Назначение

Конструктор, рассчитанный на аудиторию предпринимателей малого и среднего бизнеса. Предназначен для продажи товаров и услуг, причём, ниша роли не играет. Вы сможете собрать сайт на любую тему. Лендинг, интернет-магазин, сайт-визитка (специалиста, компании, организации) – типы сайтов, для создания которых предназначен сервис.
Движок рассчитан на людей, которые хотят самостоятельно создать свой первый сайт для раскрутки дела в Сети, а также разработчиков небольших клиентских сайтов с адаптивным дизайном. Кроме того, сервис предоставляет услуги по созданию и раскрутке сайтов под ключ относительно недорого.

Основной изюминкой на фоне того же Nethouse и других подобных конструкторов является инструмент для запуска из панели управления контекстной рекламы. То есть uKit – это история не только об удобном создании сайтов, но и об их простом продвижении без особых знаний.
Также конструктор отлично адаптирован для работы в рунете: поддерживает рабочие и полезные интеграции, функционально реализовано соблюдение норм законодательства РФ и всё такое. Впрочем, то же самое можно сказать и про Нетхаус. Работая с ними, вы не наступите на грабли, получив претензии от контролирующих органов.

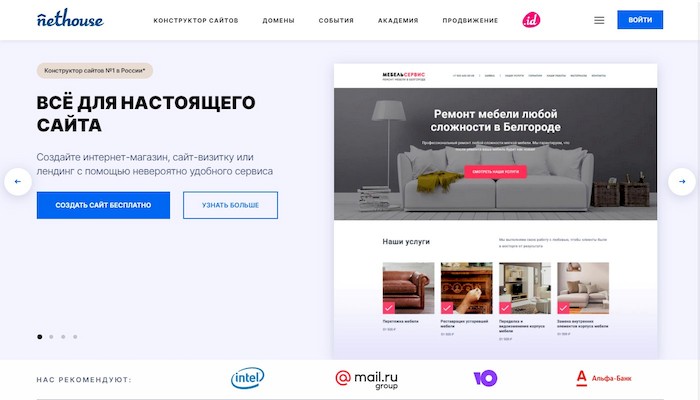
Также является конструктором для малого и среднего бизнеса. Наиболее полно его потенциал раскрывается при работе с интернет-магазинами для продажи обычных и цифровых товаров. Также получаются неплохие визитки, лендинги и блоги. Как и в uKit, всё делается в визуальном редакторе, но между ними довольно много отличий в подходе к работе.
Как и uKit, конструктор не требует навыков программирования, то есть подходит новичкам. Тем не менее, в обоих сервисах есть возможность вставки своего HTML-кода на страницы. Nethouse также позволяет создавать адаптивные сайты на основе шаблонов, подключать разнообразные интеграции, предоставляет большое количество дополнительных услуг по созданию, настройке и продвижению сайтов.

Нюанс в том, что редактор не допускает вложенности в пунктах меню сайта. Одноуровневое меню при большом количестве пунктов выглядит так себе, поэтому делать сайты с большим количеством страниц в Nethouse не стоит. До 15 пунктов меню, не больше, иначе всё начинает выглядеть странно, особенно если названия у пунктов длинные. uKit поддерживает двухуровневое меню, то есть сайты на несколько десятков страниц в нём воспринимаются нормально за счёт упорядоченности, компактности меню.
Функционал

У конструктора более пяти сотен тематических шаблонов, одно- и многостраничных, которые охватывают 40 направлений бизнеса, а также содержат соответствующий им демо-контент. Все шаблоны состоят из адаптивных блоков, которые легко заменяются, редактируются и удаляются. То есть любой шаблон несложно довести до ума либо создать таковой с нуля, если в ассортименте не нашлось подходящего варианта.
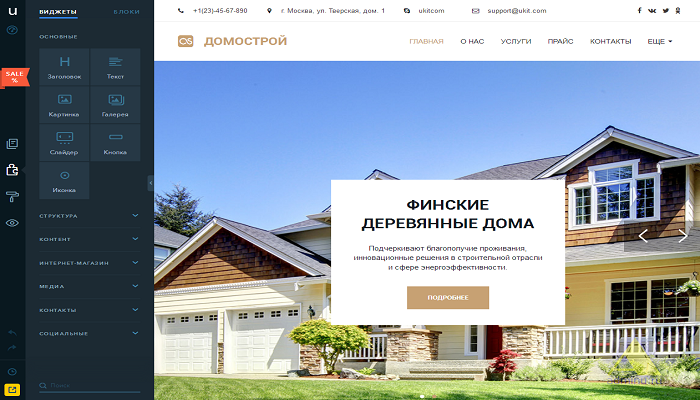
Визуальный редактор позволяет собирать страницы из набора виджетов: кнопка, иконка, текст, меню, слайдер, галерея, картинка, спойлер, таблица, отзывы, разделитель и пробел, таймлайн, цитата, карточка, этапы, прайс, поиск, таймер, HTML-код, видео, файл, контакты, обратная связь, карта, заказ обратного звонка. Комбинации этих блоков, настройка их внутренней структуры, оформления и соответствующий контент внутри позволяют формировать страницы для подачи разного рода информации и достижения разных целей.
В разделе дизайна можно настроить анимации, шрифты, выбрать цветовую схему для сайта, убрать шапку и подвал для выбранных страниц, активировать переключатель на версию сайта для людей с плохим зрением, кнопку «Наверх», а также сменить шаблон. Кликнув по любому блоку, вы увидите доступные для него настройки: компоновку внутренних элементов, анимацию появления, количество колонок и прочее. У разных секций разные настройки. Для каждой можно менять фон: картинка, цвет, карта или видео. Также есть возможность редактирования стилей CSS.

Встроенный конструктор всплывающих окон позволяет выводить формы различной направленности и сообщения, настроив сценарии для их показа. Поддерживается динамический текст, суть которого в том, чтобы отображать разные текстовые блоки для посетителей из разных регионов. Удобно использовать, если у вашей компании несколько филиалов, и вы хотите персонализировать страницу для аудитории каждого города.
Вы можете расширить возможности сайта благодаря его синхронизации с различными веб-сервисами. Например, можно собрать и добавить на сайт калькулятор услуг, который будет считать стоимость товара/услуги в зависимости от выбранных опций. Два онлайн-консультанта и CRM, панели соцсетей, почтовые рассылки, обработчик пользовательских комментариев, сбор статистики, музыкальный стример и прочее будут у вас под рукой.
Виджет «Товар магазина» позволяет развернуть витрину, настроить корзину, приём платежей и варианты доставки, использовать промокоды, вести учёт заказов, красиво оформлять карточки товаров и прочее. Единственное «но» - здесь нельзя массово загружать товары из файлов CSV, XML и подобных им форматов. Поэтому целесообразно работать с объёмом до 200-300 товаров. Можно и больше, у движка хостинг безлимитный, но процесс довольно трудоёмкий. Спасает возможность копирования товаров – похожие позиции можно размножить, слегка изменив свойства внутри них.
Блоговый модуль в uKit посредственный в плане удобства. Здесь нет менеджера публикаций, все они отображаются общим списком в порядке хронологии в редакторе. Есть возможность красивого оформления постов, их отложенной публикации, подключения панели лайков, комментирования. То есть база на месте. На практике данный модуль подходит для размещения новостного раздела в качестве дополнения к магазину или визитке. Для ведения чистокровного блога не годится.
Наконец, самое интересное. В панели управления находится пошаговый мастер по настройке контекстной рекламы, способной довольно быстро привести посетителей на сайт, часть которых станет вашими клиентами. «Промопульт реклама» называется. Достаточно ввести ключевые фразы, бюджет и географию показа рекламы, после чего система запустит процесс. Делать это нужно после оплаты тарифа и подключения домена, подождав примерно 2-3 недели для прохождения индексации страниц поисковыми системами.
В целом, uKit функционально завершён. Разработчики позаботились не только об удобстве создания сайтов, их качестве и скорости работы, но и предоставили мощный инструмент для самостоятельной раскрутки. Цельный продукт, заточенный на результат.

Схожий по возможностям конструктор, в чём-то превосходящий, а в чём-то уступающий uKit. Здесь около сорока готовых шаблонов, которые почему-то разделены на 2 группы – просто шаблоны и готовые, тематические. Первые дополнительно делятся ещё на 2 группы в зависимости от 1 или 2 версии редактора. Отметим, что редактор 2.0 лучше, функциональнее, заметно отличается от 1.0, но в последнем тоже есть свои фишки. В целом, лучше выбирать из серии под редактор 2.0. Возможности предпросмотра нет, кроме того, в случае смены шаблона в процессе работы над сайтом вы потеряете весь контент. Дизайны адаптивные, качество нормальное.
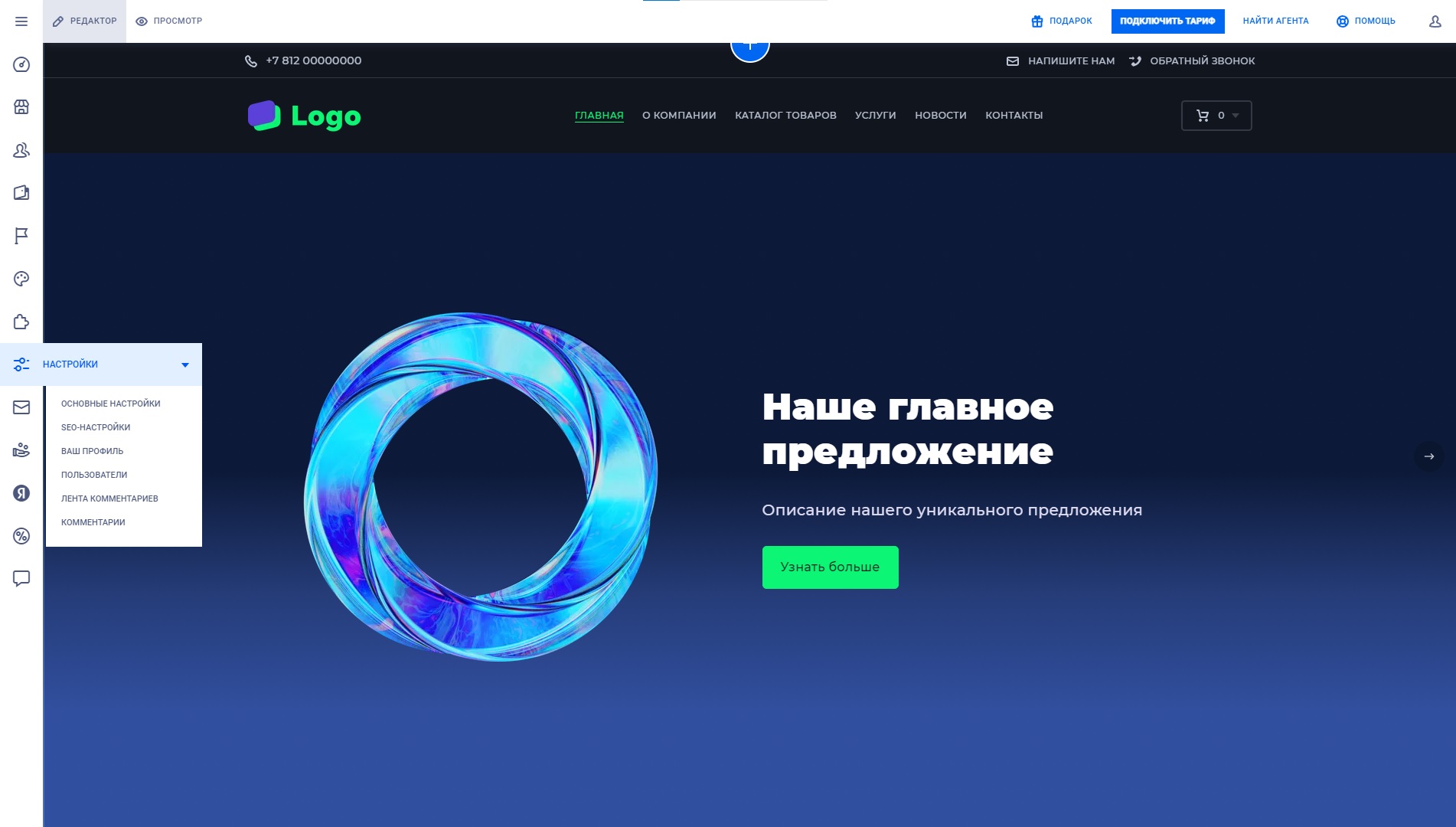
В общих настройках шаблона можно изменить фон сайта, шрифт, а также цвет и его размер, настроить внешний вид кнопок, прозрачность, скругление элементов и прочее. В режиме редактирования можно добавить страницы на сайт: видео, текстовая страница, оплата, документы, статьи (блог), производители, отзывы и комментарии, политика конфиденциальности и пользовательское соглашение.
Все страницы собраны из секций, выбор которых не такой уж и большой: слайдер, карточки, карусель, текст, видео, колонки, вопрос-ответ, статьи, документы, таймер, таймлайн, ссылки, подписка на услуги, ловец лидов, HTML-код. Вы можете произвольно менять их местами после добавления.
У каждой секции довольно много настроек: оформление, количество и набор элементов внутри, поведение при различных сценариях и прочее. Всё зависит от назначения секции. В целом, поработав с настройками, вы сможете неплохо кастомизировать блок и адаптировать его для достижения нужного вам результата.
В плане SEO-оптимизации Nethouse выглядит похуже uKit. Добавление мета-тегов для всего сайта, блоговых постов и магазинных позиций, а также редактирование robots.txt – вот всё, что есть. Возможности настройки редиректов, приостановки индексации через меню (то есть без необходимости правки robots.txt) здесь нет. Также не предусмотрено оптимизаций производительности вроде автоматического сжатия изображений и lazy load, как это сделано в uKit. В общем, необходимый минимум на месте, не более того.

Зато недавно появилась возможность автоматического запуска рекламной кампании в сети сервисов Яндекса. Так и называется – «Реклама в Яндекс». То же самое есть и в uKit, но там ещё добавлена возможность вручную выбрать поисковики, посмотреть прогнозы по бюджету, ввести свои ключевые фразы, регион и прочее. В Нетхаусе всё это делают за вас и формируют отчёты по итоговым периодам. В общем-то, неплохая вещь для новичков, но трудно уследить за расходами, которые могут превысить ожидания в несколько раз.
Конструктор позволяет настраивать почтовые рассылки без использования сторонних инструментов. Создаёте рассылку, форму, публикуете её, а потом смотрите, кто и когда подписался. Как и в uKit, здесь можно купить домен в панели управления.
В разделе приложений вы можете синхронизировать сайт примерно с 30 веб-сервисами, среди которых платёжные системы, онлайн-консультанты, сборщики статистики, соцсети, службы складского учёта и доставки, почтовые сервисы, мессенджеры и т. д. Если чего-то не хватит, можно вручную добавить необходимое через вставку HTML-кода.
Самое интересное в Nethouse – это магазинный модуль. Простенькая CRM, массовый экспорт/импорт товаров, промокоды, приём онлайн-платежей, настройка способов доставки, корзины, витрины, форм, модификаторов, аналитика, SEO – всё есть. Магазин здесь получше устроен, чем в uKit. Ложка дёгтя – ограничение на количество товаров. Больше 1000 можно добавить за дополнительную плату – 5 копеек за 1 позицию. Как и в uKit, хостинг неограниченный. Теоретически можно запустить крупную торговую площадку, но ввиду структуры шаблонов и отсутствия возможности организации меню с подуровнями вряд ли получится что-то толковое.
В целом, Nethouse неплох по возможностям. Не понравилось малое количество готовых шаблонов, путаница с их размещением и версиями редактора. Движок нельзя назвать сложным, но эргономика настроек здесь так себе, панель управления не адаптивная. uKit в плане удобства интерфейса выглядит более выигрышно, да и готовые сайты на нём работают побыстрее.
Стоимость

Платный конструктор с двухнедельным тестовым полнофункциональным периодом. На всех тарифах неограниченный хостинг, бесплатное подключение SSL, 10 автоматических/ручных бэкапов сайта и неограниченные SMS-уведомления из виджета заказа обратного звонка.
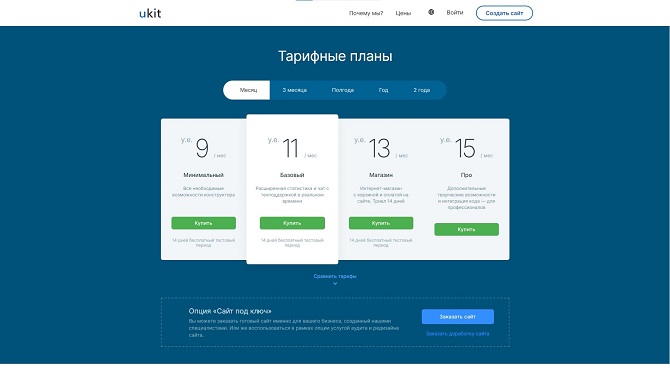
На платные тарифы в зависимости от периода оплаты предоставляется скидка в 15 (3 мес.), 20 (полгода), 30 (год) или 50 (2 года) процентов. Их характеристики и цены при помесячной оплате, то есть без скидки, таковы:

- Минимальный ($5) – почти все возможности, круглосуточная техподдержка.
- Базовый ($10) – постановка целей в статистике, живой чат с техподдержкой, динамический текст и отключаемый копирайт «uKit»;
- Магазин ($12) – доступ к функциям модуля «Товар магазина».
- Про ($15) – интеграция своего HTML-кода на страницы, использование своих цветовых палитр.
При желании за 5900 рублей вам сделают сайт-визитку или лендинг под ключ, магазин обойдётся дороже – от 9900 рублей. Также можно заказать SEO-оптимизацию (от 1500 рублей), настройку контекстной рекламы (1900 рублей), сборку калькулятора услуг под вашу задачу (4200 рублей), разработку логотипа и прочей графики (от 1к рублей).

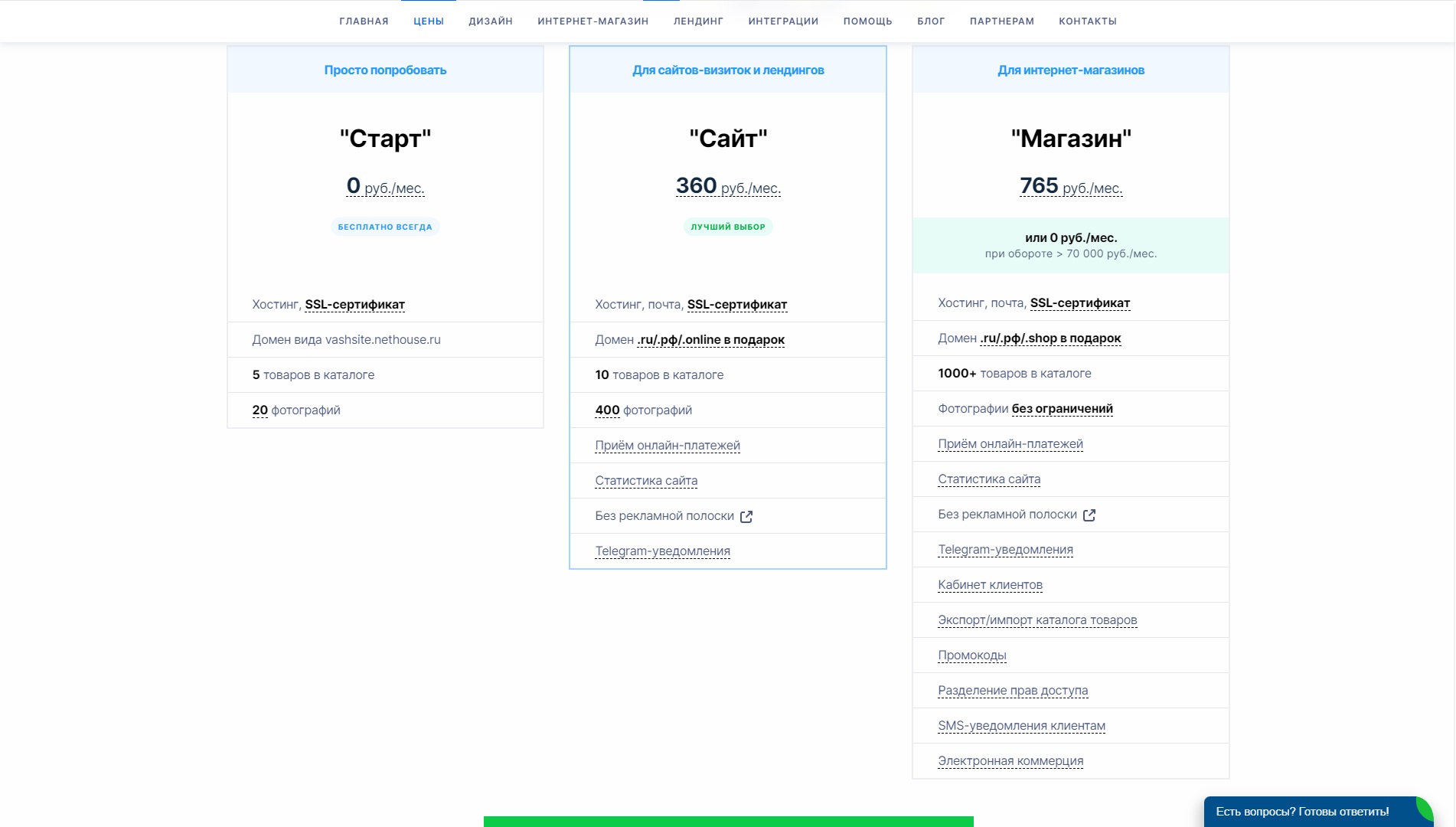
У конструктора есть бесплатный тариф «Старт». Он не представляет практической ценности, зато удобен для тестирования части возможностей сервиса: 10 товаров в каталоге, 20 фото, поддомен системы и много заблокированных функций. Как и в uKit, при оплате тарифов на длительный срок вы получите скидку от 5% до 20% (от 6 до 24 месяцев). Годовая скидка составит 10%. При помесячной оплате цены и условия таковы:

- Сайт (400 рублей) – 10 товаров, 400 фото, домен в подарок, статистика сайта, отсутствие рекламной подписи, Telegram-уведомления, 5000 рублей на рекламную подписку в Яндексе.
- Магазин (850 рублей) – всё, что указано выше, а также 1000+ товаров, фото без ограничений, промокоды и возможность добавления кабинета клиента на сайт.
Nethouse предоставляет много дополнительных платных услуг по разным направлениям: сайт под ключ, аудит, продвижение, дизайн, написание текстов, реклама, фото и видео. Одним словом, можете заказать всё от и до, если бюджет позволит. Цены на аналогичные услуги повыше, чем в uKit, хотя назвать их завышенными нельзя.
Выводы

После детальных тестов более приятное впечатление произвёл uKit. У него более логичный и приятный интерфейс, гораздо больше шаблонов, создаваемые сайты работают быстрее. Также здесь вы можете самостоятельно настроить и запустить контекстную рекламу. Не только в Яндекс, но и в Google.
В принципе, многие возможности пересекаются у обоих конструкторов. Nethouse больше подходит для создания магазинов. Визитки и лендинги лучше делать в uKit. Это удобнее и результат выглядит получше. Для ведения чистокровных блогов не подходит ни один, ни другой движок.
Nethouse чуть более сложен в освоении. Дополнительные услуги в нём обходятся заметно дороже. Новичкам, в среднем, проще начать работу в uKit. Кроме того, в его редакторе банально больше виджетов. Уровень кастомизации тоже чуть повыше за счёт возможности добавления анимаций. В остальном примерно то же самое. С интеграциями проблем нет у обоих.