Конструкторы сайтов
-
Самый популярный конструктор в России. Универсальное решение для создания всех типов сайтов. Продвинутые возможности по редактированию кода. Функционал сравним с CMS.
-
Самый доступный и удобный конструктор сайтов с визуальным редактором для новичков. Включает в себя огромный ассортимент шаблонов и необходимый функционал.
-
Платформа для профессионального создания сайтов-одностраничников. Адаптивные шаблоны. A/B тестирование. Простая и понятная система учета клиентов и сделок.
Как создать свой сайт самому?

Создание собственного сайта – задача, посильная практически каждому человеку, умеющему пользоваться компьютером и понимающему, что вообще такое веб-страницы. Для этого есть много инструментов, они доступны по цене и для освоения даже новичками, не имеющим опыта в сайтбилдинге, программировании и не владеющими навыками верстки, графического дизайна и другими подобными скиллами.
Основные способы разработки – это конструктор сайтов и система управления контентом. Каждый сервис имеет свои особенности, преимущества и недостатки. Многое в разработке зависит от типа веб-сайта, что и диктует набор элементов и функционал. Об этом и многом другом сегодня и расскажем.
Что такое сайт?
Сайт – это одна или более веб-страниц, опубликованных в интернете и связанных между собой единым стилем, дизайном. Для функционирования любого количества веб-страниц нужно размещение на хостинге. Каждый сайт имеет уникальный адрес – доменное имя, по которому его можно найти в сети.

По сути, веб-сайт – это система электронных документов, принадлежащих частному лицу или же организации. Каждая страница – набор текстовых файлов, размеченных на языке HTML. Когда пользователь задает доменное имя, то его запрос обрабатывается браузером, и пользователю выводятся те самые файлы, а за счет использования языка HTML проводится форматирование, различение функциональных элементов, создание гиперссылок на внутренние страницы и сторонние сервисы. Кроме того, на сайте могут присутствовать изображения, анимации, видео, звуковая дорожка.
Страницы сайта бывают статичным набором файлов или же динамичными. Разрабатываются веб-страницы специалистами, а с недавних пор еще и простыми интернет-пользователями.
Какие типы сайтов бывают
Существует несколько распространенных типов сайтов, которые чаще всего можно встретить в интернете. Это:

- Визитка. Основное предназначение – представлять компанию, объект, конкретного специалиста. Краткие, лаконичные, функциональные веб-страницы. Содержит не более 5-10 страниц. Рассказывает преимущественно о компании, видах услуг, ценах, контактах, карте проезда и т.д. На сайтах-визитках ничего не продается, хотя может быть витрина с ценами и характеристиками.
- Корпоративный. Сайт, демонстрирующий компанию, показывающий информацию о ее деятельности, историю и другую информацию, которая может быть полезна потенциальным партнерам. Корпоративный сайт – имиджевая составляющая компании.
- Интернет-магазин. Сайт электронной коммерции, на котором можно выбрать, заказать, оплатить товар. Здесь представлены исчерпывающие характеристики продукции, есть возможность посмотреть фото, иногда видео и даже совершить виртуальную примерку (для интернет-магазинов одежды).
- Инфосайт. Подает информацию о разных событиях, интересных вещах. Есть разделы или же тексты идут в одном, общем. Пример информационного сайта – журнал, энциклопедия, библиотека и т.п.
- Социальные платформы. Масштабные, сложные в разработке сайты, создание которых стоит очень дорого. Еще одна отличительная черта – функциональность. Люди, создавшие профиль, обмениваются информацией друг с другом, общаются и другим образом развлекаются.
- Промо-сайт. Веб-страница, рекламирующая определенное событие, акцию, отдельный товар. Как правило, содержит максимум информации, также подобные сайты отлично оптимизированные под поисковые системы.
- Форум. Сайт для общения людей по той или иной теме. Имеет характерную структуру разделов, возможность задать вопрос, развивать его в желаемом направлении.
- Блог. Веб-страницы, содержащие самую разную информацию, как правило, личный опыт, рекомендации. Тематики блогов самые разнообразные – от кулинарии до компьютерных игр. Если сайт достигнет определенного уровня популярности (количества уникальных посетителей за день), удастся его монетизировать, ведь на него придут рекламодатели.
Есть еще одна классификация – многостраничные сайты и одностраничные. Первые могут быть любого из представленных типов. Одностраничные, они же лендинги преимущественно продающие – предлагают товары и услуги или же собирают информацию для рассылки в будущем.
Порядок действий для создания первого сайта с нуля
Наверняка, вы зарегистрированы хотя бы в одной социальной сети. Сложно это было сделать? Вряд ли. Примерно тот же процесс вас ожидает при регистрации в облачном конструкторе. Вводите почту, пароль для аккаунта и попадаете в панель управления – интерфейс вроде личной страницы на Facebook, но с другой функциональностью. С его помощью вы сможете создавать страницы, которые будут отображаться в браузерах посетителей, связать их в меню для удобства навигации и наполнить контентом. То есть сделать себе сайт.
Но перед выбором сервиса для реализации проекта нужно ответить на пару важных вопросов:
- Сайт какого типа вам нужен: магазин, блог или, может быть, портфолио? Дело в том, что многие конструкторы имеют специализацию по созданию 1-2 конкретных типов сайтов. От этого зависит их набор функций. Поэтому выбирать сервис нужно, опираясь на тип будущего проекта. Можете даже не задумываться о функциональности, поскольку профильные топовые системы дадут вам всё нужное. Они в курсе, что вам нужно, даже если вы сами этого пока не знаете.
- Есть ли у вас контент для наполнения сайта? Вы уже сделали красивые фотографии, сняли видео, подготовили текстовые материалы или знаете, как это можно сделать? Когда вы завершите подготовительные работы основной задачей станет наполнении сайта материалом. Чем лучшего качества он будет, тем большую отдачу вы получите от сайта. Не затягивайте с контентом, он очень скоро понадобится.
Итак, допустим, вы – художник, желающий создать портфолио. Фотографии есть, видео с выставок тоже, вы можете красиво рассказать о себе и своей деятельности в письменном виде. Настало время выбрать подходящий конструктор. Для такого типа сайтов, а также для бизнес-сайтов, лендингов и блогов хорошо подходят сервисы с визуальным редактором (WYSIWYG). Мы специально не будем сейчас приводить примеры подходящих платформ. Вам нужно выбрать самостоятельно:
- Наш блог содержит более 50 полноформатных обзоров конструкторов сайтов различных типов. Посмотрите наш топ, выберите по описанию либо на глаз среди них 1-2, далее зарегистрируйтесь и посмотрите лично отобранные сервисы.
- Выберите тот, у которого больше понравится интерфейс и цена. Это всё. Ошибиться не получится, поскольку вы будете выбирать уже среди отборных сервисов. Вопрос лишь в личной симпатии и стоимости.
Допустим, опираясь на рекомендации и обзоры, вы выбрали подходящую платформу. Она вам понравилась. Этого достаточно, половина работы сделана. Осталось дело за малым: создать сайт с помощью этой системы. Это не шутка: удачный выбор платформы часто является залогом успеха проекта. Так что никакого сарказма – вы на полпути к результату.
Какие действия нужно совершить для создания сайта в выбранной системе? Сейчас всё опишем. Да, алгоритм может отличаться в зависимости от сервиса, но незначительно. Порядок действий таков:
- Регистрация. Нужно ввести почтовый ящик и пароль либо авторизоваться через аккаунт социальной сети.
- Выбор шаблона. Как правило, все дизайны отсортированы по категориям (бизнес, рестораны, строительство, музыка и т. д.). Найдите нужную либо максимально близкую к вашей деятельности категорию и остановитесь на лучшем, на ваш взгляд, шаблоне.
- До или после выбора шаблона некоторые системы предлагают внести данные общего характера: название сайта, ссылки на соцсети, ваше имя, описание сайта и т. д. Заполнив всё это, вы ненавязчиво заполните часть важной информации.
- Далее система переведёт вас в панель управления сайтом. Для начала откройте настройки дизайна и подкорректируйте цвета, фон и шрифты на ваш вкус. Посмотрите демо-контент шаблона: он является прямой подсказкой того, как, сколько и чего нужно публиковать для красивого отображения страниц.
- Теперь нужно создать необходимое количество страниц для вашего сайта в соответствующем разделе настроек. Можно оставить страницы, которые уже есть в демо-шаблоне, изменить их название, удалить или добавить новые. Рекомендуем переделать стоковые вместо создания новых, так быстрее.
- Дальше нужно добавить контент на каждую страницу. Загрузите фото в галереи, добавьте своё изображение в хедер сайта, логотип, фавикон, предоставьте контактные данные и всё остальное. Перед вами же демо-образец: если не знаете, что нужно добавить, сверяйтесь с ним!
- Нужно добавить для каждой страницы описания и ключевые слова – это и есть SEO-настройки. Нужны для того, чтобы поисковые системы вроде Google смогли корректно предоставлять в поиске информацию с вашего сайта.
- После наполнения сайта вашей уникальной информацией необходимо оплатить подходящий тариф и опубликовать сайт. Домен (имя сайта, отображаемое в браузерной строке) обычно дают в подарок при оплате тарифа. Вы можете выбрать его сами (лучше если он будет коротким и подходящим по смыслу вашему сайту).
Любой конструктор сайтов содержит FAQ, а иногда видео-уроки или целый канал на YouTube, как Wix. В любой момент вы можете зайти в раздел помощи, который обычно находится на виду на всех экранах интерфейса. Либо можно написать в техподдержку, живой чат есть не везде, а вот e-mail support везде. Не стесняйтесь, задавайте разработчикам вопросы по необходимости.
Некоторые системы вроде uKit также предлагают создание сайтов под ключ за небольшие деньги. То есть вы можете готовый сайт (подходящий дизайн, структура и функционал) в короткий срок, но всё же наполнять его придётся самостоятельно. То есть самая главная ваша задача при создании сайта – подготовить уникальный контент и красиво его оформить. Как правило, редакторы у конструкторов сайтов все хорошие и удобные.
Если вы работали, скажем, в Microsoft Word, то сможете освоить их без труда. На любом сайте главное – это контент, не забывайте это правило. Всё остальное вторично. Если явных провалов в дизайне и удобстве нет, то при хороших, полезных материалах ваш сайт найдёт благодарную аудиторию.
На чем делать свой первый сайт?
Разработка сайта под силу даже новичку, но какой же сервис выбрать для своего первого сайта? Не имея опыта, оптимальным решением будет остановиться на одном из двух вариантов – CMS или конструктор. Каждый сервис имеет свои особенности.
Начнем с конструктора. Это облачный сервис, где можно создавать сайты любого типа, причем в считанные часы, а если это сложное решение, то за пару дней.

Среди особенностей разработки сайтов на конструкторах:
- Доступность для новичков. Работать с сервисом действительно очень просто. Нужно только выбрать шаблон из сотен вариантов, настроить его под себя, разместить собственный контент и фото. Далее останется только опубликовать веб-сайт.
- Разнообразие готовых решений. Есть шаблоны, куда нужно подставить только свои тексты, есть отдельные блоки, с которых собирается сайт, есть даже виджеты, из них формируются блоки и далее уже сайт. У отдельных конструкторов есть так называемые Zero-блоки – это чистый лист, на котором можно создать именно то, что пожелаете.
- Минимальный риск ошибиться. Да, это так, конструкторы сделаны таким образом, чтобы даже новичок без опыта не смог запутаться и поставить что-то не туда. Как результат, сайт, созданный фактически аматором, будет выглядеть профессионально.
- Размещение на хостинге и в большинстве случаев бесплатный домен. То есть задача пользователя только сделать сайта и запустить его.
Есть определенные негативные моменты, о которых нужно знать. Первое – все сайты, сделанные на конструкторах, похожи друг на друга из-за того, что нет простора для масштабной кастомизации. Даже если предложены зеро-блоки, для того, чтобы с ними работать, нужно иметь опыт программирования, то есть это решение точно не для новичков. По поводу размещения на хостинге, сайт будет находиться на мощностях конструктора, то есть, даже если пожелаете перейти на другой хостинг, не сможете это сделать.
Далее CMS – они же системы управления контентом. Это несколько более сложное решение, но новичок все же сможет разобраться. Основной нюанс в том, что перед началом работы по созданию сайта нужно выбрать и оплатить хостинг, далее уже на нем размещать CMS. Если остановиться на одной из популярных, то это будет максимально просто, в пару кликов.

Что касается возможностей систем управления контентом, то они значительно шире. Особенно это оценят пользователи, которые хотят настроить сайт под свои потребности. Есть шаблоны, темы, отдельные блоки. Работа ведется в визуальном редакторе, плюс, как правило, есть доступ к коду, в который можно вставлять отдельные фрагменты, что сделает сайт уникальным в своем роде. Также присутствуют плагины.
С их помощью удается наделить веб-страницы уникальным функционалом. Также у CMS больше возможностей для продвижения, здесь тоже выручат плагины. Однако следует учитывать, что в определенный момент в рамках движка станет тесно и потребуется или усовершенствовать свои знания, или же обращаться к специалисту.
Самостоятельное создание сайта в конструкторе
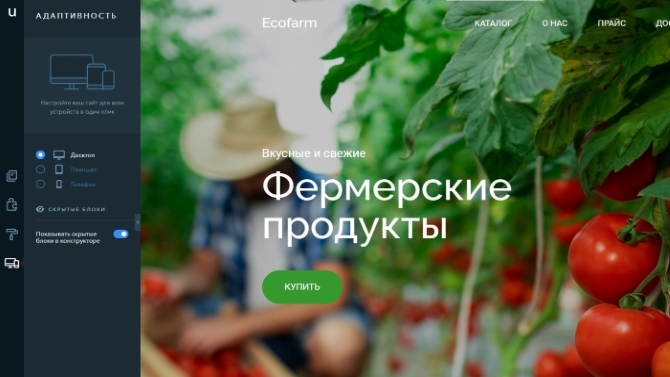
Разработка сайта на конструкторе, даже при том, что существует много разнообразных сервисов, сводится к одному алгоритму. Рассмотрим, как же сделать свой первый сайт на популярном конструкторе uKit.

Пошагово разработка сайта выглядит так:
- Регистрация. Процедура стандартная, нужно ввести логин и пароль или же выбрать одну из доступных социальных сетей.
- Далее нужно создать первый сайт. Для этого в административной панели есть кнопка «создать новый сайт». Кликайте на нее.
- Вашему вниманию будут десятки шаблонов в разных тематиках. Выбирайте ту которая подходит именно вам. Их можно адаптировать по своим потребностям, правда на это уйдет больше времени. Каждый шаблон можно оценить в режиме предпросмотра с контентом и изображениями. Найдя подходящий макет, кликайте на «выбрать этот шаблон».
- Выбор имени сайта, а если точнее, то домена. Впишите желаемое название и кликните на «продолжить». В дальнейшем можно будет приобрести непосредственно через панель управления домен второго уровня или же прикрепить собственный.
- Редактирование шаблона. Каждый из макетов конструктора можно настроить под себя. Можно убрать или добавить секции, копировать, менять местами. Просто перетаскивайте их из панели виджетов и формируйте секции. Таким способом работайте с каждой страницей сайта и приведете ее до желаемого формата.
- Наполнение контентом. Учтите, что от качества информации зависит реакция посетителей и желание прийти вновь. Этот этап разработки сайта на конструкторе, пожалуй, самый сложный и ответственный.
- Оплата тарифа и подключение домена. Каждый сайт размещается на домене. На этом шаге можно воспользоваться бесплатным, третьего уровня, привязать свой или же приобрести доменное имя второго уровня. Также потребуется выбрать тариф обслуживания. Определите, какие функции вам нужны и исходя из этого выбирайте.
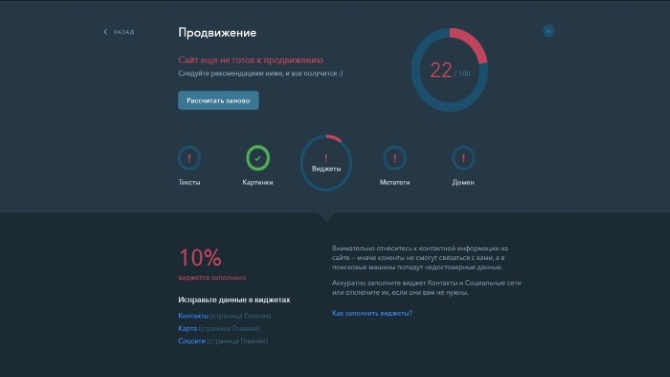
Финальный этап – добавление настроек поискового продвижения. Причем предварительно сайт можно проверить, специальный сервис даст оценку того, насколько сайт готов к продвижению. Если что-то не так, то получите рекомендации, как исправить ситуацию. Кроме того, к домену нужно подключить сбор аналитики с аккаунтов поисковых систем, метрики и другие интеграции, если в этом есть необходимость.

Еще одна удобная опция, реализованная далеко не в каждом конструкторе – возможность настройки именно мобильной версии и вариации для планшетов. Вполне вероятно, что в них нужно несколько изменить структуру. Последний шаг – публикация сайта. Все готово – веб-страницы работают.

Самостоятельное создание сайта в CMS
Разработка сайта на CMS – задача несколько сложнее. В первую очередь, это касается старта. Опять же, работа со всеми движками приблизительно одинаковая, поэтому рассмотрим, как это выглядит на примере самого популярного в мире – CMS WordPress.

Шаг №1: Выбор хостинга и регистрация домена
Перед тем, как начать работать с функционалом системы управления контентом, необходимо выбрать и оплатить услуги хостинга. Лучшим решением станет оптимизированный именно под движок пакет. В этом случае будут учтены все особенности и специфика, а также сможете использовать тот объем ресурсов, который вам действительно нужен.
Что касается WordPress, такие специальные тарифы есть практически на всех хостингах. Услуги провайдеров платные, и стоимость тарифа зависит от его наполненности. Чем сложнее, масштабней и в перспективе посещаемей будет сайт, тем дороже обойдется его размещение на хостинге. Тарифы представлены из расчета на 1 год, хотя можно оформлять сразу на 2 и на 3. Учитывайте, что при последующем продлении стоимость будет выше, ведь для привлечения клиентов провайдеры платеж при первой оплате снижают на 30-70%.
Следующий вопрос – домен. Как правило, он предоставляется бесплатно на 1 год провайдером или же его можно с его помощью приобрести, подключить. Это уже зависит от того, какого хостера выбрали. По истечению года, тарифы домена также потребуется оплачивать отдельно. Прежде чем выбрать внимательно, изучите цены именно со второго года.
Шаг №2: Установка движка
Этот процесс может проводиться вручную или в один клик. Первый вариант для новичков может быть сложным. В упрощенном виде – это выглядит так:
- Скачивание файла дистрибутива с официального сайта системы управления контентом. Причем нужно брать последнюю из доступных версий.
- Распаковка архива.
- Загрузка файлов движка в корневую папку.
- Установка движка путем открытия ссылки на сайте в браузере. При этом необходимо указать информацию для подключения к БД. Эту информацию предоставляет провайдер.
- Указание информации о сайте – название, имя пользователя, пароль, электронную почту. Отметьте, могут ли поисковые системы индексировать ресурс.
Если все сделано верно, то по основному URL будет открываться сайт.

Еще один вариант, который больше подходит для новичков – это установка в один клик. Именно для WordPress это доступно. В простом виде это выглядит так – в панели управления провайдера найти логотип движка. Кликните на него, и установка будет запущена. Все осуществляется без вмешательства пользователя.
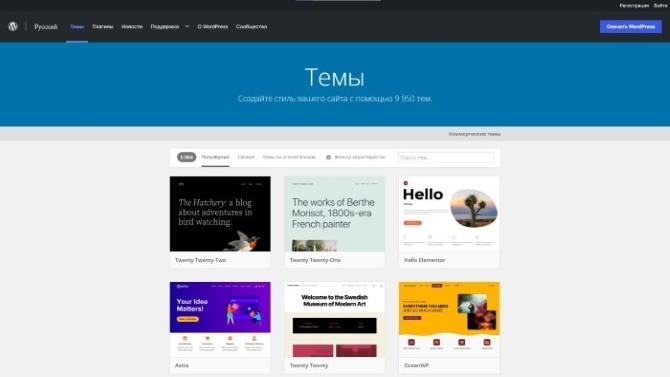
Шаг №3: Выбор шаблона и темы
По умолчанию предложен стандартный шаблон, но его можно изменить, выбрав из сотен в библиотеке. Именно шаблон отвечает за внешний вид ресурса, его функциональность. Также есть тема – это ваша возможность кастомизировать сайт.
Есть много бесплатных шаблонов, разделенных по тематикам и функционалу ресурса. Можно воспользоваться поисковой строкой. Кроме того, в CMS представлены платные, премиум шаблоны. Нельзя сказать, что одни существенно отличаются от вторых, хотя все же платные будут лучше поддерживаться разработчиками. При этом, все они проверяются на безопасность и соответствие техническим стандартам.
Поиск шаблона – ответственная задача, ведь от этого будет зависеть, как в итоге станет выглядеть ваш сайт. Можно воспользоваться фильтром. Выбрав подходящие варианты, обязательно воспользуйтесь режимом предпросмотра, который поможет оценить, насколько она вам подходит.
Установка шаблона не вызовет никаких сложностей. Существует 2 способа. Первый – войдите в админку, далее нужен раздел «внешний вид» и «тема». Добавьте новую тему. Ищите ту, которая вам подходит. Далее активируйте ее.
Второй способ – скачайте дистрибутив выбранной темы на ПК, он должен быть в формате .zip. Далее – внешний вид>>темы>>добавить новую. Останется только загрузить и установить шаблон, далее активируйте его.

Следующий момент – это тема. От нее зависит не только дизайн, но и в определенной мере функционал. Темы, так же как и шаблоны, бывают платными и бесплатными. Ограничений в выборе тем нет, нужно лишь учитывать, что если она будет только на английском, ее в дальнейшем придется адаптировать в необходимую вам языковую версию. Это можно сделать вручную, с использованием плагинов или специальных сервисов.
Далее потребуется настроить тему – функции для этого доступны в одноименном разделе меню. Доступные для изменения настройки будут в левой части экрана.
При выборе темы следует остановиться на вариации с адаптивным дизайном. Также не следует слишком сильно акцентировать внимание на функционале. Важнее, чтобы тема подходила под ваши задачи. Добавить опции можно за счет плагинов.
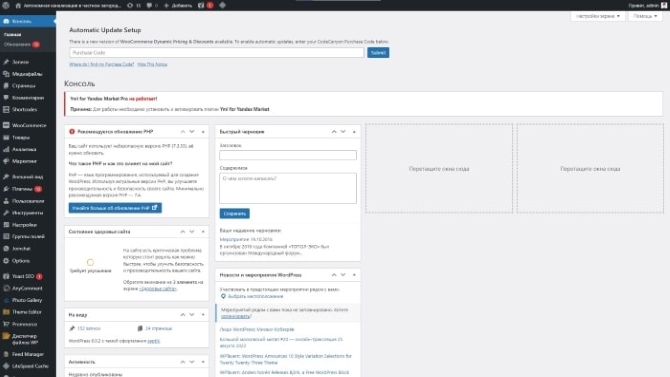
Шаг № 4: Настройка сайта

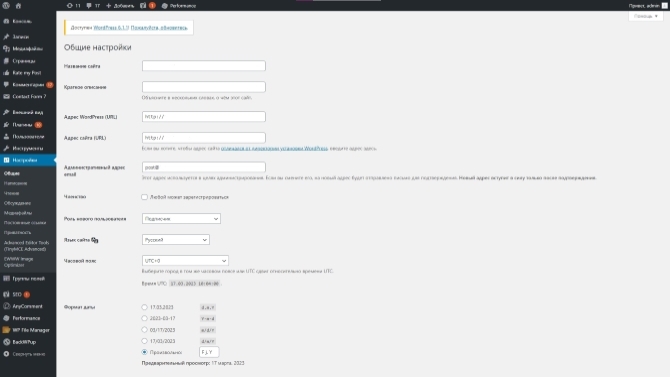
В первую очередь нужно поработать с базовыми настройками CMS. Это будет доступно со старта, без необходимости установки плагинов. Потребуется заполнить все разделы – общие, адрес WP, сайта, написание, сервисы обновления, обновить, чтение. Далее нужно провести настройку всех остальных необходимых разделов.
Шаг №5: Установка плагинов

Плагины – важнейшая часть настройки функционала, ведь именно за счет таких инструментов удается создать уникальную наполненность. Обратите внимание, плагины – это необходимость и они должны использоваться только в том случае, если это действительно нужно. Перегрузка плагинами может стать серьезной проблемой, произойдет существенное замедление работы сайта. Основные функции, которые можно реализовать при помощи плагинов, – повышение безопасности, борьба со спамом, оптимизация под требования поисковиков, повышение юзабилити и функциональности.
Шаг №6: Установка кодов сервисов аналитики и подключение к кабинетам для веб-мастеров
На данном этапе нужно установить плагин, который поможет настроить поисковое продвижение. В ВордПресс есть много вариантов – выбирайте оптимальный. Также необходимо подключение в Вебмастеру, Метрике и Google Analytics.
Шаг №7: Создание страницы и записи
На этом этапе уже идет наполнение сайта контентом, товарами. Для этого предусмотрен плагин Gutenberg, который используется по умолчанию. Блочный редактор визуально похож на конструктор сайтов. При помощи этого инструмента удастся создавать веб-страницы с произвольной структурой, добавлять виджеты, мультимедиа, блоки контента и другие элементы.
Останется только подключить SSL-шифрование к сайту, и он готов к безопасному использованию посетителями.
Во сколько обойдётся создание сайта?
Все конструкторы платные, хотя могут предлагать тестовый режим или же тариф free с существенными ограничениями ресурсов и функционала. Оплата производится помесячно или же сразу на 1,2 и даже 3 года. Чем более продолжительный срок подписки, тем дешевле обходится в перерасчете на месяц. Однако учтите, что указанные цены актуальны при первом оформлении, далее будет полная стоимость.
Если рассмотреть тарифы, предлагаемые uKit, то вашему вниманию такие:
- Минимальный – 6,3 у.е за месяц. В нем предоставляются все необходимые инструменты конструктора для разработки сайта.
- Базовый – 7,70 у.е. Дополнительно получаете доступ к расширенной статистике и техподдержке в режиме реального времени.
- Магазин – 9,10 у.е. Тариф, рассчитанный на разработку сервиса электронной коммерции. Плюс будет доступна корзина и оплата на сайте.
- Про – 10,50 у.е. В дополнение к обширному функционалу еще и возможность вставки собственного кода. Это действительно решение для профессионалов.
Дополнительных расходов в конструкторе юКит не будет.
Что касается систем управления контентом. Они, как правило, бесплатные. Можно свободно скачивать установочный файл, в том числе самые новые версии. Однако, работать с этим еще не получиться – необходима установка на хостинг и приобретение домена. Вот это и будут первые расходы, а в зависимости от того, какой сайт хотите, они могут быть и вовсе единственными.
Итак, хостинги бывают разные, причем для ВордПресс, как правило, всегда есть решение с установкой в один клик и учетом потребностей системы. Например, провайдер AdminVPS предлагает такой тариф. Самым выгодным вариантом будет приобретение сразу на 2 года, в таком случае скидка составит 20%. Вариации тарифов:
- Промо – 95 руб/мес. 5 Гб места, 2 сайта, трафик и базы данных – не лимитированы.
- Старт – 159 руб/мес. 15 Гб, 5 сайтов, БД и трафик – безлимитные.
- Стандарт – 231 руб/мес. 30 Гб, 15 сайтов, безлимиты те же.
- Про – 319 руб/мес. 40 Гб, 25 сайтов.
- VIP – 463 руб/мес. 60 Гб, 50 сайтов.
На всех тарифах будут доступны: бесплатный SSL-сертификат, администрирование, защита от DDoS атак, ежедневное резервное копирование, домен бесплатно на первый год.
Кроме затрат на хостинг и домен, при разработке сайта в CMS может потребоваться покупка шаблона, если бесплатные не устраивают. Большинство плагинов представлены в бесплатной и премиум версии. У последних существенно расширенные возможности. Однако использовать любые из платных опций – не обязательно. Собрать хороший сайт можно и с бесплатными.
Что лучше: делать сайт самому или заказать под ключ?
Самостоятельная разработка сайта – это реально. Как видно, есть по крайней мере 2 типа сервисов, которые в этом помогут. Совсем не имея опыта, в них можно разобраться, однако создать масштабный проект выйдет вряд ли, ведь для этого нужны определенные навыки. Опять же, со старта, в первый раз вряд ли кто-то будет запускать такой портал. Если функционала конструктора и CMS достаточно, то можно смело браться за разработку собственными руками. Будьте готовы к тому, что на это уйдет больше времени, чем заявленные на сайтах сервисов 2 часа.

Если же в планах запуск крупного проекта, портала с большой посещаемостью или же если нет времени/желания разбираться во всех тонкостях разработки, то лучше отдать процесс в руки профессионалов. Заказ разработки «под ключ» существенно экономит время и его можно использовать значительно полезней.
Однако учтите, что большинство компаний, предоставляющих услуги сайтбилдинга, используют те же конструкторы и системы управления контентом. Поэтому даже при условии разработки специалистами, вы сможете разобраться в нюансах управления и поддержки работоспособности сайта, за этим не придется вновь обращаться к разработчикам. То же касается внесения изменений и добавления функционала.