Очень популярные конструкторы сайтов Tilda и uKit просты в освоении – для работы с ними не нужны специальные навыки. Они подходят для создания лендингов, корпоративных сайтов, блогов и интернет-магазинов. В их редакторах применяется жесткая вертикальная верстка, поэтому неопытные пользователи защищены от типичных ошибок. Tilda и uKit – это прямые конкуренты, ведь и там, и там можно собрать сайт за считанные часы.
При том, что есть очень много похожих моментов, присутствуют также и кардинальные отличия в подходе к разработке сайтов. Например, у uKit вашему вниманию многостраничные макеты, и нужно их просто редактировать под свои задачи. У Tilda сайты нужно выстраивать из отдельных страниц и далее связывать их между собой. Есть разница в стоимости, правда тут еще имеет значение функционал будущего сайта
Сравнение специализаций
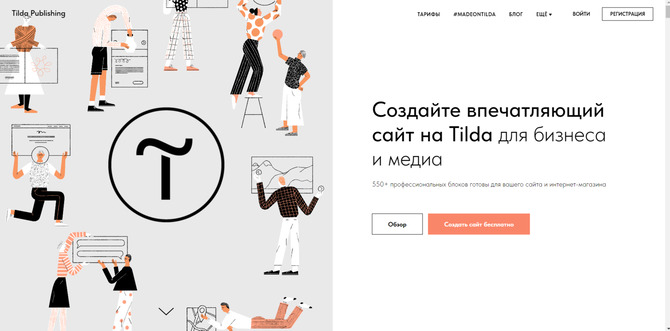
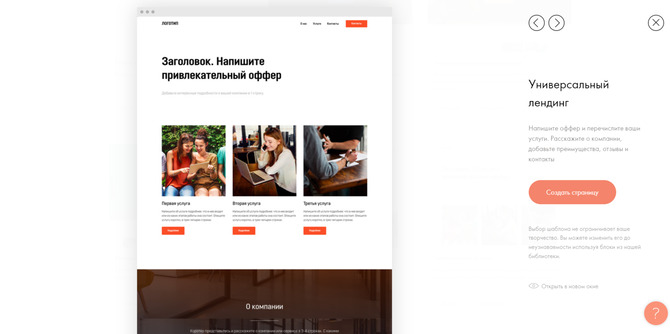
У конструктора Tilda основная специализация – это лендинги. С использованием функционала сервиса удается успешно разрабатывать сайты для бизнеса, простые визитки, небольшие интернет-магазины, портфолио, презентации, корпоративный блок, промо-страницы. Также Tilda может быть эффективным инструментом для СМИ – можно создавать специальные проекты, которые в дальнейшем могут вшиваться в другие за счет экспорта кода в API.
Преимущественно Tilda выбирают специалисты творческих профессий, дизайнеры. Основная фишка движка – возможность проведения глубокой кастомизации макетов, тем самым получается создавать красивые и разнообразные страницы. Если не сможете реализовать потенциал визуального редактора, то использование Tilda не принесет удовольствия. Если будете собирать обычный сайт из блоков, это будет сделать легко, однако ничего необычного не получите.
Tilda притязательна к навыкам пользователя, отсутствие многостраничных шаблонов может стать проблемой. Новички оценят дизайн панели управления и комфортной работы над одностраничными сайтами. Для блогов не очень удобно администрирование, а в случае с многостраничными сайтами нужны навыки ручного оформления страниц в стиле главной и с соблюдением единого стиля. Вместе с тем Tilda будет отличным решением для журналистов, работающих с лонгридами, иллюстраторам, художникам, всем, кто привык вникать в работу и делать ее красиво. Хорошо выходят в Tilda сайты для ивентов, афиши, резюме и остальные, где важно, чтобы результат был красивым, броским, оригинальным.
uKit – конструктор сайтов для бизнеса. С его помощью хорошо удается делать визитки, портфолио, сайты компаний, интернет-магазинов, лендинги. Этот сервис можно уверенно назвать лучшим решением для малого и среднего бизнеса. Ведь конструктор недорогой, простой в использовании, функциональный, можно даже организовать онлайн-торговлю. Высокая скорость разработки, в сочетании с рентабельностью делают uKit привлекательным для веб-мастеров, создающих сайты под заказ. Клиентов удастся обучить азам управления готовым проектом. Также отмечаем простоту и удобство, что существенно экономит время и деньги.

Конструктор uKit точно понравится новичкам, которые хотят продвигать свой бизнес в интернете – не нужны специальные навыки для раскрытия всего потенциала сервиса. Сайты собраны из готовых секций, уровень кастомизации – средний, что-то испортить и сделать не так практически невозможно. Результат обеспечен, нужно только поработать над контентом. Будет доступно много шаблонов, наличие разных тем гарантирует, что подберете решение, в котором нужно будет по минимуму задумываться над дизайном. Потребуется только добавить свой контент – и готово. Не стоит рассчитывать на ВАУ-эффект, но у вас будет приличный адаптивный сайт с минимальными затратами времени и сил.
Резюме. Tilda – конструктор, рассчитанный на лендинги с отличными возможностями для работы с дизайном. uKit – более универсальное решение, с помощью которого можно создать действительно любой сайт. Причем потратите на это минимум времени за счет наличия большой библиотеки тематических шаблонов, в которых достаточно изменить демо-контент и все готово.
Сравнение шаблонов
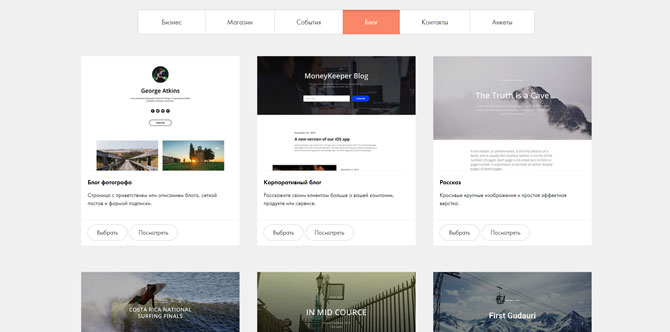
Tilda предлагает как готовые шаблоны, так и возможность их сборки с нуля. Готовые макеты разделены на группы по тематике и назначению. Найдете такие как бизнес, магазин, событие, контакты, анкета. Есть библиотека блоков, где можете выбрать отдельные элементы, из которых и сформируете шаблон. Это меню, текст, изображения, видео, формы, кнопки, команда, этапы, отзывы, карты. Причем блоки автоматически подстраиваются под разные экраны – ПК, смартфон, планшет.
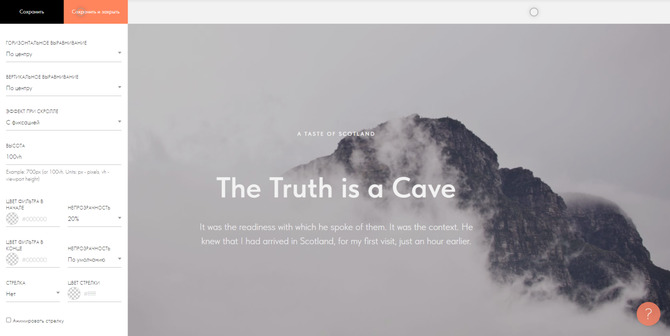
Основное направление Tilda – это одностраничники, их более 200. Все макеты качественно оформлены, некоторые можно даже сказать отлично сделаны. Задача сборки многостраничного сайта на Тильде – сложная, ведь нужно из отдельных макетов сделать сайт в единой стилистике, только при таких условиях он будет выглядеть целостным. Это на самом деле сложная задача, и в этом случае лучше брать не отдельные шаблоны, а работать с Zero-блоками, с пустой страницей подгонка будет проще. Если для ваших целей подходит один из одностраничных шаблонов, то в нем удастся изменить размеры, отступы, анимации, типографику, фон, прочее. Блоки также можно менять местами, скрывать от показа.

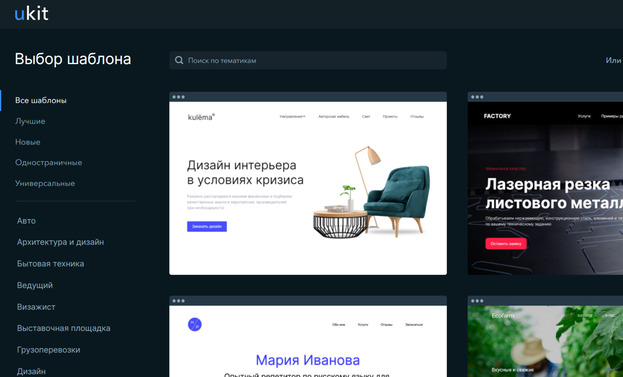
Шаблоны uKit более разнообразны, их количество больше – 500+. Ключевой момент – это не только одностраничники. Количество тематик с макетами – 40+, все они бесплатны. Также нужно отметить, что макеты адаптивные. Все представленные варианты действительно хороши, они не просто заполняют каталог, каждый можно использовать для разработки сайта в отличном качестве.
Доступна сортировка по цветам, тематике, новизне, популярности. Есть режим предпросмотра – сможете реально оценить, подходит он или нет. Все темы выглядят современно и стильно, причем отличаются структурой и уникальными дизайнерскими решениями.
Чтобы получить отличный результат, следует брать шаблоны по вашей тематике деятельности, причем стоит пересмотреть их как в мобильном, так и в десктопном варианте. В этом случае будет проще доработать сайт, заменив демо-контент собственным. В каждой теме доступно использование эффекта параллакса, что делает сайт еще интересней.
Кардинально изменить шаблон uKit не удастся, поэтому его нужно внимательно подбирать изначально. Причина понятная – конструктор ориентирован на новичков и чем меньше они будут вносить корректировок, тем меньше рисков, что что-то пойдет не так. То есть можно сказать, что минимальный набор настроек – это защита от некомпетентности.
Обратите внимание, есть возможность в uKit изменить шаблон на любой другой когда пожелаете.
Итог. В Tilda неплохой выбор интересных шаблонов, также можно работать с пустыми блоками и сделать именно такой сайт как пожелаете. Но если нужен многостраничник, разработка будет длительной и сложной – это точно не для новичков. В uKit дела обстоят получше, тут в 2 раза больше шаблонов, работать с ними проще, ведь нужны минимальные настройки, фактически потребуется только заменить имеющийся контент собственным. Единственная проблема – подобрать из огромного ассортимента шаблонов именно тот, который подходит вам. Подсказка: используйте сортировку.
Сравнение функциональности
Tilda предлагает разработку разных сайтов, однако лучше всего получаются именно лендинги – все шаблоны заточены именно под одностраничники. Модули под магазины и блоги постоянно совершенствуются. Ключевая возможность конструктора – это гибкая настройка. Это касается как дизайна, так и структуры. Функциональные возможности:
- Создание сайта из блока, все они отсортированы по группам и категориям, исходя из их функционального предназначения. Каждый блок разработан дизайнерами, особый акцент на типографике, привлекательности композиции элементов. Сейчас доступны такие категории блоков: обложка, текстовый, изображении, меню, форма и кнопка, плитка и ссылка, преимущества, этапы, тарифы, видео, разделители , магазин, другое.
- Готовые шаблоны для быстрого старта. В них продумана логика построения сайта, правильные отступы, гармонично подобраны цвета. Все макеты можно менять до неузнаваемости. Если имеющиеся не устраивают, то удастся даже создавать собственные.
- Адаптивный дизайн для мобильных – все сайты подходят для просмотра, в том числе с ПК и мобильных.
- Редактор Zero Block открывает возможности для создания собственного сайта с нуля. По функционалу это похоже на работу с графическим редактором. При этом разработанный веб-сайт удастся сразу же опубликовать, и он будет работать. В Zero Block нет ограничения по размещению элементов, их формату, количеству. Есть еще один вариант – отредактировать через Zero Block уже имеющийся блок, если нужны не очень большие изменения.
- Анимация. Вашему вниманию базовая в стандартных блоках, расширенная базовая в Zero Block, пошаговая, блоки способные добавлять анимационные эффекты.
- Создание email и отправка через сервис рассылок.
- Подключение собственного домена.

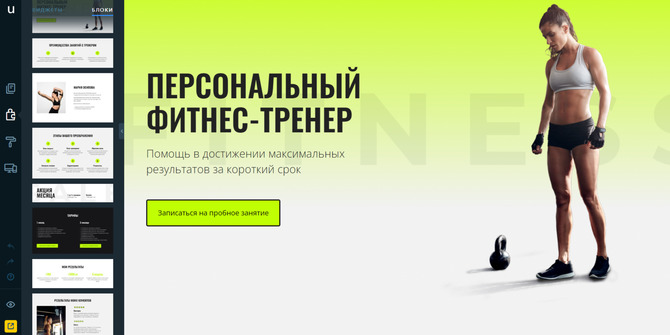
Конструктор uKit имеет один из лучших визуальных редакторов на рынке. Почти все действия удастся выполнить, используя одну лишь мышь. Просто перетаскивайте с панели управления элементы на страницы, формируя и передвигая блоки. Сервис вполне уверенно можно назвать сбалансированным, ведь в нем нет ничего лишнего, с другой стороны и недостаток функционала тоже не ощущается. То есть хватит инструментов как для визитки, так и для небольшого интернет-магазина.
Удобно и продумано устроена административная панель, все инструменты разделены на 4 категории:
- Панель управления – здесь доступен просмотр статистики платежей, посещаемости сайта, подключения аналитики, настройки параметров продвижения и другие действия.
- Страницы – добавление в неограниченных количествах, меню под каждую появляется автоматически, доступно созданием многоуровневой навигации, настройка SEO-параметров.
- Конструктор. Основное поле для работы с инструментами и виджетами для наполнения страниц. Тут вашему вниманию блоки, контент, интеграция с социальными сетями, контакты, оформление.
- Дизайн – настройка цветовой схемы, фона, включение/выключение кнопки «наверх».
Для любого блока, кнопки, виджета можно добавить якорную ссылку, в меню, можно осуществить межстраничное копирование блоков.
Итог. С точки зрения функциональности, конструкторы сопоставимы. В них можно создать сайты разного типа – от лендинга до интернет-магазина. Реализованы возможности в конструкторах очень по-разному. В контексте разработки любых многостраничных сайтов, uKit точно выигрывает, хотя здесь вы не получите такого вау-эффекта, как этого удастся достичь на Tilda. С другой стороны, чтобы добиться отличных результатов в плане визуальных эффектов при работе в Тильде, нужно значительно больше навыков.
Сравнение стоимости
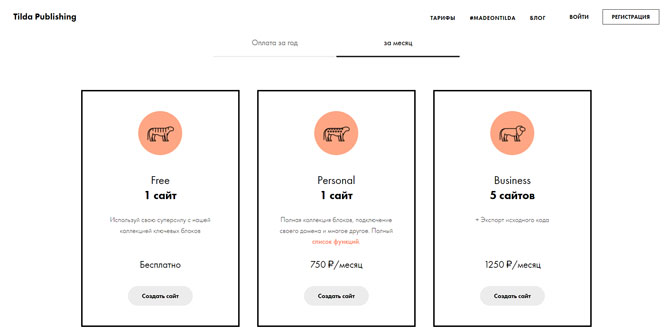
Тарифная сетка Tilda предельно простая и понятная, тут всего 3 варианта:
- Free. Бесплатный тариф, на котором что-либо серьезное не создать. В нем всего 50 Мб, 1 страница, подключение домена невозможно, большинство опций заблокировано.
- Personal. Вашим услугам 1 проект, 500 страниц, 1Гб на диске, без рекламы, панель полнофункциональная. Цена – 10$/мес.
- Business. 5 проектов, 500 страниц, до 1 Гб, экспорт исходного кода, доступ к API системы. Цена – 20$/мес.

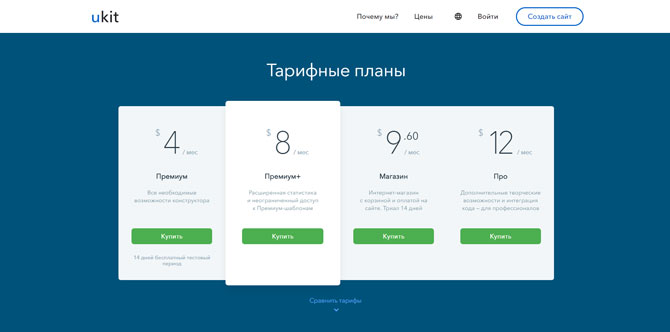
На uKit есть тестовый период в 14 дней, чтобы сайт не был снят, с публикации нужно подключить один из тарифов, а именно:
- Минимальный. За 5$/мес будете иметь собственный домен, неограниченное количеств СМС о том, что будет происходить на сайте, ручные и автоматические бекапы до 10 версий, техподдержка 24/7.
- Базовый. За 10$/мес вы получите доступ к премиум шаблонам, отключение копирайта, построение целей, живой чат.
- Магазин. За 12$/мес доступны все опции, необходимые для разработки интернет-магазина любого масштаба.
- Про. За 15$/мес доступно добавление своего кода, цветовых палитр, разблокировка доступа к Google Tag Manager.

Итог. Выходя из функционала, конструктор uKit является однозначно более выигрышным решением, ведь в тарифах нет таких ограничений по объему диска, как в Тильде.
Создание магазина
Оба конструктора предлагают возможности для электронной коммерции. В них можно организовать интернет-торговлю. На uKit для этого предназначен виджет «Товар магазина», через него удастся добавлять неограниченное количество товаров с описаниями и фотографиями. В настройках можно установить параметры доставки и оплаты.
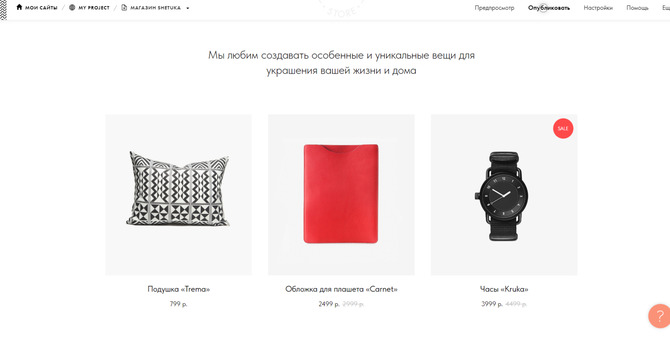
В конструкторе Tilda есть раздел с виджетами для интернет-магазина: есть варианты оформления карточек, корзины, платежной системы.
Оба конструктора дают возможность проведения интеграции с Ecwid, есть виджеты для подключения витрины.
Итог. Функционал у конструкторов похож и подходит для интернет-магазинов. Однако организация торговли в юКит все же будет проще, ведь есть многостраничные шаблоны, их нужно только немного подкорректировать. В свою очередь Тильда предлагает более разнообразный дизайн карточек товаров.
Создание визитки
Разработка визитки на конструкторе Tilda – задача не сложная, можно найти интересные шаблоны или поработать с зеро-блоками. При этом вы получите симпатичный сайт, который удастся достаточно детально персонализировать и тем самым показать свою уникальность, что для визитки очень важно. Вопрос в том, что цена такого сайта будет высокой, а получить все преимущества удастся, только если умеете работать с доступным инструментарием.
В uKit все проще – это касается шаблонов и работы с ним. Визитка – небольшой, но очень необходимый сайт, и на этом конструкторе его удастся сделать за считанные часы, и это действительно так. Больше всего времени потратите на выбор макета, а изменение демо-контента собственным – быстро и легко. С такой задачей справится даже новичок в веб-разработке.
Итог. Выбор инструмента для сайта визитки зависит только от ваших пожеланий и навыков. В Tilda сможете создать уникальное решение, но только при условии, что имеете необходимые навыки. В случае с uKit не стоит ждать чего-то сверхъестественного, но визитку сделаете быстро, и она будет работать.
Создание лендинга
Конструктор Tilda заточен под создание лендингов, именно для них представлены шаблоны. Также есть зеро-блоки, с помощью которых можно сделать достаточно интересные лендинги, если имеющиеся в каталоге не подходят. То, что в результате удастся получить, зависит только от ваших навыков.
На uKit также можно найти одностраничные шаблоны, но их не так много. Это не будет проблемой, ведь можно просто удалить лишние страницы – это проще, чем в Тильде добавлять при разработке многостраничника. Хотя все же такое решение подходит не для всех типов визиток. Если нужна разработка промо-страницы, то все же лучше брать готовый шаблон.
Итог. Лендинги, промо страницы лучше делать в конструкторе Тильда, здесь все макеты для одностраничников, плюс есть обширные возможности для кастомизации. Это будут лендинги, которые привлекут внимание. В этом плане uKit действительно проигрывает.
Создание блога
Это тот вид сайта, для которого однозначно сказать, какой конструктор лучше – нельзя, все зависит от того, что именно вы планируете делать. Так, если цель – площадка с лонгридами и большим объемом фото, то остановите свой выбор на Тильде. Найдете в конструкторе отличные шаблоны для постов, есть база блоков для контента, можно применить пошаговую анимацию. Получите 2 способа разработки блога:
- С использованием страниц. Для поста создается отдельная страница – нужно настроить ее внешний вид. Для того, какими могут быть публикации, нет никаких ограничений, особенно если возьмете зеро-блоки. Для сборки блога в таком случае нужно создать еще главную страницу и в ней разместить ссылки на остальные публикации. Сложность здесь в том, что придется каждый раз добавлять ссылки на очередные материалы вручную.
- «Потоки». Это отдельный сервис для создания ленты постов. Только этот вариант не подходит для лонгридов. Больше он будет уместен для новостей компании, заметок. Причем нужно, чтобы у них была одинаковая структура. В такие посты можно даже добавлять фото и видео, однако возможностей кастомизации существенно меньше.
Для блога с аккуратными страницами и короткими постами подойдет uKit. Его использование обойдется дешевле, и разработка пройдет проще. Блоговая функция здесь – это примерно то же, что и «потоки» в Тильде.
Итог. Выбор не однозначен. Если блог будет дополнением к основному сайту, то выбирайте uKit, если блог и есть сам сайт, то лучше брать Tilda и делать блог первым описанным способом.
Подводим итоги сравнения
Тильда – интересный конструктор, подходящий для лендингов, причем очень красивых, с глубокой кастомизацией. Ощутить весь функционал можно только при условии, что понимаете, как работать с предложенными опциями и извлечь из них максимальную пользу.
uKit – значительно более универсальное решение. На этом конструкторе можно создать действительно любой сайт, даже небольшое количество одностраничных шаблонов компенсируется тем, что можно подстроить под такие цели любой многостраничный макет, просто удалив лишнее. С юКит однозначно проще работать, риск допустить ошибку практически нивелирован. Однако следует смириться с тем, что и настроек меньше.

Для большинства пользователей, которым нужен сайт быстро, чтобы он был качественный и с минимальным вмешательством в его разработку, uKit станет однозначным победителем в этой дуэли.