Обзор конструктора сайтов Webflow

- Обновлено:
- 17.09.2024
- Автор обзора:
- Название:
- Webflow (Вебфлоу)
- Бесплатный период:
- неограничен
- Тарифные планы:
- от $12
Webflow – онлайн-сервис для визуальной вёрстки макетов. Да, он является SaaS-платформой, то есть предоставляет хостинг, облачную панель управления сайтом, техподдержку, имеет тарифные планы, позволяет подключить домен и так далее. Тем не менее, движок заметно отличается от привычных нам конструкторов сайтов с визуальным редактором. Формально для вёрстки веб-страниц в режиме дизайнера кодинг не нужен. То есть вам не придётся вручную прописывать div`ы, классы и атрибуты к ним. Тем не менее, в обязательном порядке вы должны хотя бы на среднем уровне ориентироваться в HTML/CSS, иначе не поймёте происходящего в системе. Тут без вариантов, только так.
С помощью Webflow можно собирать макеты страниц для сайтов-визиток (бизнес-сайты, портфолио, корпоративные, резюме, промо и т. д.), а также подключать CMS-модули динамически обновляемого контента, что нужно для ведения блогов и магазинов. Сайты большого объёма создавать неудобно, также этому мешают количественные ограничения доступных ресурсов на платных тарифах.
Аудитория системы – дизайнеры со стажем и новички, желающие познать науку визуальной вёрстки, оформления качественных веб-страниц авторского дизайна. Так же подходит разработчикам клиентских сайтов со стажем. Система недешёвая, поэтому клиенты должны располагать бюджетами, а работы – соответствовать им.
Интерфейс Webflow англоязычный, русской локализации нет. Это американская платформа, живущая на рынке с 2013 года. Во многом наследует традиции визуальной вёрстки Adobe Muse, недавно отправленной разработчиками на пенсию в угоду выпуска тандема Adobe XD и Portfolio. Позволяет создавать адаптивные макеты любого жанра и содержания. Лишь бы опыта и фантазии хватало.
Дизайны и работа с шаблонами
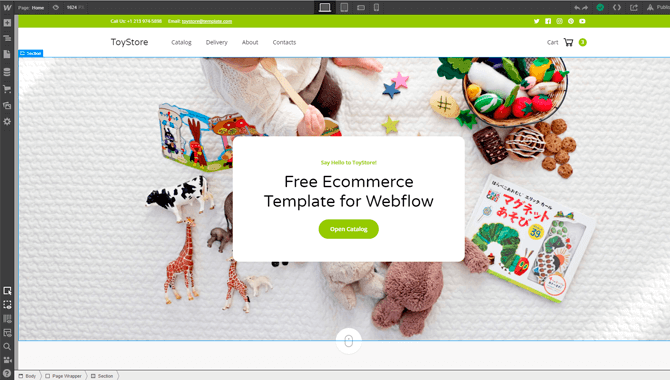
Webflow – инструмент для создания произвольного дизайна с нуля. Для этого созданы все условия. Основным является режим дизайнера, в котором доступно формирование структуры и стилей макетов веб-страниц. Есть также визуальный редактор для быстрого добавления контента в уже созданные блоки. Режим дизайнера позволяет верстать дизайн практически любой сложности, но без знаний HTML/CSS мало что получится, поскольку система оперирует объектами HTML и стилями CSS для настройки внешнего вида.

Да, разработчики сервиса не врут – кодить руками не обязательно, хотя можно, вставка кода есть. Выбирайте нужные элементы, комбинируйте их, назначайте стили и получайте результат. Но есть проблема: чтобы эффективно пользоваться Webflow, вы должны понимать значение элементов вышеуказанных языков и их свойства. В общем, здесь можно создавать страницы без кодинга, но без его знания далеко не уедете – придётся наугад тыкать всё подряд, что вряд ли приведёт к хорошему результату. Редактор гибкий, интересный, но только для опытных юзеров – они почувствуют себя как дома.
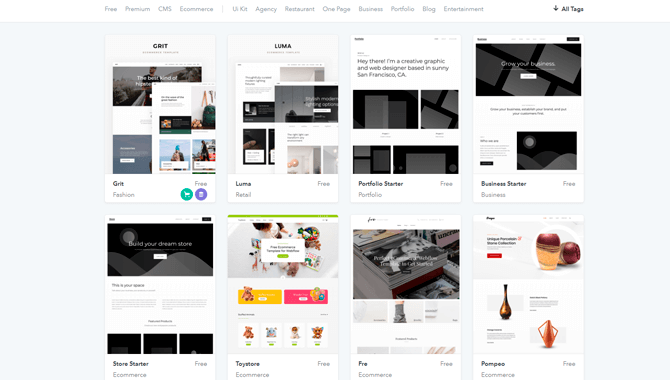
Webflow – отличный сервис для дизайнеров. Тем не менее, новичкам тоже будет нескучно. Здесь очень много готовых, адаптивных, разнообразных шаблонов. Большинство из них платные, цены средние – от $24 до $149 за штуку. Качество хорошее, но по-разному – на вкус и цвет. Скажем так: каких-то очевидно из раза в раз повторяющихся принципов построения и элементов готовые шаблоны лишены. Что-то, конечно, похоже, но многое отличается. Есть выбор шаблонов под визитки, портфолио, магазины, лендинги, корпоративные сайты, промо и блоги. Должно хватить. Бесплатных около 40 штук. Качество у них примерно того же уровня, плюс-минус. Можно любой посмотреть в формате сайта или сразу в редакторе во всех разрешениях – для ПК и мобильных платформ. Новички могут взять готовый дизайн, поместить в него свой контент с помощью визуального редактора (не путать с режимом дизайнера) и получить неплохой сайт. Упрощенный сценарий, не способный раскрыть потенциал системы, но имеющий право на жизнь.
Более того, Webflow можно использовать в качестве платного (от $16/мес за 10 макетов) онлайн-редактора для верстки шаблонов. Это отдельная тарифная ветка (подробнее опишем ниже), основная фишка которой – возможность экспорта кода создаваемых шаблонов. Грубо говоря, можно игнорировать SaaS-составляющую платформы, создавая шаблоны для использования в других системах. Для WordPress, к примеру – да, существуют инструменты для конвертации этих шаблонов в формат самой популярной в мире CMS.
Вебфлоу по части дизайна страниц – профессиональный станок с большим запасом прочности для реализации креатива. Это его основное достоинство. Нечто вроде Фотошопа, но для веб-страниц. Явно сложный для новичков, хотя интерфейс довольно логично, удобно выстроен, учитывая приличное количество возможностей. Опытные верстальщики/дизайнеры через полчаса освоят его практически полностью, оставив разбор нюансов до работы над ближайшим проектом. Новичкам потребуется примерно месяц, чтобы выйти на более-менее свободное владение инструментарием системы.
Функциональные возможности
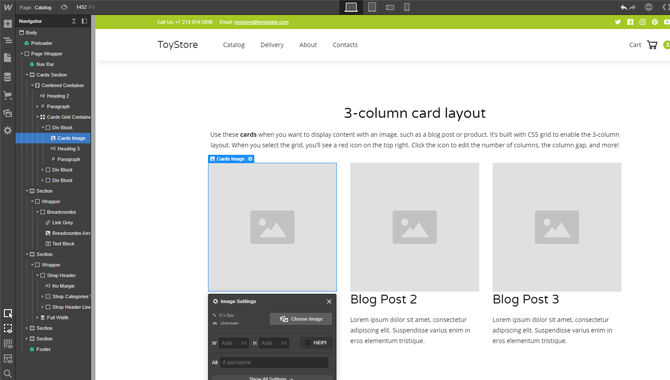
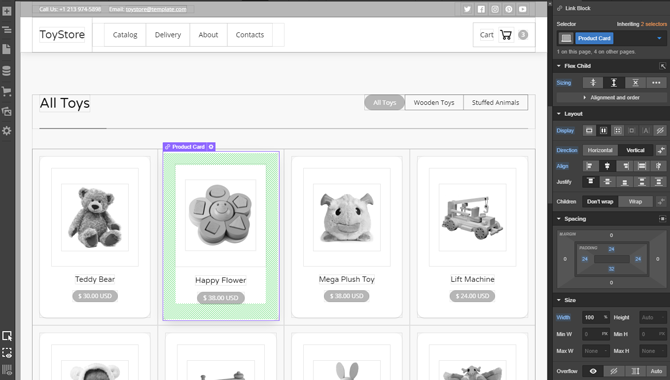
Webflow обладает довольно сложной структурой панели управления. Основная часть – режим дизайнера. Это рабочее пространство, холст для создания структуры и дизайна макетов. Редактор, в котором в левом сайдбаре собраны элементы и объекты, а справа – свойства стилей для настройки внешнего вида, анимаций, эффектов, поведения при взаимодействии и прочее.
Для создания макета веб-страницы здесь нужны хотя бы поверхностные знания HTML/CSS. Система оперирует div-блоками и прочими типами контейнеров, каждому из которых необходимо задать CSS-стили. Их список находится в правом сайдбаре, а набор может отличаться в зависимости от характера выбранного элемента.
К примеру, тут можно выбрать позиционирование (relative, absolute, static, fixed, sticky), настроить «overflow», «box shadows», анимации, задаваемые атрибутами «transforms»/«transitions», поведение курсора при наведении (атрибут «hover») и еще множество всего. Да, здесь много простых и понятных большинству свойств – настройки шрифтов, фонов, выравнивания, отступов, границ, прозрачности и т. д.

Все эти параметры можно отрегулировать переключателями графического интерфейса, никакого кодинга вручную. Но… Если примеры названий выше ни о чем ни говорят, то как можно использовать эти функции? Новичкам придется подучить HTML/CSS – тут без вариантов. Те, кто уже в теме, никакого сопротивления не встретят.
Также в правом сайдбаре можно работать с классами элементов. Допустим, вы оформили текстовый блок определенным образом, хотите сохранить стиль. Для этого нужно присвоить ему класс. У вас может быть множество своих, кастомных стилей для быстрого добавления элементов на макет – 20 видов кнопок, блоков с картинкой, заголовков и т. д. Лишь бы не запутались в их назначении/названиях.
В опциях «Element trigger» можно задать поведение элемента при загрузке страницы, скроллинге либо наведении курсора мыши. Так вы сможете оживить макет своевременными анимациями, сделав его интерактивным. Вообще, в этом редакторе можно создавать очень красивые визуальные композиции – всего хватает, был бы навык соответствующий.
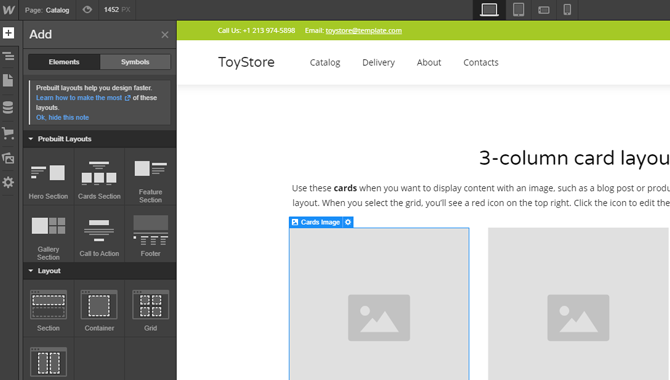
Теперь об элементах. Они реализованы форматом виджетов, добавляемых на страницу перетаскиванием. По количеству их не больше, чем бывает в приличных конструкторах с визуальным редактором. Разница кроется в большем диапазоне возможностей настройки их стилей. К примеру, можно добавить секцию, контейнер, сетку из блоков, колонки либо базовый div-блок. Сочетания этих прямоугольников с настройкой позиционирования, стилями, анимациями могут быть разными: слои, прозрачности, размеры, цвета, фоны, видимые области и прикрытые. В общем, играться можно сколько угодно, получая каждый раз новые комбинации структуры и стиля.

Среди прочих виджетов блок со ссылками, списки, кнопка, различные текстовые элементы, медийные (видео, картинка, анимация), навигационные меню, лайтбокс, слайдер, виджеты Фейсбука и Твиттера, карта от Google. Много внимания уделено формам, для их сборки есть отдельный раздел с элементами, настройки подробные.
В левом сайдбаре также находятся навигаторы по страницам и структуре их внутреннего устройства. Всё это подано в формате древовидных списков с быстрым доступом к настройкам страниц. После выбора страницы или объекта редактор автоматически переключит на него фокус, в правом сайдбаре появятся доступные для него стили и прочие настройки. В общем, навигация по макетам проекта реализована просто и удобно.
Вы можете настроить отображение направляющих линий, подсветить контуры отдельных элементов, что упростит работу на сложных макетах. Есть ещё режим X-Ray, который глушит цвета к чёрно-белой палитре и наглядно показывает структуру каждой секции – блоки, контейнеры, кнопки, меню, иконки. Всё видно, как на ладони, удобная вещь.

С помощью функции «CSS Preview» (находится в левом углу под знаком вопроса) можно посмотреть код стилей объекта. Для этого перетащите в окошко кнопку, текст или другой элемент, и там появится список стилей. Редактировать нельзя, только посмотреть. Не работает с секциями и блоками, только с мелкими элементами. Кстати, можно перетаскивать элементы для просмотра прямо из навигатора, что удобно.
Webflow оптимально использовать для создания статических страниц – лендингов и визиток (сайт компании, портфолио, промо, резюме и т. д.). Тем не менее, система содержит инструменты для операций с динамическим контентом. Здесь это называется «CMS Collections». Его использование позволяет оформлять полноценные интернет-магазины и блоги.
Возможности магазина
Добавить витрину можно одной кнопкой в сайдбаре слева. Система активирует динамические коллекции, подключит корзину и прочее. Количество товаров, доступных для размещения, ограничено количеством динамических элементов, указанных в тарифном плане. То же самое касается и блоговых статей, кстати. Имейте это ввиду. Вебфлоу не годится для публикации больших магазинов. Зато здесь доступен импорт/экспорт товаров из файлов XML. Образец заполнения полей табличного файла система выдаёт.

При добавлении товара вручную сможете указать главное изображение и несколько дополнительных, цену (до и после в т. ч.), валюту, налоги, категорию, опции доставки, стандартные свойства товара (длина, ширина, вес и т. д.) и кастомные, артикул, а также дополнительные свойства вроде размера, материала, цвета, объёма и т. д. Набор полей для заполнения товарных карточек настраивается – сможете убрать ненужное, добавить недостающее.
Все добавленные товары отображаются в формате списка – наглядно, но при большом количестве отыскать нужный можно только с помощью строки поиска. Есть фильтры по цене, статусу публикации, дате изменения. С категориями всё просто: указали название, ссылку, добавили коллекцию для отображения, и сохранили изменения.
В разделе страниц после запуска магазина автоматически появятся шаблоны для отображения витрины, категория, корзины и т. д. Вы их можете отредактировать так же, как и любые другие макеты проекта. Для ПК и мобильных устройств предусмотрены раздельные режимы редактирования, между которыми можно переключаться на лету. В общем, дизайн магазина может быть любым – хоть по готовому шаблону, хоть с нуля созданным.
Возможности блога
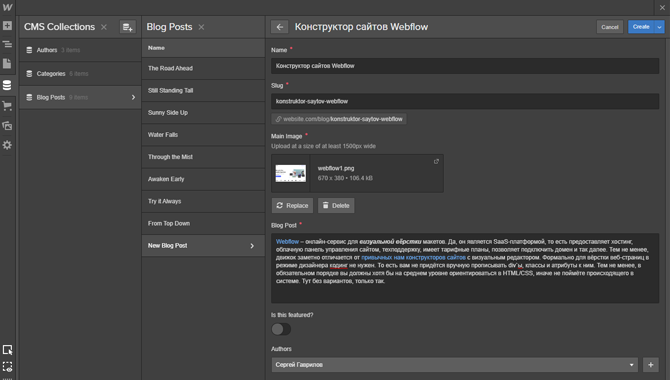
Функционирование блога Webflow тоже завязано на использовании CMS Collections. Можно добавить вручную коллекцию с определённым набором свойств (полей) для отображения: текст, картинка, видео, ссылка, почта, телефон, дата, цвет, переключатель, файл, выпадающий список и т. д. Есть и заготовки структур вроде рецептов, карточек клиентов, мероприятий и прочего. Добавив, к примеру, шаблон рецептов и выбрав количество позиций, вы получите базу данных с однотипными публикациями из выбранного набора полей (шаблона записи). Далее уже сможете заполнить нужным контентом.

По такому же принципу работает блог: создаёте либо берёте готовый шаблон структуры записи (так и называется – blog posts), а потом верстаете по нему посты, добавляя в шаблоны тексты, картинки, видео и прочее. После добавления этого типа динамических записей страница блога будет создана автоматически. Если шаблон не предусматривает его наличие, то она окажется пустой – придётся с нуля оформить внешний вид блоговой ленты.
Количество постов ограничено пакетом доступных для публикации динамических элементов и зависит от выбранного тарифа. Тут есть всё необходимое: настройки структуры отдельных записей, макета для их вывода, SEO, возможность вставки своего кода, пароля на вход в блог, добавления RSS-ленты и оптимизации превьюшек записей для показа в Open Graph.
В режиме дизайнера можно добавлять посты, но здесь нет нормального текстового редактора, чтобы настроить форматирование. Зато он есть в WYSIWYG-редакторе (кнопка «Editor» в верхнем левом углу). Необходимо выбрать в футере «Collections», а потом «Blog Posts». Тут интерфейс приятнее и позволяет добавлять изображения, списки, видео и свой код, но только на платных тарифах. Таким же образом можно отредактировать и товары магазина.
Отложенной публикации у блога нет, но есть черновики, а также возможность добавить пост в ленту рекомендуемых посетителям. В целом, функциональность блога средняя. Он может служить не только дополнением к визитке или магазину, но в качестве самостоятельного типа сайта. Многое зависит от уровня дизайна – высокий уровень навыка позволит создать крайне привлекательный для целевой аудитории блог.
Визуальный редактор
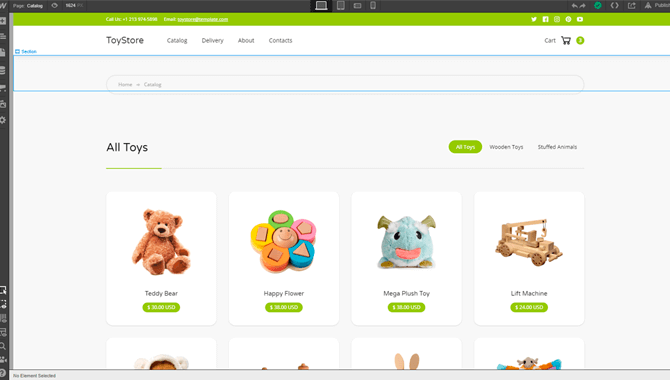
Webflow может работать не только в режиме дизайнера с его сложным интерфейсом, но и в режиме WYSIWYG-редактора – примерно такого, который вы могли видеть в других конструкторах вроде uKit или Wix. В нём удобно добавлять контент в уже готовый структурно макет. Можно также быстренько создать сайт на основе готового шаблона, заменив демо-контент своим. Отметим, что полноценно редактор функционирует только на ПК в десктопном режиме (не в окне), на мобильных устройствах взаимодействовать с ним не получится.
Работает визуальный редактор привычным образом: наводите на текст, кнопку, изображение, меню или ещё что-то, выделяете и меняете надпись/ссылку/изображение и т. д. В футере редактора находится список страниц для быстрого переключения между ними. Всё это очень просто и удобно работает.
Тем не менее, назвать его основным средством работы над макетом сайта нельзя, ведь возможности добавлять блоки и элементы здесь нет – всё это делается только в продвинутом режиме дизайнера. Этот редактор служит для предпросмотра сайта и быстрого редактирования содержимого уже размещённых элементов.
В редакторе можно добавлять посты в блог, работать с магазином (добавление товаров, категорий, просмотр заказов, скидок и прочего), смотреть список страниц и быстро переключаться между ними и т. д. Внешне это похоже на то, что мы видим в WYSIWYG-конструкторах, но обладает только третью возможностей, доступных в последних, – внесение косметических изменений и управление динамическим контентом (магазин, блог). Не стоит воспринимать данный инструмент как полноценное средство работы над сайтом – всё равно основную работу придётся выполнить в сложном для новичков режиме дизайнера. На лёгкий путь рассчитывать не стоит.
Dashboard
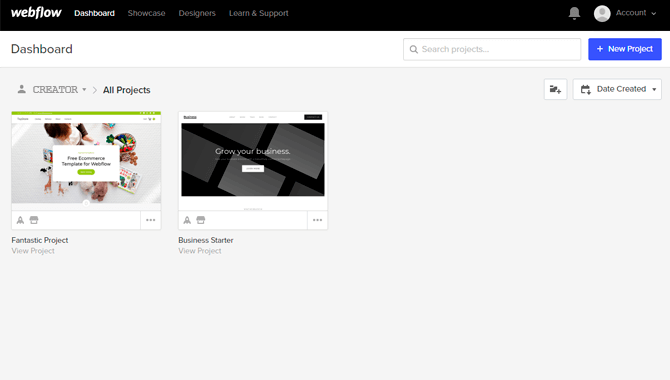
Дашборд – личный кабинет, в котором собраны все ваши проекты и опции, не имеющие прямого отношения к редактированию макетов. Проект – это сайт, который может включать в себя статические и динамические страницы, количество которых ограничено условиями используемого тарифного плана. Можно делать с нуля или на шаблоне.
Проекты можно сортировать по папкам, дублировать, делиться ссылками на них. У каждого имеется внушительная пачка опций, начиная с определения названия, фавикона и заканчивая добавлением интеграций, своего кода, настройкой уведомлений, SEO, статистики, резервных копий и т. д. Много настроек безопасности, особенно относительно форм – капчи, адреса доставки сообщений, поля, регистрация для доступа, пароли и прочее. Возможностей очень много.

Помимо настроек сайтов, в Дашборде можете посмотреть работы других дизайнеров сообщества Webflow (Showcase), а также ознакомиться с их публичными профилями. Вы тоже можете разместить свои макеты для всеобщего обозрения. Здесь же находится раздел справки и поддержки, очень мощный, надо сказать. Куча текстовых и видеоматериалов с информативной подачей по большинству аспектов системы. На английском, конечно.
У каждого дизайнера есть статистика: количество подписчиков, лайков, проектов и отзывов. Вы можете нанять любого из них, стоимость услуг обсуждается индивидуально. То есть Вебфлоу является ещё и площадкой для фрилансеров.
Итак, давайте подводить итоги по функциональности. Webflow – продуманная, мощная среда для вёрстки дизайнов и публикации готовых сайтов. Позволяет интегрировать любые внешние сервисы через код, создавать свои классы элементов, добавлять динамические базы данных (магазин, блог и прочее), гибко настраивать SEO, доступ на сайт, сбор статистики, привлекать членов команды для совместной разработки, делиться своими успехами в сообществе сервиса и многое другое.
Общий порядок работы в системе таков:
- Берёте шаблон либо создаёте его с нуля в режиме дизайнера;
- Добавляете контент в режиме визуального редактора (Editor);
- Работаете с многочисленными настройками проекта (Project Settings);
- Оплачиваете тариф и публикуете сайт либо скачиваете код шаблона для использования на стороне.
Webflow крепок в своём роде. Может выступать в качестве онлайн-редактора макетов либо конструктора сайтов. Отлично подходит для разработки красивых сайтов со статическими страницами, в меньшей степени – для магазинов и блогов ввиду тарифных ограничений. В меру удобный, понравится дизайнерам и профессиональным разработчикам клиентских сайтов. Новички могут его использовать в качестве тренировочной площадки. В режиме дизайнера поможет закрепить изучение HTML/CSS на практике. Для экспорта кода или публикации сайтов на своём домене придётся оплачивать тариф. Каких-то важных недостатков не имеет.

Оптимизация (SEO) и продвижение
Webflow позволяет создавать адаптивные, хорошо оптимизированные сайты. Система генерирует довольно чистый код, страницы быстро загружаются. Настройки SEO стандартные: мета-теги, ЧПУ для страниц, регулировка индексирования, редиректы, правка sitemap.xml/robots.txt, разметка для Open Graph. Всё это относится и к статическим страницам, и к материалам блога, а также товарам магазина. Везде есть настройки SEO.
Интеграция с социалками, доступ к API системы, Webhooks – всё есть и работает. Все новые проекты временно публикуются на поддоменах формата sitename.webflow.io, потом сможете добавить свой домен после оплаты тарифа. С интеграцией сервисов аналитики и сбора статистики проблем нет – через код можно всё. В целом, Webflow хорошо дружит с поисковой оптимизацией, все необходимые возможности в наличии.
Ценовая политика
На бесплатном аккаунте Webflow вы можете создать 2 проекта и опубликовать их на поддомене. Скачать код шаблонов, получить расширенные возможности редактора/настройки, добавить свой домен, код на страницы и многое другое не получится без оплаты тарифного плана. То есть Free-вариация сервиса годится только для ознакомления перед покупкой и тренировок новичков.
Вебфлоу – профессиональный инструмент, далеко не из дешёвых. Здесь 2 ветки тарифов. Первая предполагает публикацию сайтов на хостинге (формат конструктора), вторая ориентирована на дизайнеров и позволяет экспортировать код получаемых шаблонов. Есть ещё командные тарифные планы для дизайн-студий. Структура ценообразования сложная. Цена месяца при оплате за год вперёд ниже на 20%. Итак, вот тарифы для обычных сайтов (без магазина):
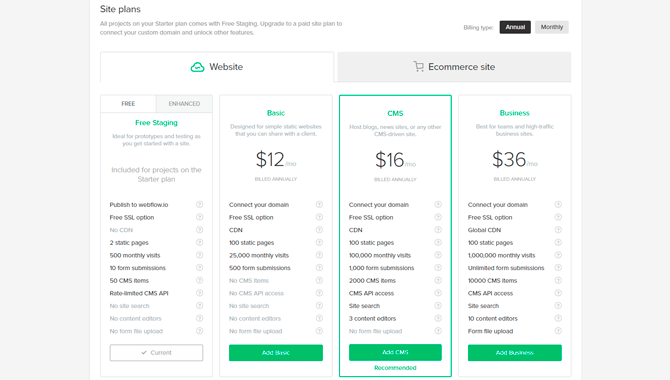
- Basic ($12/мес) – свой домен, SSL, CDN, до 100 статических страниц, месячный трафик в 25 000 уников, 500 отправленных посетителями форм.
- CMS ($16/мес) – активация CMS (доступен блог и прочее), 100 статических страниц, трафик в 100 000 уников, 1 000 отправленных форм, 2000 элементов для CMS Collections, доступ к CMS API, добавление поиска по сайту, добавление троих контент-менеджеров на проект.
- Business ($36/мес) – 1 миллион трафика, 100 страниц, 10 000 динамических элементов, 10 менеджеров, загрузка файлов в формы.

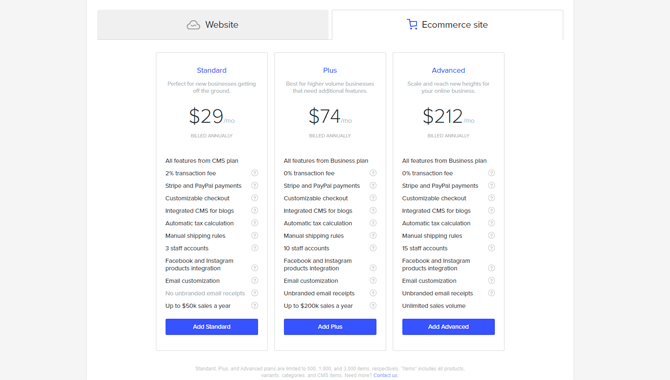
Если вам нужен магазин, то придётся рассматривать ещё более дорогую тарифную сетку:
- Standard ($29/мес) – полный перечень возможностей тарифа «CMS», плюс все настройки магазина (корзина, оплата, доставка, налоги, интеграция витрины с Instagram/Facebook и т. д.), 3 аккаунта для менеджеров, настройка шаблонов Email-рассылок, лимит в $50k продаж в год, 2% комиссии с продаж.
- Plus ($74/мес) – полный перечень возможностей тарифа «Business», лимит прибыли в $200k/год, подное отсутствие комиссии с продаж и подписи платформы в почтовых рассылках, добавление 10 менеджеров.
- Advanced ($212/мес) – вся доступная функциональность, безлимитный годовой оборот, приём онлайн-платежей через Stripe и PayPal, 15 аккаунтов менеджеров.

Все эти тарифы предусматривают создание 1 сайта на своём домене. Кроме того, есть ограничения на прибыль, трафик, количество элементов CMS (по сути, статей блога и товаров магазина), а также комиссия с продаж. Webflow, безусловно, хорошая, но совершенно нерентабельная платформа. От слова совсем.
В конце концов, многие будут создавать здесь сайты на готовых шаблонах, так что конечный результат будет мало отличаться от того, что получится в конструкторе за $3-5/мес. Да ещё и все эти количественные ограничения… Кому интересно в них вникать? А ведь придётся, если проект вылезет за рамки текущего тарифа. Ну и доплачивать, соответственно.
Также систему можно использовать в формате White Label на тарифе Enterprise, стоимость которого обсуждается индивидуально с уполномоченным менеджером. То есть вы сможете продавать движок клиентам под своим брендингом, выкупив у системы право на это. Наше мнение – затея вряд ли выгодная, поскольку система сложная, для новичков на рынке хватает более понятных и доступных по цене решений, а профессионалы и так знают рынок, им перепродать услуги знакомого инструмента будет непросто. Но таковая возможность есть.
В арсенале Webflow есть ещё тарифы для дизайнеров, позволяющие скачивать код шаблонов. C бесплатной версии этой ветки тарифов вы начинаете работу в системе. Платные делятся на индивидуальные и групповые. Начнём с первых:
- Lite ($16/мес) – 10 сайтов, клиентский биллинг, экспорт кода, неограниченные трансферы проектов между аккаунтами.
- Pro ($35/мес) – неограниченное количество сайтов, возможность брендировать платформу (White Label), защита сайтов паролями.
Командный тариф предусматривает активацию общего личного кабинета, в остальном всё то же самое. Стоимость - $35/мес за 1 человека. Если ваша группа насчитывает более 25 разработчиков, тогда нужно договариваться с менеджером об индивидуальных условиях, это уже тариф «Enterprise».
Итак, Webflow – крайне дорогой конструктор либо не самый дешёвый онлайн-редактор для вёрстки шаблонов. Смотря, для чего он вам нужен. Очевидно, аудитория системы – профессиональные дизайнеры, услуги которых стоят соответственно. Клиенты у них тоже непростые. Поэтому для такой аудитории цены подходящие. Для создания первого сайта новичкам система категорически противопоказана ввиду сложности и дороговизны.
Плюсы и минусы
По всему, что касается функциональности, Webflow можно нахваливать. Действительно хороший редактор, много настроек, относительно удобный интерфейс, горы готовых шаблонов, развитое сообщество, хорошие справочные материалы, нормальная техподдержка. Есть и другие достоинства:
- Возможность создания блогов и магазинов;
- Подходит для разработки сложных адаптивных макетов;
- Открывает доступ к API;
- Гибкая работа с классами элементов;
- Хорошие задатки для эффективного SEO;
- Мощный инструментарий для построения сложных форм;
- Позволяет создавать резервные копии проектов;
- Поддерживает вставку своего кода;
- Есть простой в использовании визуальный редактор, помимо основного дизайнерского;
- Кастомизации форматов почтовых рассылок;
- Интеграция товарной витрины с Facebook/Instagram;
- Бесконечный тестовый период.
Преимуществ куча, да и список их далеко не полный. Но этого хватит. Не всё так гладко, минусы тоже есть:
- Нет русскоязычной локализации интерфейса;
- Сложные тарифы со множеством ограничений;
- Высокая стоимость;
- Высокая сложность освоения для новичков.
Итого, основная проблема Webflow кроется в ценообразовании. Это американская платформа, имеющая соответствующие аппетиты. У нас на рынке полно хороших конструкторов с визуальным редактором, позволяющих создавать сайты примерно того же уровня. Да, кастомизация у Вебфлоу помощнее, чем у многих, но для реализации этого потенциала нужно быть дизайнером. Если вы им не являетесь, толку от всей этой функциональности никакого.
Выводы и рекомендации
- Подходит для разработки сложных дизайнов
- Мощная интегрированная CMS
- Полный доступ к коду сайта
- Неограниченный тестовый период
Webflow – качественный и дорогостоящий продукт, нацеленный на профессиональных разработчиков сайтов. Причём, клиентских, а не для себя. Здесь 2 типа тарифов: для публикации 1 сайта (магазин, блог, лендинг или визитка) на хостинге либо для вёрстки шаблонов с последующим экспортом их кода на другие платформы.
Честно говоря, оба варианта невыгодные по деньгам. К примеру, если у вас завалялась Muse, лучше оставайтесь с ней. Да, там проблемы с адаптивностью макетов, зато нет никаких ограничений на использование. Если нужен конструктор, то снова мимо – вокруг полно сервисов более доступных по стоимости и простых в понимании, особенно для новичков.
Самое лучше применение талантам Webflow – полигон для испытаний. Редактор действительно классный, в нём можно бесплатно практиковаться, учиться, пока не надоест. Куча обучающих материалов помогут освоить азы дизайна, набить руку в использовании свойств CSS. Для новичков платформа является сложной, а для профессионалов – в самый раз. Тем, кто делает хорошо и продаёт свою работу дорого, система может оказаться полезной.
Стоит ли знакомиться с платформой? Да. Стоит ли за неё платить? Если деньги роли не играют, то можно. Если же играют, то, скорее, нет, несмотря на высокое качество. Среди конструкторов альтернатив множество, да и софта для сборки HTML-шаблонов тоже хватает.
Читайте также: Лучшие программы для создания сайта.


Отзывы пользователей о Webflow