Конструктор сайтов Tilda – модульный конструктор для создания привлекательных сайтов. Качество исполнения стандартных блоков позволяет отказаться от услуг дизайнера, простота визуального редактора помогает обойтись без программиста. На выходе же получается сайт, с которым приятно взаимодействовать посетителям.
Тильду можно использовать для создания лендингов, интернет-магазинов, специальных проектов, автономных или привязанных к другому сайту. Стандартные возможности конструктора позволяют решать самые разные задачи: от организации онлайн-продаж до графического представления того, как по шьётся кепка. Доказательства – в примерах сайтов, собранных на Tilda.
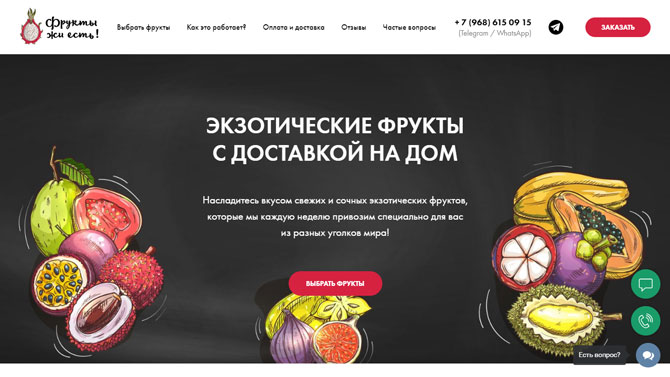
Пример 1: Сайт компании по доставке фруктов «Фрукты жи есть!»
Ji-fruits.ru – пример того, как на Tilda можно создать одностраничный сайт с функциональностью интернет-магазина. Есть возможность посмотреть состав набора или сразу добавить товар в корзину. Поддерживается использование промокодов, которые можно получить, например, за отзыв. Не хватает только оплаты онлайн – рассчитаться можно с курьером, наличными или банковской картой.

Ответы на частые вопросы реализованы с помощью стандартного блока – их не так много, но выглядят они красиво. Для общения с клиентами есть форма обратной связи, форма обратного звонка и виджет поддержки ВКонтакте – всё это сделано штатными инструментами конструктора.
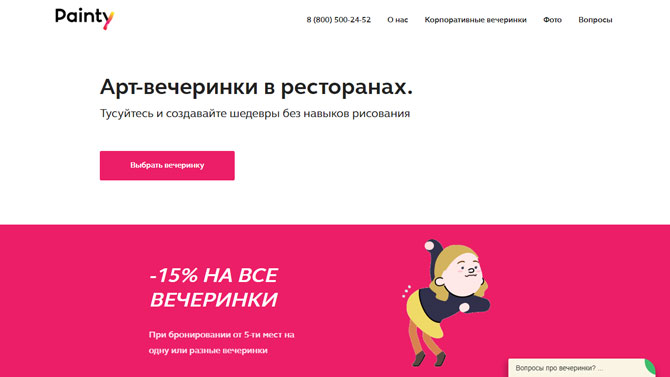
Пример 2: Услуги по организации арт-вечеринок Painty
Painty.ru – сайт про организацию арт-вечеринок, который погружает в их атмосферу с первого взгляда благодаря блоку с видео. Пример того, как можно организовать многостраничный сайт на Tilda, чтобы навигация была удобной.Есть возможность выбрать город, чтобы увидеть ближайшие вечеринки. На главную страницу добавлен виджет Instagram, который выводит ленту с фотографиями. Это стандартный блок Tilda, который обновляется при загрузке фотографий в профиль.

Не понравилось, что при нажатии на раздел «Фотографии» в меню открывается альбом ВК. Смотреть все фотографии подряд неинтересно, если это не ваша вечеринка, а лучшие кадры можно добавить на сайт через галерею или отдельные изображения.
Пример 3: Продакшн-студия VADER
Выбор первого блока для сайта продакшн-студии Vaderstudio.com очевиден – обложка с логотипом и видео. Дальше можно ничего не рассказывать, кроме того, как заказать такую же штуку.

Страница получилась очень короткой, но информативной: несколько лучших примеров работ с коротким описанием задачи, которую нужно было выполнить; эмблемы клиентов, чтобы показать значимость на рынке; форма обратной связи и контакты. Хотите подробностей? В меню есть ссылка на отдельную страницу с проектами, где есть описание и видео, спрятанное под катом. Информации очень много, но она не выглядит как нагромождение благодаря грамотному использованию инструментов конструктора.
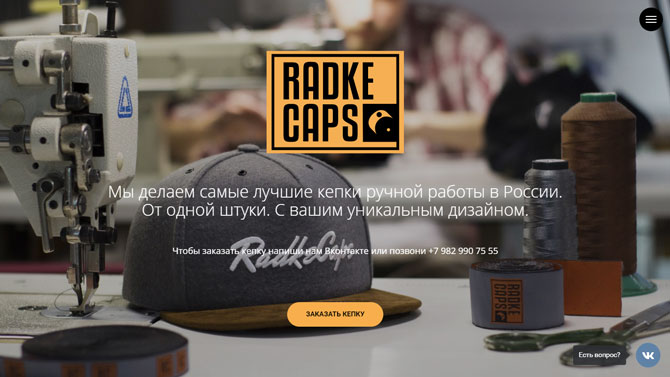
Пример 4: Сайт производителя кепок ручной работы RADKECAPS
Special.radkecaps.com – пример одного из сценариев использования Tilda, когда на конструкторе создаётся специальный проект, который привязывается к основному сайту через поддомен. Ещё один важный момент – интеграция с ВК. Для поддержки используется виджет Вконтакте, который пересылает вопросы посетителей в сообщения сообщества в соцсети.

Основной упор сделан на демонстрацию кепок, но галерея реализована не самым удачным образом. Слишком много примеров, непонятно, зачем они нужны. Если хочется добавить все работы, можно выбрать блок с обычной галерей, которая листается в сторону – это сэкономит место на странице.
Внизу остался логотип Tilda, что странно: если на страницу подключен поддомен, значит, она работает минимум на тарифе Personal, на котором можно убрать рекламу конструктора.
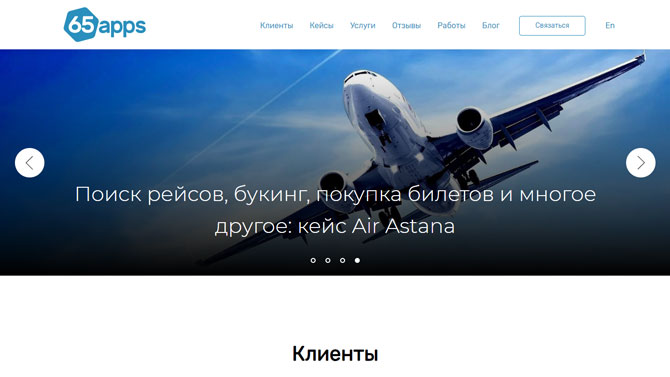
Пример 5: IT-компания по созданию мобильных приложений 65apps
65apps.com – сайт разработчиков мобильных приложений, который начинает с главного – презентации кейсов. Двойная навигация (точки и стрелки) кажется чрезмерной, но в целом блок выполняет задачу. Возможности конструктора позволяют реализовать его иначе: например, сделать автоматическую смену слайдов и оставить для навигации только точки.

Удобно, что меню прилипает к верхней части экрана на десктопе. Есть переключение на английскую версию – это очень круто. На главной странице отображается превью работы, при нажатии открываются – это позволяет сэкономить место, сохранив информативность.
Плохо реализованы только отзывы клиентов. Из-за разного объёма текста точки навигации постоянно меняют местоположение. В настройках блока это можно исправить – или использовать другой блок с отзывами, в котором навигация будет сбоку, а не внизу.
Пример 6: Авторские мастер-классы грузинской кухни
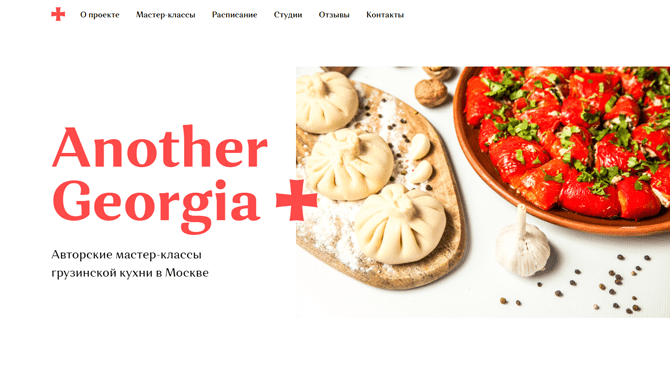
Another-georgia.com – сайт, предлагающий мастер-классы грузинской кухни в Москве. Сделан с использованием редактора Zero Block, с помощью которого добавлены незначительные анимационные эффекты вроде крутящегося креста с грузинского флага или пара, который поднимается от блюда. Это не отвлекает от контента, но добавляет атмосферности.

Основу сайта составляют большие фотографии блюд, которые можно приготовить во время мастер-класса. Рядом с ними – короткое описание и ссылка на страницу с подробным рассказом о мероприятии. На главной странице размещено расписание ближайших мастер-классов. Удобно, что можно сразу выбрать дату записи и посмотреть количество свободных мест – это избавляет от лишних уточнений в разговоре с менеджером.
Хорошо сделана страница с отзывами. Здесь размещены не типичные сообщения, правдивость которых иногда вызывает сомнение, а скриншоты переписок в мессенджерах и постов в соцсетях. Единственный недостаток – на маленьком экране изображения не масштабируются, поэтому прочитать отзывы можно только при ручном приближении или на десктопе. В остальном сайт сделан на очень высоком уровне.
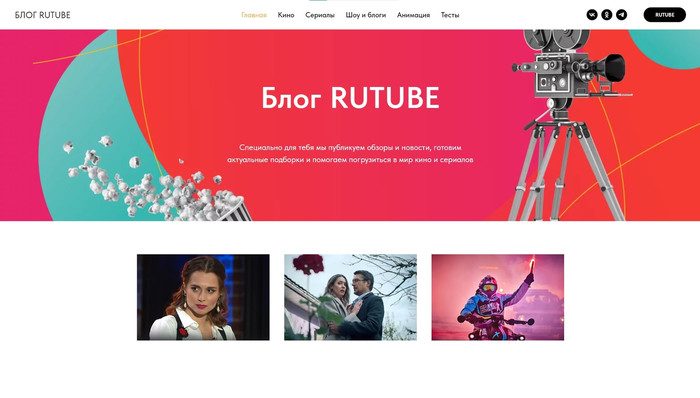
Пример 7: Блог Rutube
Blog.rutube.ru – блог популярного видеохостинга с новостями и обзорами фильмов, шоупрограмм, мультфильмов. Главная страница содержит исключительно анонсы публикаций. В шапке размещено меню, ссылки на соцсети и видеохостинг.
На страницах с постами пользователи могут дать оценку материалу, поделиться им в соцсетях, перейти на Rutube для просмотра видео. Также на сайте есть страница с тестами на знание фильмов, сериалов и телешоу и ссылками на видеоролики Rutube соответствующей тематики. Хороший развлекательный блог без излишеств в дизайне и функционале.
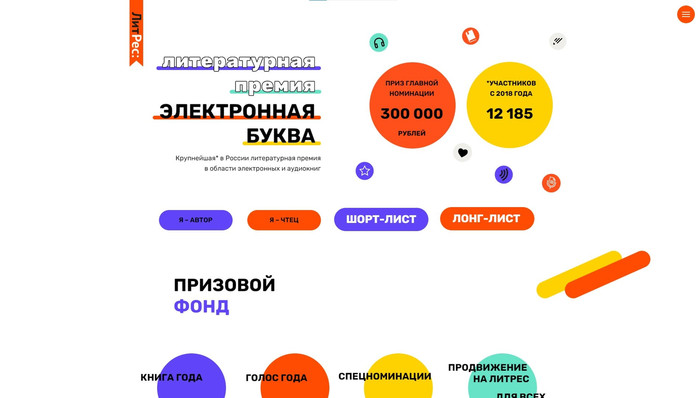
Пример 8: Литературная премия
Сайт Ebukva.litres.ru посвящен литературной премии в области электронных и аудиокниг «Электронная буква». Первый экран содержит скрытое под зафиксированной кнопкой-бургером меню и ссылки на основные разделы сайта. Также на первой странице имеются слайдеры с лентой последних новостей и членами жюри, раскрывающийся список с ответами на часто задаваемые вопросы.
В подвале можно найти контакты, информацию об организаторах, ссылки на их аккаунты в социальных сетях и мобильные приложения. Яркий неординарный дизайн сайта с динамическими эффектами, несомненно, понравится творческой целевой аудитории.
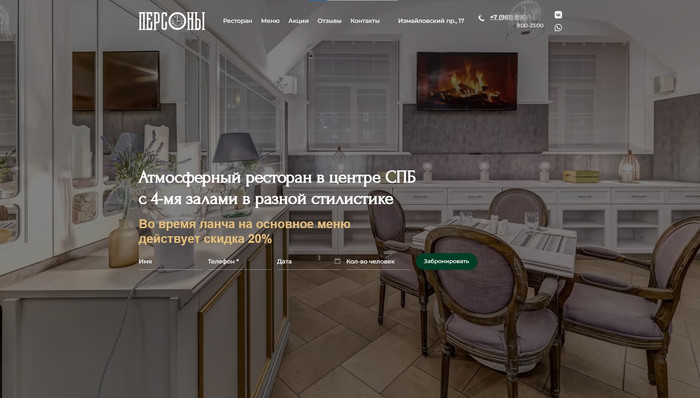
Пример 9: Ресторан «Персоны»
Personsrest.ru – сайт-визитка ресторана авторской кухни в г.Санкт-Петербург. В качестве фона для первого экрана использован видеоролик, поверх которого размещено меню, контактные данные и ссылка на форму бронирования столика.
На главной странице есть блоки с описанием ресторана, галерея с фотографиями популярных блюд, акционные предложения, контакты с интерактивной картой. На отдельных страницах можно ознакомиться с основным, барным и банкетным меню. На страницах присутствуют галереи с качественными фотографиями блюд и заведения.
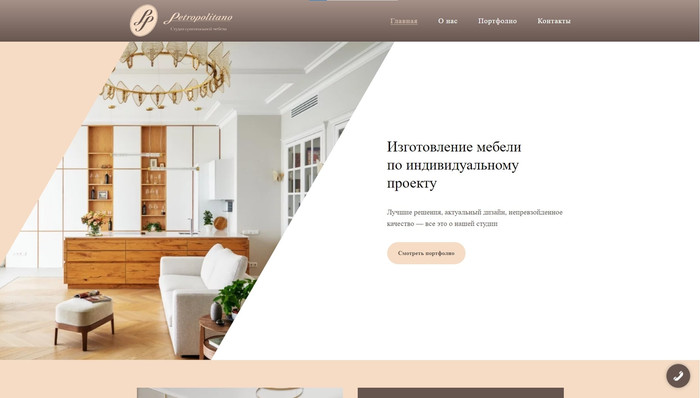
Пример 10: Студия оригинальной мебели
Petropolitano.ru – сайт студии PETROPOLITANO, специализирующейся на проектировании, изготовлении и монтаже мебели. Первая страница знакомит посетителя с работой компании и ее преимуществами, содержит ответы на часто задаваемые вопросы.
На сайте есть страница с готовыми работами, узнать стоимость которых можно, заполнив форму обратной связи. Для связи с менеджером также можно воспользоваться виджетом заказа обратного звонка. Неплохой сайт-портфолио с приятным дизайном в пастельных тонах, удобной структурой и качественным контентом.
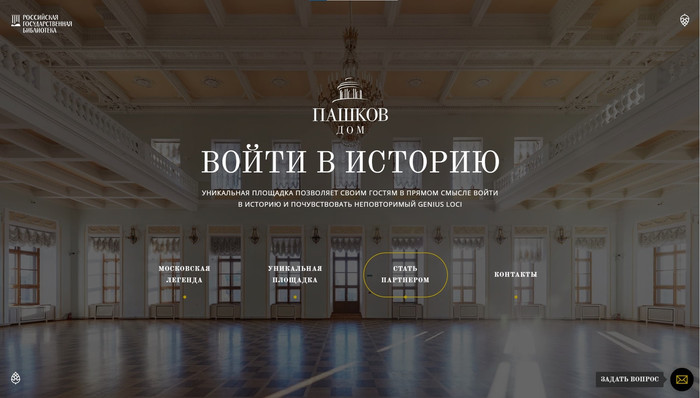
Пример 11: Дом Пашкова
Pashkovdom.rsl.ru – один из проектов Российской государственной библиотеки, посвященный архитектурному памятнику в Москве – Дому Пашкова. Создан с целью сдачи строения в аренду под проведение торжеств и культурных мероприятий, поэтому содержит подробное описание помещений.
Сайт имеет нестандартный дизайн и структуру со слайдерами в качестве фоновых изображений, спрятанным под кнопкой-бургером меню и динамическими эффектами. Закрепленная внизу страницы кнопка обратной связи содержит различные способы связи, включая мессенджеры. Форму заявки на проведение мероприятия можно открыть в Google-документах или запросить на email.
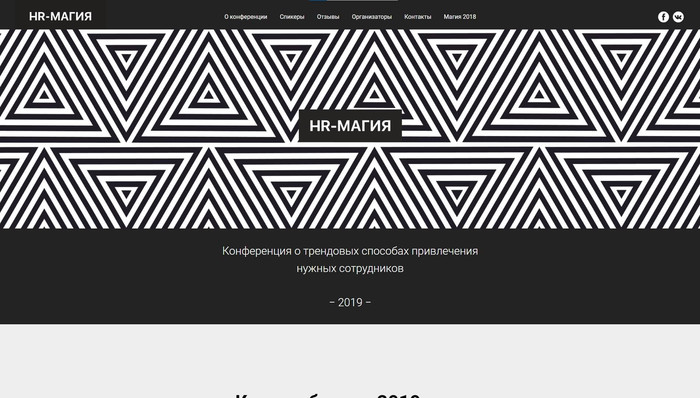
Пример 12: HR-конференция
Magic.zarplata.ru – сайт содержит информацию про конференцию о трендовых способах привлечения сотрудников в 2019 году в Екатеринбурге, ее спикерах, организаторах, партнерах. Сайт одностраничный с блочной структурой, выполнен в черно-белой гамме с добавлением геометрических элементов и видеоэффектов.
На странице имеется небольшой видеоотчет о мероприятии, слайдер с отзывами. Ссылки на соцсети размещены в шапке, контактные данные – в подвале. На сайте много пустого неиспользованного пространства из-за большого расстояния между блоками и отдельными элементами.
Выводы
Конструктор Tilda можно использовать для создания самых разных сайтов: визиток, портфолио, каталогов даже небольших интернет-магазинов. Даже при использовании стандартных блоков можно добиться хорошей кастомизации внешнего вида, но для этого нужно пробовать разные варианты, что при отсутствии опыта занимает много времени.
Ни у одного из рассмотренных сайтов нет проблем с адаптивностью. Некоторые проекты построены с учётом отображения разных блоков в зависимости от разрешения экрана. Всё это – стандартные возможности Tilda. От веб-мастера требуется только научиться ими пользоваться.
Примеры сайтов в других конструкторах
Посмотрите реальные примеры сайтов, лендингов или интернет-магазинов, которые были созданы руками пользователей в других популярных конструкторах.