, реклама, продукты питания, одежда и обувь, образование, танцы, строительство, недвижимость, медицина и прочие. Для удобства можно отфильтровать шаблоны при выборе по новизне, популярности и универсальности.
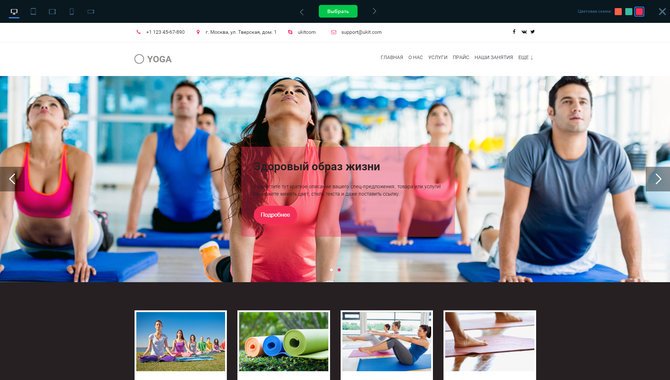
Любой из них можно посмотреть перед выбором в обычном и мобильном варианте. Рекомендуем брать шаблон из тематики вашей деятельности – так будет проще доводить его до ума из-за наличия предметного демо-контента. Так вы получите дизайн, заполненный информацией под вашу нишу. То есть придётся приложить минимальное количество усилий для персонализации. В большинстве случаев будет достаточно точечно изменить наполнение (текст, картинки, набор виджетов), немного подправить цвета/структуру/фон – и сайт готов к работе! Шаблон можно сменить в любое время, но мы рекомендуем сразу выбирать подходящий вариант, поскольку структуры отличаются, и имеющиеся материалы могут частично потеряться при замене.

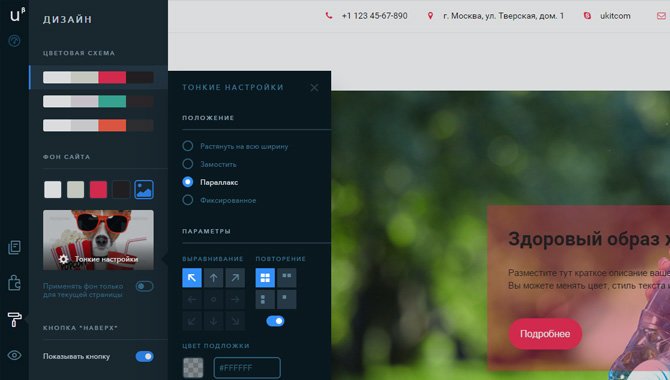
В настройках фона блоков можно активировать показ видео. Это придаст сайту динамичности. Можно также быстро сменить цветовую схему сайта – набор оттенков для всех ключевых элементов (кнопок, меню, выделений акцентным цветом). В настройках оформления секций можно также добавить тень блокам, что добавит объёма и привлекательности дизайну.

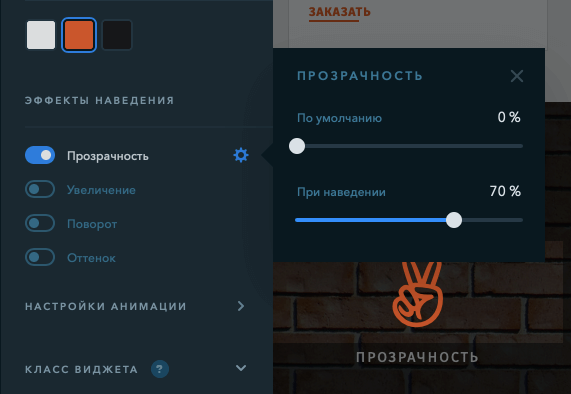
Настройки фона доступны в каждом отдельном блоке. Вы можете поставить в качестве фона даже карту из Google или Яндекса. Настройки оверлея (наложения цвета) и прозрачности позволят отрегулировать карту для её соответствия дизайну сайта и обеспечению хорошей читабельности текста на таком специфическом фоне. Само собой, поддерживаются классические изображения и однотонные заливки (+прозрачные подложки). По умолчанию даётся доступ к фотобанку Unsplash и есть возможность интеграции с картинками из профиля ВКонтакте.
Библиотеку изображений можно использовать в связке со следующими виджетами: картинка, галерея, отзывы, слайдер, товар магазина, карточка. В настройках фона блока нажимаете «Заменить» и выбираете «Бесплатные».
Также для каждого блока можно настроить формат отображения (структуру), нажав шестерёнку на его ярлычке в верхней части. Можно выбрать растяжение высоте экрана, контенту, задать выравнивание для карточек и тип блока – резиновый, без полей или с полями, а также простой контейнер.

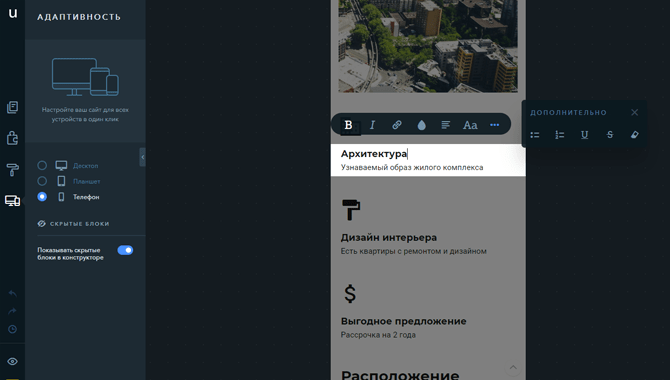
Вы можете по отдельности настраивать десктопную, планшетную и мобильную версию дизайна. Можно скрывать блоки (подвал и шапку тоже), неуместные в мобильной версии. Фон блока и количество столбцов в них тоже могут изменяться в зависимости от типа устройства, с которого зашли на сайт. uKit позволяет раздельно оптимизировать дизайн страниц для всех типов пользовательских устройств.

Отметим возможность настройки шрифтов сайта по отдельности для разных типов устройств – ПК, смартфонов и планшетов. Переключаясь между режимами во вкладке «Адаптивность», сможете улучшить внешний вид и читаемость текста, изменив его размер, цвет и межстрочный интервал, что заметно влияет на восприятие содержимого. Редактор позволяет свободно настраивать внешний вид текста – хоть побуквенно меняйте стили, причём это касается и заголовков, параметры которых не являются фиксированными. У пользователей есть все возможности для привлекательной подачи текстовой информации и контроля за отображением на разных типах устройств.
Каких-то кардинальных способов изменения внешнего вида шаблонов в uKit нет, например, по сравнению с Тильдой, свободные секции типа Zero-блок отсутствуют. Но все штатные темы изначально смотрятся отлично, а управлять оформлением крайне просто. Поскольку платформа ориентирована на новичков, то такой подход вполне оправдан. Поэтому небольшой набор настроек выглядит как защита от некомпетентности. Основную долю индивидуальности сайт получает за счёт структуры – уникального набора и расположения блоков. Также отметим, что вы вольны в любой момент работы над проектом изменить шаблон на другой. Так что можете экспериментировать с дизайном сколько душе угодно.
Если нужно погрузиться глубже, то для каждого виджета или блока в uKit можно прописать свой CSS-класс и затем централизованно управлять ими через CSS-таблицы или JS-скрипты. Они в свою очередь добавляются на страницы с помощью HTML-блоков или сквозного кода (функционал доступен только на максимальном тарифе).
Функциональные возможности
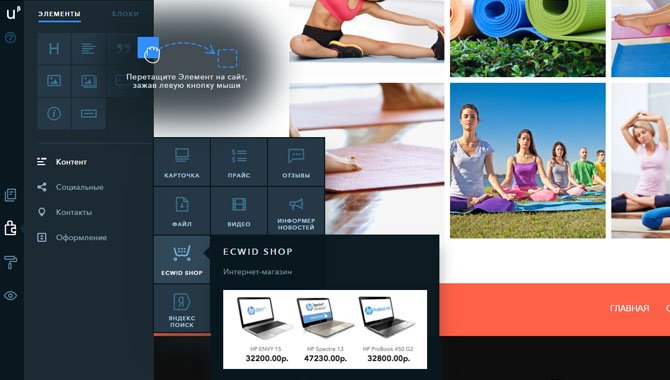
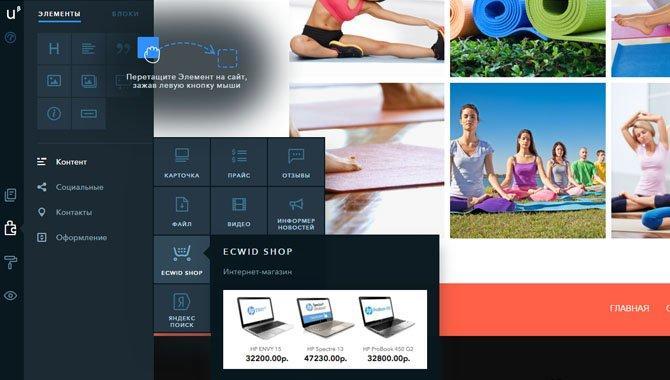
В uKit используется один из лучших на рынке визуальный редактор сайта. Почти все действия здесь можно выполнить при помощи мыши. Перетаскивая с панели управления новые элементы на страницы, передвигая и редактируя блоки, можно буквально за 1-2 часа получить готовый к использованию бизнес-сайт.

В uKit нет ничего лишнего, но и недостаток возможностей не ощущается. Инструментов хватит, как для создания современной визитки, так и для небольшого интернет-магазина.
uKit – легковесный, эффективный и приятный в использовании продукт. Свои задачи решает на 100%. Палочка-выручалочка для аудитории предпринимателей, явный хит в своём классе.Дмитрий Луценко, Обзор uKit на Uguide.ru
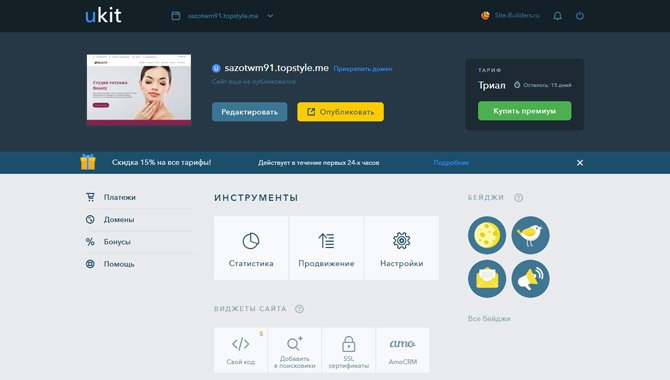
Административная панель удобно структурирована, выглядит просто и лаконично. Все доступные инструменты упорядочены в 4 категории:
- Панель управления – перейдя сюда, вы сможете посмотреть статистику своих платежей, посещаемости сайта, подключить аналитику, настроить параметры продвижения, прикрепить домен, опубликовать сайт и обратиться в службу техподдержки.
- Страницы – здесь можно добавлять страницы на сайт в неограниченном количестве. Пункт меню под каждую из них будет появляться автоматически. Можно создавать многоуровневую навигацию, а также настраивать SEO-параметры для каждой страницы.
- Конструктор – основное рабочее поле, содержащее блоки и виджеты для наполнения страниц. Конструктор включает в себя:
- Основные и структурные элементы – текст (заголовки), изображения, кнопки, галереи, слайдеры, иконки. Также можете воспользоваться готовыми компоновками блоков (они зависят от выбранного шаблона).
- Виджеты внешних сервисов – онлайн-чаты, калькуляторы uCalc, формы для сбора подписчиков, системы комментирования, виджеты соцсетей и т.п.
- Внутренние формы и виджеты – они будут полезны для сбора заявок и обратных звонков. Формы могут быть всплывающими или в виде встраиваемых элементов.
- Элементы магазина – корзина, карточки товаров, а также набор связанных с ними страниц.
- Элементы новостей (корпоративного блога) – отдельный редактор и набор интерфейсов для публикации записей в новостной раздел (корпоративный блог).
- Дизайн – настройка цветовой схемы шаблона, фона, включение/выключение кнопки «Наверх», выбор шрифтовой пары, а также активация сквозного подвала и/или шапки, версии сайта для слабовидящих.

Конкретные элементы (виджеты), которые можно добавить на страницы, имеют более тонкую настройку. Для многих из них можно выбрать варианты оформления и изменить компоновку контента внутри. Для блоков (это секции, в которых размещаются виджеты) можно задать структуру и фон. Картинки для фона и галерей необязательно загружать на сервер. Вы можете просто указать на них ссылку, после чего изображения подгрузятся автоматически.
Например, виджет иконок позволяет настроить эффект поведения при наведении указателя (смена цвета, размера, прозрачности, яркости и поворот). Каждый эффект имеет свои параметры интенсивности – угол, процент прозрачности, увеличения, тон оттенка и прочие. Их можно комбинировать, создавая уникальные сочетания там, где нужно привлечь внимание потенциального клиента. Сами иконки можно подбирать из встроенных библиотек иконочных шрифтов – их около 20, включая популярный набор Font Awesome.

Для любого блока, кнопки или виджета можно добавить якорную ссылку в меню. Делается просто: нажимаете «…» или значок якоря на нужном объекте, потом на «настройку якорной ссылки», прописываете название ссылки, сохраняете изменения и публикуете сайт. Кстати, на сайте можно разместить несколько меню со ссылками, хоть обычными, хоть анкорными, хоть на внешние ресурсы. Поддерживаются меню с вложенными элементами. Положение навигации можно задать произвольно относительно других блоков – это просто один из виджетов.
Присутствует возможность межстраничного копирования блоков. То есть при необходимости добавить аналогично оформленный виджет на другую страницу, вы можете нажать стрелочку на ярлыке блока и выбрать, на которую из страниц скопировать его в текущем виде. Также можете добавлять блоки в «Избранное» для быстрого доступа при необходимости частой публикации одних и тех же форм.
Виджеты могут быть сквозными (их контент редактируется централизованно, на всех страницах сразу) и липкими (они фиксируются при прокрутке остального содержимого), например, так можно закрепить шапку или подвал.
В uKit довольно качественный, гибкий в настройке виджет вывода галерей. Изображения быстро загружаются, формат отображения можно изменить: коллажи, отдельные картинки и прочие сочетания сеток. Есть настройки количества столбцов, отступов, предпросмотра (кропа), подписей, автопрокрутки, анимации и пр. Картинки можно сортировать, определяя порядок показа. Для каждой можно прописать теги alt и title.
На страницах вы можете использовать динамический текст – он меняется в зависимости от параметров, которые передаются внутри URL-адреса (например, внутри ссылки из рекламного объявления). Суть в том, что вы можете задать переменные для различных поисковых запросов. Благодаря динамическому тексту вам не придётся создавать новые страницы и множить их для разных рекламных кампаний. Подробнее об этой возможности и синтаксисе ввода данных можно прочесть здесь.
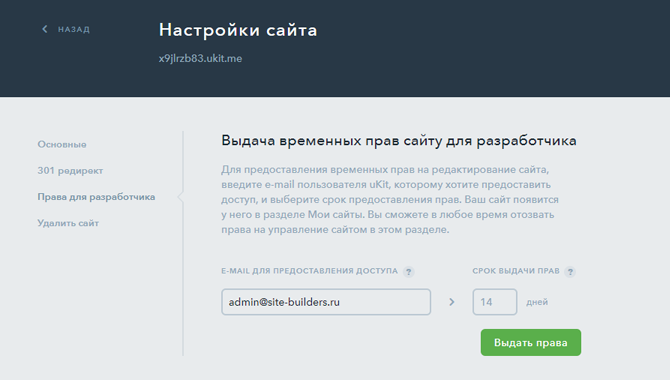
Конструктор позволяет предоставить временные права доступа к панели управления сайтом (Настройки – Права для разработчика). Достаточно ввести зарегистрированную в системе почту и количество дней доступа (не более 999). Функционал пригодится в случаях, когда нужно предоставить доступ фрилансеру или менеджеру, но при этом ограничить свободу действий. Получив временные права, не получится удалить сайт, передать доступ третьему лицу, посмотреть биллинг или оплатить что-то. Зато можно править дизайн, работать с виджетами, SEO-настройками, просматривать статистику посещаемости и т. д. Аннулировать права можно в пару кликов, не дожидаясь истечения их срока действия.

В uKit можно сделать интернет-магазин, но с небольшим количеством товаров. Добавлять их по одному долго (массового импорта нет), да и навигацию не очень удобно оформлять, учитывая, что каждую категорию придётся реализовывать отдельной страницей, подбирая вручную товары для вывода. Зато опций управления в карточках товаров с избытком.
Все полученные заказы собираются в панели управления в разделе «Заказы» со статусами «ожидает оплаты», «оплачен», «ошибка оплаты». Даже если у вас не подключена CRM для учёта заявок, вы не запутаетесь в потоке клиентов.

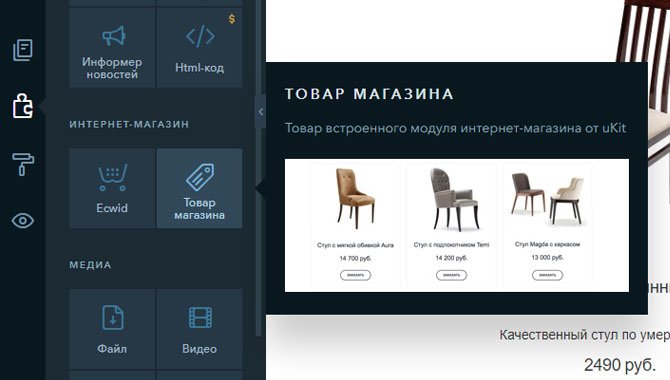
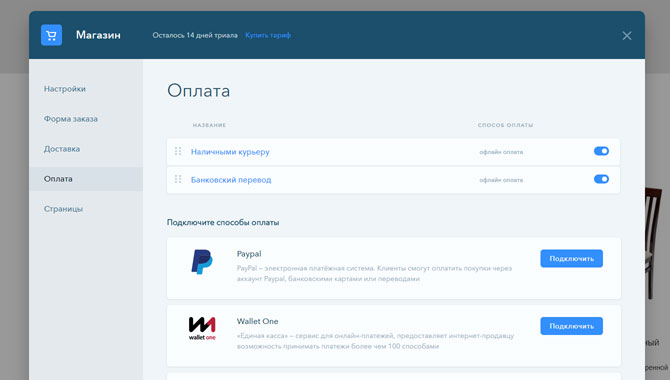
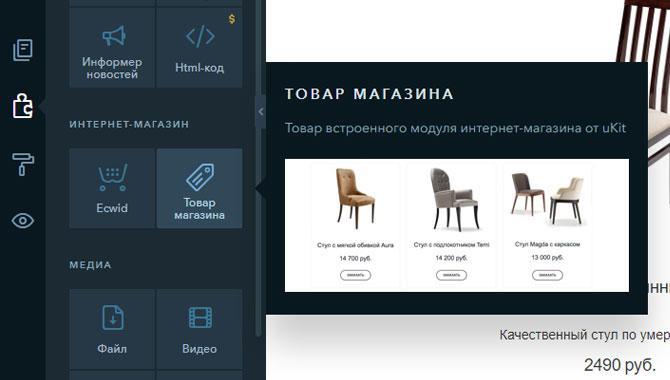
Возможность запуска магазина в Юкит реализована через виджет «Товар магазина». После перетаскивания на страницу появится карточка товара и корзина. Все элементы легко настраиваются. По сути, магазин состоит из 3 частей: вкладка с товарами и корзина, страница оформления заказа и панель настроек. Модуль доступен на тарифах «Магазин» и «Про» (14 дней его можно тестировать бесплатно).

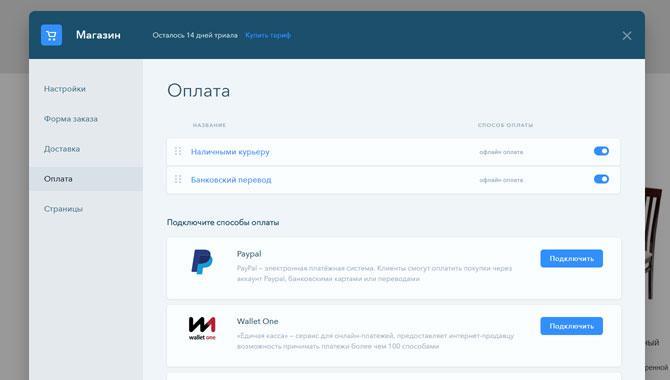
Вы можете добавить титульное фото к товару, сделать описание, оформить цветовую гамму карточки, выбрать формат кнопки и детально настроить форму заказа. Также есть возможность настройки валюты и способов оплаты/доставки. Платежи принимаются через PayPal, ЮKassa, СберБизнес и Wallet One. Вы можете настроить внешний вид корзины, подключить к ней сборщик статистики для наглядности и уведомления на почту о новых заказах.
А ещё вы можете добавлять опции к товарам: кликаете на любую карточку, в настройках выбираете «Добавить опцию». Для каждого товара можно добавить до 3-х одновременно действующих опций: например, цвет корпуса, материал обивки и размер для дивана. Для каждой опции можно устанавливать наценку (в процентах либо целым числом) относительно базовой стоимости. Отрицательное значение наценки (со знаком «-» перед числом) приводит к снижению цены.

В целом, штатный виджет магазина прост в использовании и даёт хороший результат. Тысячи товаров такая схема не потянет, но витрина из сотни-двух будет удобная в навигации, несложна в реализации и сможет адекватно восприниматься посетителями.
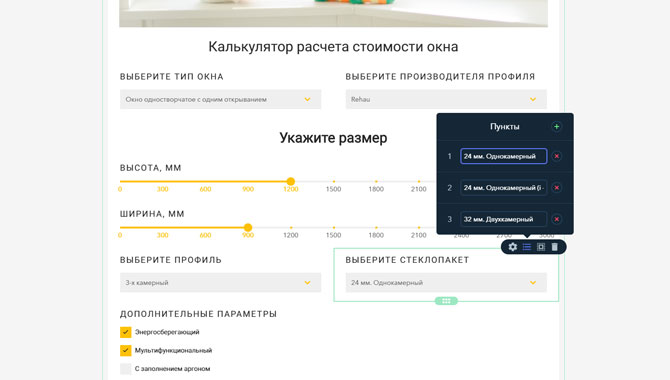
Отличным дополнением к продающей части сайта станет калькулятор услуг. Добавление одноимённого виджета активирует интеграцию с uCalc – простым и функциональным облачным конструктором калькуляторов. Для использования у вас должен быть аккаунт в этом сервисе. Авторизуетесь в учётной записи, создаёте калькулятор на сервисе и подключаете его к сайту. Всё просто. Такой виджет может быть полезен тем, чьи товары или услуги варьируются по стоимости в зависимости от опций (услуги такси, монтаж чего-либо, продажа модульных конструкций, мебели, букетов и т. д.). Использование калькулятора может существенно повысить конверсию. Если он уместен в вашем случае, обязательно подключите.

Также в uKit можно добавлять на страницы красиво оформленные таблицы, которые отлично впишутся в дизайн сайта. Например, вам нужно выставить расписание чего-либо – оформление таблицей придётся как нельзя кстати. Вам не нужно заморачиваться с кодом для придания стилей либо публиковать чёрно-белую простенькую табличку из текстового редактора: виджет таблиц легко кастомизируется (цвета рамки и текста, шапка, столбцы/строки, выравнивание и т. д.). Каждая ячейка таблицы может быть обычным текстом, стилизованным или кнопкой. Размеры, стили и прочее можно настроить так же, как при использовании этих элементов вне таблицы. В общем, полезная и удобная в использовании вещь.
Представители бизнеса оценят возможность прикрепления корпоративного электронного почтового адреса на основе своего домена. Возможность реализована на базе сервисов Mail.ru и Яндекс.Почта. После прикрепления к сайту домена вы сможете зарегистрировать ящик вида «имя@ваш.домен».
Для современного бизнеса важное значение имеет возможность ведения электронного документооборота. Все отчётные и закрывающие документы о сотрудничестве с uKit можно получить в электронном виде. Для использования этой функции необходима регистрация в СБИС (системы электронной отчётности).
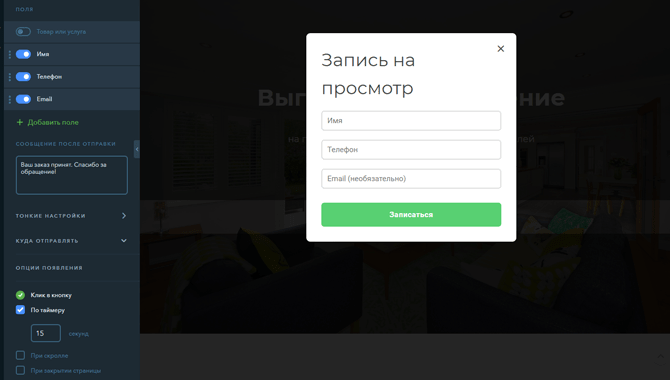
В uKit поддерживается создание всплывающих окон. Их можно собирать вручную (в виде форм) и настраивать для них алгоритм появления (при скроллинге, закрытии страницы либо по таймеру). Это отличный способ для презентации маркетинговых акций, сбора пользовательских отзывов, email-подписчиков, показа каких-либо важных информационных сообщений.

Также вы можете использовать плавающие (липкие) блоки – секции, которые будут оставаться в поле зрения посетителя по мере прокрутки страниц. Любой блок можно закрепить на верхней либо нижней позиции. Правила закрепления: сразу после входа на страницу либо же по мере достижения его позиции при скроллинге. Можно добавить кнопку «Закрыть», чтобы позволить посетителям убирать блок из поля зрения, если их не интересует его содержание. Важно: для закрепления выбирайте малые по высоте секции, чтобы они не перекрывали более трети (а ещё лучше четверти) видимой области страницы, иначе это будет выглядеть навязчиво и даст негативный эффект. Лучшее применение функционалу – закрепление таймера с акцией, спецпредложения, важного анонса, верхнего меню и т.п.
Живой пример использования такого блока можно посмотреть на демо-сайте.
Использование сквозного блока позволяет дублировать его содержимое на выбранных страницах. Это удобно использовать для повторяющихся секций – хедер, футер, информация о текущих акциях и тому подобное. Для активации нужно нажать на троеточие в панели блока и выбрать «настройка сквозного блока». Вы можете закрепить позицию выбранной секции или оставить её свободной. Кстати, uKit поддерживает двухуровневые меню, которые при масштабировании сворачиваются в «гамбургер», что облегчает навигацию с мобильных гаджетов.
Те, кто нуждаются в размещении формы для бронирования чего-либо (запись на приём, консультацию и т. д.), могут реализовать эту возможность через интеграцию с BoardCRM или через виджеты uCalc. Для сторонних CRM нужно создать в них форму, скопировать её код и вставить на страницу сайта в uKit через виджет «HTML-код». Правда, последний доступен только на тарифе «Максимальный».
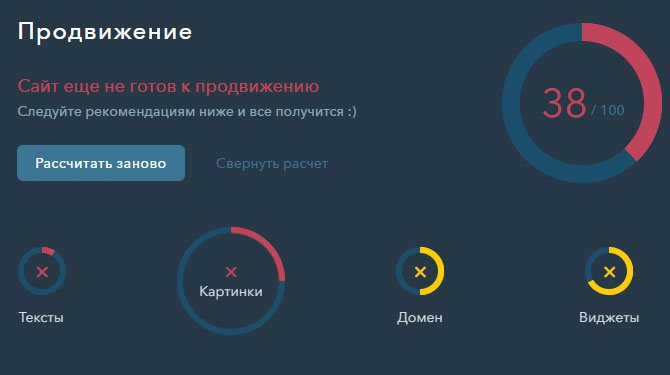
Довольно интересно с точки зрения новичка здесь реализованы возможности по продвижению. Зайдя в соответствующую панель, вы можете в один клик получить рекомендации системы по оптимизации и продвижению сайта. Здесь же можно подключить аналитику Гугла/Яндекса и добавить местоположение вашей компании на онлайн-карты.
Естественно, вы сможете настроить теги заголовков и SEO-параметры для каждой отдельной страницы (ЧПУ и мета-теги: заголовок, описание, ключевые слова).
В наличии уникальный функционал, который позволяет пользователям конвертировать страницы из Facebook или ВКонтакте в полноценные адаптивные сайты. Также есть возможность подключения пикселей этих социальных сетей, что является эффективным средством для анализа поведения пользователей и оптимизации рекламных кампаний. Для профессиональных веб-разработчиков окажется полезным подключение Google Tag Manager – мощной системы управления HTML и JavaScript-тегами. Если вы – новичок, будьте аккуратны, этой штукой по незнанию можно серьёзно навредить сайту.
Блог можно создать, используя виджет «Информер новостей». Вывод публикаций из статейного раздела можно настроить несколькими кликами мыши. Да, серьёзный блог с массой разделов, тегами и подкатегориями в uKit сделать проблематично, но вот блог в качестве одного из разделов сайта – вполне. Для SEO точно будет полезно. Кстати, используя виджет Disqus, можно подключить возможность оставления пользовательских комментариев к любой странице сайта, не только для блога.
Помимо прочего, вы можете добавить на сайт виджеты для сбора Email-подписок через форму, кнопку заказа обратного звонка, поисковые формы от Гугла и Яндекса, а также некоторые другие полезные вещи: хранилища музыки, файлы, видео, ленты соцсетей.
С помощью виджета "Видео" можно добавлять ролики с популярных видео-хостингов (Vimeo, Youtube, RuTube, FB) напрямую, просто вставив ссылку. Переключая ползунки в его настройках, вы сможете включить или выключить автовоспроизведение, показ похожих видео после завершения просмотра, отображение панели управления плеером и названия ролика.

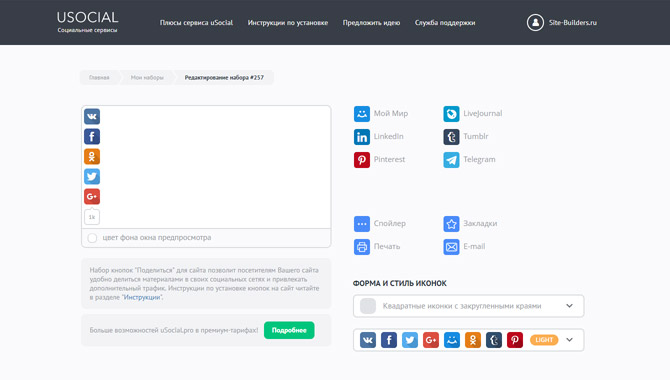
В uKit есть панель социальных кнопок от uSocial.pro. Её можно разместить плавающим (фиксированным) блоком слева или справа относительно экрана браузера. Набор кнопок, стили и поведение настраиваются в сервисе uSocial (требуется создание аккаунта), там же можно посмотреть подробную статистику.
Также в uKit вы сможете вручную переоформить страницу ошибки 404 (отсутствующий материал/несуществующий адрес) – вывести уникальный текст, изображение. Можно воспользоваться одной из трёх дизайнерских заготовок, кастомизировав под себя. Функционал находится в разделе Страницы/Служебные. Для желающих украсить сайт без особых усилий, Юкит даёт возможность изменить анимацию появления виджетов при скроллинге. Можете выбрать, на каких страницах она будет задействована. После активации контент при скроллинге будет красиво и плавно подгружаться с выбранным эффектом. Опция доступна в меню «Дизайн».
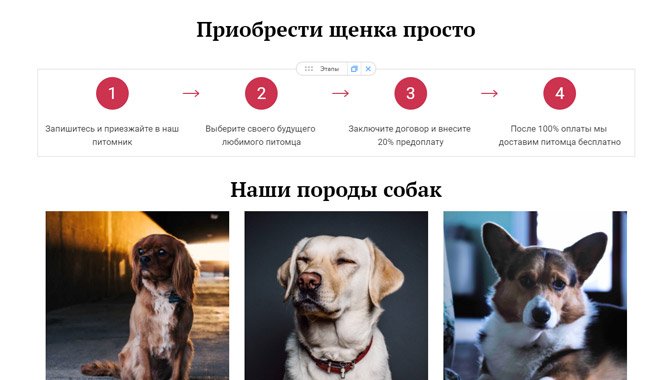
Сервис содержит специфические виджеты, которые будут особо полезны для продающих сайтов. Например, «Этапы». Этот блок поможет красиво подать информацию о последовательности какого-либо процесса. Допустим, иллюстрацией к заказу товара может служить нечто вроде «Заявка-Подтверждение-Доставка». Всё это выглядит эффектно, привлекает внимание и легко настраивается: тип и наличие разделителя, внешний вид опорных точек (цифра, точка или иконка), заголовок и описание.

«Таймлайн». Почти то же самое, но в вертикальной ориентации. Можно составить наглядное расписание мероприятия по часам, этапы какого-нибудь процесса (например, схему строительства дома под заказ) для наглядности и лучшего понимания. Можно добавить неограниченное количество этапов, выбрать формат отображения контрольных точек, подписи к ним, указание времени и прочее. Такие экраны здорово помогают продавать продукт.
Для тех, кто имеет несколько филиалов своего бизнеса, есть возможность проставить на карту до 10 меток местоположения. Для размещения адресов необходимо зайти в меню виджета «Карта», нажать «Добавить метку» и ввести для каждой из них необходимую информацию. Карта автоматически будет отцентрирована таким образом, чтобы демонстрировать на одном экране все метки. Сделано с умом.
Отдельно выделим оптимизацию изображений, которая включена в общих настройках по умолчанию со значением 85%. Можно регулировать баланс между скоростью и качеством или отключить эту опцию, чего не рекомендуем делать – страницы будут дольше загружаться, что скажется на поведенческих факторах сайта, отрицательно повлияет на ранжирование в поисковых системах. Ещё одной полезной технологией для увеличения производительности является lazy load – метод постепенной («ленивой») подгрузки изображений по мере скроллинга страницы. Заметно влияет на отзывчивость сайта, особенно при слабом интернете у посетителей. По умолчанию включено, можно настроить расстояние до срабатывания подгрузки.
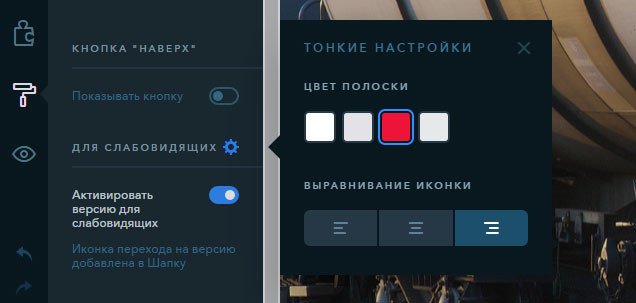
Ещё одной интересной фишкой сервиса является возможность активации версии сайтов для слабовидящих в один клик – может потребоваться для удобства аудитории, а также для соответствия специальным требованиям относительно сайтов муниципальных и госструктур.

В uKit следовать букве закона будет несложно: заходите во вкладку «Дизайн» и активируете соответствующий переключатель. Это приведёт к появлению на вашем сайте удобной панели, в которой пользователи смогут самостоятельно выбрать цветовую схему и размер шрифтов сайта. Опция будет особо интересна владельцам сайтов школ, больниц, госадминистрации и т.д.
Есть ещё пара подводных камней, которые Юкит успешно решает: 54-Ф3 (отправка фискальных чеков, через любой платёжный сервис, доступный в интеграциях) и 152-Ф3 «О персональных данных». Если у вас на сайте предусмотрена регистрация, продажи товаров либо другие сценарии, подразумевающие сбор контактных данных пользователей, то нужно получить согласие пользователей и разместить правила обработки ПД.

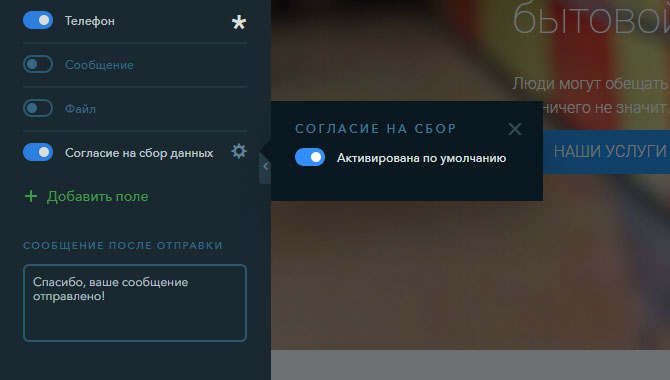
Вопрос в uKit решается элементарно: кликаете на форму обратной связи, переходите к её настройкам в сайдбаре панели управления и активируете поле «Согласие на сбор данных». Там же есть опция «Активирована по умолчанию» (рекомендуем оставить пустой). После этого любая форма на вашем сайте будет содержать чекбокс «Я согласен на обработку персональных данных и с условиями пользовательского соглашения». Всё. Вы продолжаете работать в рамках закона, проблема решена.
Есть и другие полезные фишки – управление логикой появления всплывающих окон (popup) и возможность синхронизация сайта с внешними CRM. В меню «Страницы» вы сможете добавлять всплывающие окна для рекламы своих товаров, услуг, спецпредложений и прочего. Вы сможете привязать popup к кнопке, таймеру, скроллингу (появится после пролистывания 75% страницы) либо показывать его при попытке пользователя закрыть страницу (при выходе курсора из рабочей области сайта). Все эти алгоритмы помогут привлечь внимание потенциальной аудитории.
uKit позволяет создавать разные типы бизнес-сайтов, в том числе: визитки, корпоративные блоги, магазины и лендинги. Давайте вкратце опишем возможности по каждому направлению.
Создание визитки
Лучший сценарий использования Юкит. Бизнес-сайты на 5-20 страниц здесь делать легко. Набор шаблонов огромный, все они учитывают особенности своих тематик, что отражается в правильной структуре и демо-материалах. Для новичков это огромный плюс – движок подкидывает толковые идеи, как и что публиковать, чтобы по итогу всё смотрелось гармонично. Можно заполнить шаблон своей информацией и опубликовать, получив современный, адаптивный сайт с минимальными усилиями.
Шаблоны, удобство админки, простота – это всё важно, но, с нашей точки зрения, у движка есть кое-что поинтереснее. Самый жирный плюс из всего, что есть в uKit, – это SEO-составляющая, потенциал для быстрой раскрутки сайтов. Помимо стандартных для любого конструктора настроек мета-тегов и прочего из этой серии, здесь есть рекламный модуль, который называется «Промопульт реклама» и находится в панели управления.
Как правило, новичкам трудно понять, что делать со своим сайтом после его создания, – как продвигать, вкладывать ли деньги в рекламу, как это всё настроить и т. д. Юкит эту проблему решает за пользователя в значительной степени. Выбрав ключевые слова и задав бюджет, можно в три клика запустить рекламную кампанию прямо из панели управления. Знаний для этого нужно минимум, а эффект такой же, как у тех, кто вручную кропотливо всё настраивает в панелях рекламных кабинетов.
Также вы можете использовать модуль для запуска умной рекламы от Яндекса (Яндекс.Бизнес). Разница с описанным выше инструментом очевидная – прямое сотрудничество с поисковиком.
Кроме того, сайты на Юкит хорошо оптимизированы для максимальной производительности. Страницы быстро открываются. Для загружаемых изображений можно задать степень автоматического сжатия без потери качества. Также есть все необходимые синхронизации с соцсетями для раскрутки проекта в их среде. В общем, движок даёт хорошие условия для продвижения готовых сайтов, требуя минимальное количество знаний.
Если вам нужен бизнес-сайт (визитка, портфолио, промо-страница), Юкит – ваш вариант. Тут даже думать не о чем, в этом сценарии конструктор практически идеален. Позволит не только с лёгкостью создать приличную визитку, но и довольно быстро получить первых клиентов.
Смотрите также: Онлайн-платформы для создания визиток
Создание лендинга
С одностраничниками практически та же ситуация, что и с визитками. Юкит хорошо приспособлен для их разработки. Только их ещё проще делать – быстрее. Готовые шаблоны все адаптивные, есть профильные лендинговые с правильной структурой для решения различных задач. Всплывающие окна, формы для сбора заявок, виджеты обратного звонка и онлайн-консультанта, интеграция соцсетей, корзина, приём оплаты онлайн, почтовые рассылки, возможность подключения систем сбора статистики – это и многое другое поможет собрать продающий сайт с высоким уровнем конверсии без особых проблем.
Опять же – рекламный модуль, запускающий в полуавтоматическом режиме контекстную рекламу, придётся очень кстати, особенно новичкам. Для лендингов такая реклама является основным способом получения трафика. И Юкит позволяет легко её настроить.
Набор стандартных для лендингов секций в избытке: отзывы, таймеры обратного отсчёта, этапы, таймлайны и прочее. Поддерживается динамический текст.
Смотрите также: Онлайн-конструкторы для создания лендингов
Создание магазина
uKit хорошо себя показывает в сценарии создания небольших магазинов на 100-200 товаров. Реализована возможность виджетом «Товар магазина», все товары поштучно добавляются через него, после чего попадают в единую базу. Для ускорения процесса позиции можно дублировать со всеми опциями, меняя названия, описания, изображения и цены в конкретных карточках.

Можно показывать товары во всплывающем окне или на отдельной странице. Первый вариант удобен при небольшом ассортименте. Если же витрина побольше, требуются расширенные описания, то лучше выводить их отдельной страницей. Все они будут отображены на вкладке страниц, в разделе магазина. Оформлять их можно так же, как и любые другие – доступны все виджеты, можно кастомизировать подачу как того требует ситуация.
Вы можете использовать скидочные промо-коды в числовом или процентном выражении. Также можно поставить бесплатную доставку или доставку с фиксированной стоимостью. Приём оплат возможен оффлайн (на месте при получении), банковским переводом (по инструкции), через PayPal, WalletOne, ЮKassa и Сбербанк (СберБизнес).

Внешний вид корзины и местоположение/формат можно настроить под себя: цвета, стандартные поля/надписи, тени. Все заказы из неё по умолчанию приходят уведомлениями на почту магазина и во встроенную CRM. Можно также синхронизировать их с amoCRM и BoardCRM.
Есть возможность создания до трёх опций товаров, в каждой опции может быть любое количество значений. Стоимость товара с опцией может отличаться от начальной. К примеру, смартфон с 128 Гб памяти дороже такой же модели с 64 Гб. Наценку можно выразить в процентах или фиксированной суммой, она может иметь положительное или отрицательное значение.

Смотрите также: Конструкторы интернет-магазинов
Создание корпоративного блога
Для публикации блога в uKit необходимо создать отдельную страницу формата «Новости». Вы сразу сможете добавить первую запись. У вас в распоряжении следующие элементы компоновки материалов: заголовки, абзацы, разделители, картинки и видео, также можно использовать ссылки, списки, выравнивание и цвета для всех элементов. Набор не такой уж большой, но его вполне достаточно для оформления привлекательных постов, новостей или информационных страниц.
Виджет «Информер новостей» позволит вывести ленту с основного раздела блога на любую другую страницу. Настройки отображения позволяют задать формат вывода новостной ленты из набора элементов: заголовок, превью публикации, дата, автор и количество записей в блоке. Также можно выбрать источник материалов – на сайте может быть не один-единственный блоговый раздел. Создание нескольких страниц новостей и связка их в единое меню является по смыслу аналогом категорий публикаций. То есть в Юкит можно создать блог с несколькими категориями записей, если потребуется.
Все имеющиеся публикации страницы типа «Новости» идут списком в хронологическом порядке. Поэтому, если в планах имеется размещение сколь-нибудь большого количества материалов, да ещё и относящихся к разным категориям, лучше создавать под каждую из них отдельную новостную страницу. Так будет легче управлять блогом, находить и редактировать опубликованные записи.
В целом, uKit позволяет вывести привлекательную новостную ленту с аккуратно оформленными статьями, но данный функционал не является основным. Поэтому не стоит рассматривать конструктор на роль замены профильных блоговых платформ или CMS-систем для комплексного ведения блога (например, как WordPress).
Смотрите также: Как создать свой сайт самому
Резюме
Если у вас возникнут какие-либо вопросы, рекомендуем ознакомиться с базой знаний uKit. Она хорошо структурирована и наполнена предметными инструкциями – по каждой точечной ситуации и задаче. Там вы найдёте всё, что связано с конструктором (абсолютно всё, без пробелов).
uKit выглядит и воспринимается как законченное предметное решение для типовых задач бизнеса. Функционал исчерпывающий, но не перегружен лишними элементами. Свобода действий присутствует, но и испортить что-то без опыта не получится. Что является определённо плюсом для новичков. Всё, что нужно для работы типового сайта, есть из коробки: бесплатные SSL-сертификаты, email-уведомления из форм, SMS о заказах обратного звонка, конвертация страниц ВКонтакте/Facebook, инструменты для автоматизации рекламы, готовые виджеты, интеграции с системами аналитики, CRM, рассылками, доменной почтой и т.д.
Отдельно стоит выделить низкую себестоимость, наличие собственного веб-агентства и возможность самостоятельного сопровождения сайтов. По части функциональности uKit получает твёрдую пятёрку. Движок свои задачи решает на отлично.
Смотрите также: Какой конструктор сайтов лучше выбрать
Оптимизация (SEO) и продвижение
В плане возможностей по продвижению uKit ничем не лучше и не хуже большинства других платформ. Основная доля успеха зависит от того, насколько полно и качественно вы станете использовать встроенные средства для раскрутки сайта. Сама по себе система не имеет никаких технических барьеров.

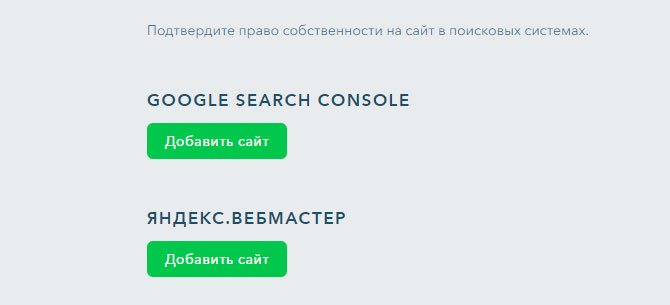
Чтобы ускорить индексацию страниц, нужно добавить ваш сайт на uKit в панели Яндекса (Вебмастер) и Гугла (Search console). Это можно сделать прямо из админки (раздел Продвижение→ Вебмастер). Так поисковики смогут быстрее изучить содержание страниц сайта и начать его ранжировать в органическом поиске. Для того, чтобы эти данные сыграли вам на руку, необходимо произвести ряд стандартных в таких случаях действий.

Для начала разместите на сайте уникальные тексты, соответствующие его тематике. Посмотрите по Yandex.Wordstat списки ключевых слов из вашей ниши и используйте их в ваших статьях. Перебарщивать не нужно – на 3-4 тысячи символов текста достаточно 3-4 ключевых слов, равномерно распределённых по нему. Более частотные вставляйте поближе к началу. Качественно написанный контент со смысловой и технической точек зрения заложит прочный фундамент для эффективного продвижения в дальнейшем.

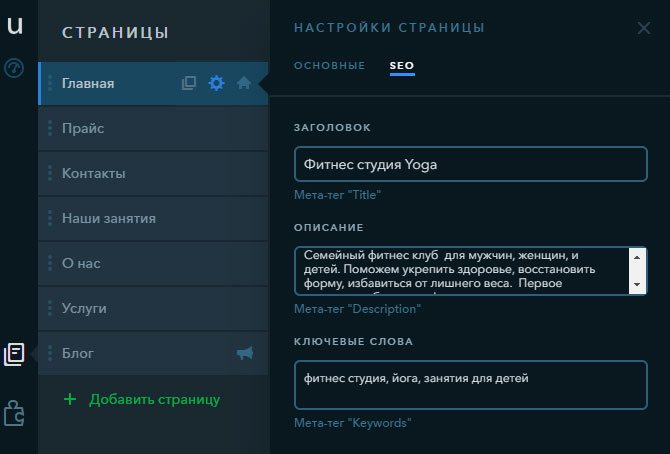
Далее нужно заполнить мета-теги. Их поля можно найти в панели управления в категории «Страницы». В ней будет перечень всех страниц сайта, возле каждой находится шестерёнка – переход к SEO-настройкам. Здесь вам необходимо в обязательном порядке для каждой страницы без исключения прописать заголовок (title), описание (description) и ввести ключевые слова (keywords), по которым она будет продвигаться в поисковых системах. Игнорируя эти опции, вы, по сути, ставите крест на продвижении. Не ленитесь заполнять теги и делайте это взвешенно. От качества выполнения этой работы во многом зависит отношение поисковых систем к вашему проекту. Кстати, в этом же разделе опций можно запретить индексацию любой страницы, кроме главной. Так вы обезопасите свой сайт от индексирования страниц, находящихся в разработке.

Желательно также по возможности провести внутреннюю перелинковку – вставляйте в тело статей ссылки на другие страницы вашего сайта. Это немного добавит им веса. Но тоже не перебарщивайте с этим.
На время разработки сайта и наполнения контентом рекомендуем временно запретить индексацию поисковым системам. Это можно сделать в SEO-настройках панели управления. Таким образом, вы не допустите попадания в поисковую выдачу недоработанных страниц. Главное – не забыть включить индексацию, когда всё будет готово!
Для раскрутки в поисковых системах удобно использовать встроенный рекламный модуль, который поможет быстро запустить контекстную рекламу по сайту в Яндекс прямо из интерфейса конструктора. Это позволит быстро получить целевую аудиторию и первых клиентов. Система сама составляет рекомендации о подходящих ключевых словах, но запускать модуль в работу необходимо не раньше, чем сайт будет полностью готов – тексты, картинки, виджеты, формы для заказа товаров/услуг и т. д.
Что нужно для начала? Указать регион, выбрать ключевые фразы, по которым собираетесь продвигаться (из предложенных или ввести их вручную) и задать бюджет рекламной кампании. Здесь же можно запустить внешнюю оптимизацию для повышения позиций сайта в поисковиках. Эффект от неё проявляется медленнее, чем от контекстной рекламы, в среднем, требуется 2-4 месяца. Зато результат держится намного дольше.
Юкит по введённым параметрам даёт прогноз результатов – по объёму бюджета, тематике и региону вы сразу сможете понять, на что примерно можете рассчитывать. Это супер-фишка, особенно для начинающих вебмастеров, мало что понимающих в настройках рекламных кампаний. Удобно, просто, да и стоит сравнительно недорого.
Теперь вкратце о работе с доменами. Сразу после регистрации вы получите бесплатный домен вида 9e7p66937.ukit.me. Он не годится для серьезного использования – это технический поддомен, который позволяет оценить работоспособность сайта до его полноценного запуска.

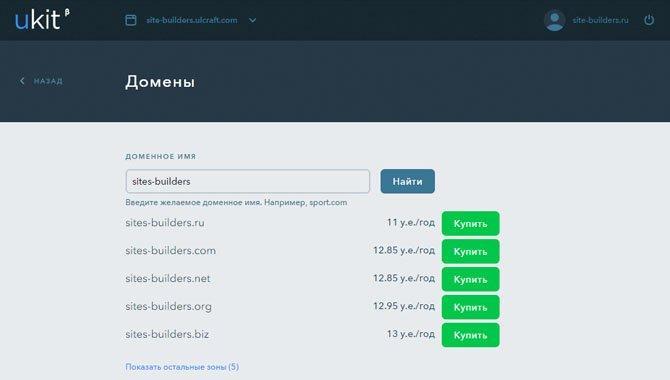
Когда решите остаться на движке, сможете прикрепить свой (имеющийся) или купить новый домен 2 уровня (в зонах *.ru, *.com и др.). Делается это в пару кликов из «Панели управления». Не забудьте выждать время, необходимое для обновления DNS-системы (до 1-2 дней).
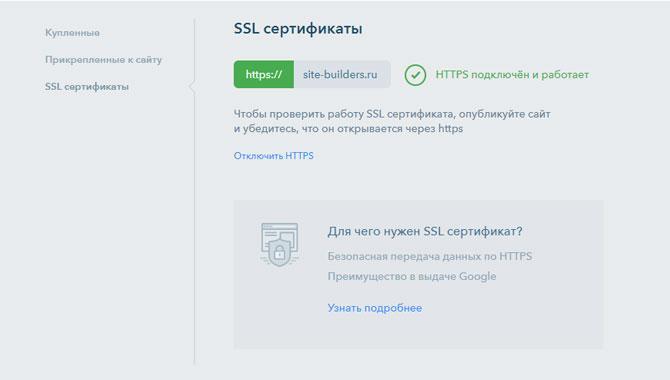
uKit позволяет бесплатно подключить автообновляемый SSL-сертификат к сайтам, имеющим домен 2 уровня. Сертификат можно получить как для доменов сторонних регистраторов, так и для купленных непосредственно в uKit. Наличие сертификата является важных фактором ранжирования и безопасности пользователей.

Как подключить SSL в uKit? В панели управления на главной странице найдёте виджет «SSL-сертификат», кликаете по нему и выбираете домен для подключения. Процесс активация происходит быстро. По его завершении получите уведомление «HTTPS подключён и работает». Дело сделано.
Пара слов про оптимизацию загрузки сайтов. Разработчики много внимания уделяют скорости работы сайтов на Юкит. Для этого они уменьшают объём JS и CSS-кода, где только возможно, движок автоматически оптимизирует большие картинки и использует «ленивую» подгрузку для тяжёлого контента.

Текущий итог по оптимизации следующий: в Google PageSpeed рейтинг любого сайта на uKit не ниже 80 из 100 возможных баллов. Среднее время загрузки сайта составляет 3 секунды. Это солидный результат, влияющий на комфорт посетителей сайта и ранжирование в поисковых системах. В дальнейшем показатели станут ещё выше, поскольку пространство для усовершенствований присутствует.
Для продвижения пользуйтесь всеми доступными средствами: проводите интеграцию сайта с вашими группами в соцсетях, каналом на видеохостинге, задействуйте виджет от uSocial.
Мелочей в таком деле нет. Каждая учтённая и реализованная деталь увеличит эффективность продвижения.
А ещё вы сможете заказать настройку SEO-оптимизации под ключ. Эта услуга будет удобной для тех, кто не понимает механизмов ранжирования и алгоритма подбора ключевых слов для сайта. Если вы не знаете, как работать с SEO, лучше вообще этого не делать, поскольку заполнение тегов наобум может нанести вред сайту. Стоимость услуг – от 1800 рублей в зависимости от количества страниц на сайте. Специалист составит оптимальное семантическое ядро под ваш проект, заполнит все параметры страниц (тайтлы, дескрипшены) и поправит ЧПУ.
Итак, успех продвижения или провала сайта на uKit полностью в ваших руках. Следуйте этим несложным инструкциям и ваши шансы получения положительного результата многократно увеличатся.
Ценовая политика
После регистрации вы получите 15-дневный триал на ознакомление с системой (14 полных дней + день регистрации). Тарифов у uKit четыре – – «Минимальный», который стоит от 495 ₽/мес, «Базовый» – от 605 ₽/мес., «Магазин» – от 715 ₽/мес и «Про» – от 825 ₽/мес. Без скидок за длительную предоплату: ₽990, ₽1210, ₽1430 и ₽1650 в мес. соответственно.
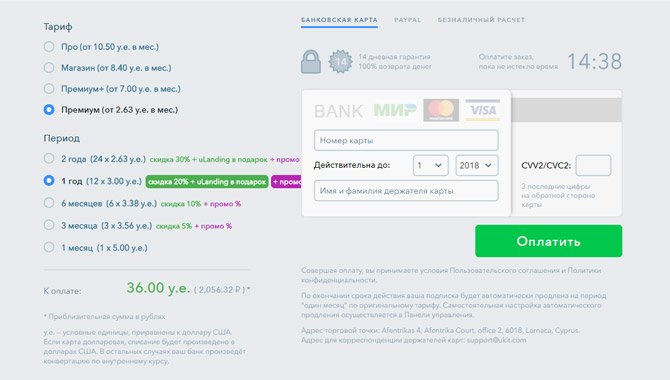
Оплачивать можно банковской картой и по безналичному расчету (специально для юрлиц).
Никаких доплат и скрытых расходов. В подписку уже включены все email и SMS-уведомления, безлимитный хостинг, SSL-сертификаты и шаблоны оформления. Гарантия 100% возврата, если что-то не понравится – 14 дней.

Если у вас нет времени на самостоятельное создание сайта, можете заказать разработку под ключ от 7900 руб. в Divly. После получения желаемого результата вам передадут готовый сайт. В дальнейшем вы сами сможете заниматься наполнением и продвижением. А можете обратиться за точечными доработками – по мере необходимости. У веб-агентства Divly фиксированный прайс на все виды работ – от разработки графики до сопровождения рекламных кампаний.
Плюсы и минусы
uKit – самодостаточный конструктор, подходящий любой категории клиентов. Но эффективнее всего платформа покажет себя при работе с типовыми бизнес-сайтами: визитки, лендинги, небольшие магазины, портфолио и т.п.
Итак, давайте детально остановимся на преимуществах:
- Низкий порог входа для новичков.
- Множество тематик шаблонов. Сами шаблоны готовы к полноценной работе (они с осмысленным наполнением).
- Возможность интеграции самых важных внешних сервисов: CRM, рассылки, онлайн-чаты, доменная почта, системы аналитики.
- Приятный интерфейс и удобство панели управления.
- Инструменты для автоматизированного продвижения сайтов и обслуживания контекстной рекламы.
- Удобный функционал для запуска небольших интернет-магазинов (10-200 товаров).
- Удобный инструмент для оценки готовности сайта к индексации поисковиками (SEO-мастер).
- Высокая скорость загрузки страниц благодаря оптимизации изображений и кода движка. А также использованию технологии lazy load.
- Бесплатный SSL.
- Возможность быстрого создания бэкапов (ручные и автоматические).
- Система сама по себе препятствует совершению грубых ошибок новичками.
- Регулярное обновление функционала системы разработчиками (шаблоны, виджеты, опции, инструменты).
- Хорошая техподдержка, которая реагирует моментально. Можно общаться в чате.
Минусы:
- Возможности кастомизации на стартовых тарифах минимальные (это скорее сделано для защиты от неопытности).
- Модуль магазина простейший (опять же, он рассчитан на небольшие каталоги, отсюда и ограничения по возможностям).
В целом, конструктор сайтов uKit является очень удобным и дружелюбным при самостоятельном обслуживании сайтов. Сайты здесь получаются классные, навыков для их редактирования нужно минимум. Итог – удачный продукт за небольшие деньги. В своём классе, пожалуй, лучший.
Выводы и рекомендации
- Лучший конструктор бизнес-сайтов
- Красивые адаптивные шаблоны
- Высокая производительность сайтов
- Множество полезных интеграций
Приступить к созданию сайта в uKit
В uKit знают, как произвести благоприятное впечатление на свою аудиторию – бизнес-сегмент клиентов. На наш взгляд, данный конструктор достоин пристального внимания. У него достаточно перспектив и возможностей. Буквально всё, начиная от его интерфейса и заканчивая ценами, говорит в пользу выбора uKit.
Здесь пользователи могут создать сайты, которые работают быстро, хорошо индексируются и высоко ранжируются в поисковых системах. Всё это позволяет добиваться более высокой посещаемости и увеличения доходности бизнеса. Никаких специальных навыков не требуется – можно брать и пользоваться любому.
Создание интернет-магазина в uKit будет интересно только при небольшом каталоге товаров. Но зато функционал для онлайн-продаж легко настраивается без привлечения профессионалов. Результат получается очень и очень приятным.
Отдельного внимания стоит встроенный рекламный модуль и мастер создания сайтов из страниц/профилей в соцсетях.
uKit – качественный конструктор сайтов для всех поколений. Если вам нужен красивый и современный сайт для бизнеса (лендинг, визитка, портфолио) – эта платформа станет идеальным решением. Все ожидания будут удовлетворены. Рекомендуем!



Отзывы пользователей о uKit (25)
На вашей платформе у меня есть сайт, он находится в разработке.
Я оплатила домен и хостинг. Но вышел из строя ноутбук, и я утратила учетные данные для входа, не помню на какую почту была создана запись. Хочу восстановить вход и вернуться к его редактированию.
Как мне это сделать? Подскажите пожалуйста!
Обратитесь, пожалуйста, в техподдержку и они вам помогут восстановить доступ к сайту: https://ukit.com/ru/contact
Подберите себе готовый шаблон из категории "Образование" https://ukit.com/neowiza....ucation
Мне очень понравился ваш обзор, и я решила создать свой сайт на конструкторе Ukit.com, который у вас стоит на первом месте. Пыталась сделать это 2 дня, но не получается. Уже даже присвоила домен, а дальше нажимаю на кнопку "Редактировать", чтобы уже сделать сайт на основе выбранного шаблона, но после нажатия кнопки появляются надпись "Загружаем сайт" и расходящиеся круги. И так всё висит, и ничего не происходит. Невозможно начать делать сайт. Скажите, пожалуйста, так у всех поначалу, когда начинают работать с этим конструктором? Или я что-то не то делаю? Уже пыталась в двух разных браузерах открывать, но везде одно и то же повторяется.
UPD: решила проблему с помощью службы поддержки ukit. Очень хорошая служба! Отвечают даже в выходные и в позднее время. У меня этот сайт блокировался расширением к Интернет-браузеру. Внесла его в список исключений, и сразу же сайт загрузился для редактирования.
Мы рады, что вам помог саппорт. По всем интересующим вас вопросам лучше обращаться сразу в техподдержку (через панель управления) или соцсети vk.com/ukitcom. Много полезной информации можно найти в Базе знаний uKit.
Спасибо за ответ.
Или напишите в техподдержку ukit из панели управления ("Помощь")
По второму вопросу - очень специфическая функция, на сколько я знаю в юкит такого нету, и очень сомневаюсь, что на любом другом конструкторе получится такое реализовать штатными средствами, не встречал.
Подскажите, пожалуйста, могу ли я добавить свой лого на сайт и как?
Но после регистрации цена составляет уже 7 у.е., при оплате за 1 год 6 у.е.
Какая-то, мягко говоря, не очень прозрачная ценовая политика получается.
P. S. А вообще, если очень нужно вставить сторонний html код можете перейти на тариф "Про", на нем есть такая возможность.
Видеофон в uKit можно сделать с помощью скрипта: https://uscript.pro/shop/142/item/videofon
Поэтому рекомендуем посмотреть обе площадке, оценить удобство и доступный функционал для решения конкретной задачи. Ну и учитывайте, что uKit заточен на создание сайтов-визиток. А Skynell это в первую очередь конструктор для создания интернет-магазинов.