Наверняка, вы уже прочитали обзор конструктора uKit и поняли в теории, какими он обладает возможностями. Но, перечень функционала, пускай и с подробными пояснениями, не даёт ясного представления о том, как всё это будет выглядеть на практике. И самое главное: что с этими инструментами делать, чтобы получить классный сайт?
Простота использования сайтбилдера вовсе не гарантирует получение качественного результата. Для создания хорошего, эффективного сайта нужно понимать, как структурировать страницы, как выбирать и подавать контент. Юкит очень удобный и функциональный конструктор. Но в нём можно делать слабые сайты. Просто из непонимания того, какими они должны быть.
Это проблема личного опыта, не конструктора. Минимально приличный результат может получить любой пользователь. Есть адаптивный шаблон, базовые настройки дизайна. Просто немного поправив исходники, можно сделать хороший сайт. Но… Мы хотим показать примеры реально удачных, правильных и разнообразных сайтов, созданных в uKit. Таких, которые выглядят богато, профессионально.
Рекомендуем относиться к этим примерам не просто как к выставке, демонстрации возможностей системы, а как ко вводной, небольшому учебнику по созданию хороших сайтов в рамках uKit. Возьмите, идеи, компоновки страниц, структуры сайта, примеры подачи и оформления контента, применения виджетов – да вообще всё, что понравится и сможет подойти для реализации вашей задумки, и пользуйтесь. Извлеките практическую пользу из примеров чужих качественных сайтов. И сделайте свой, ещё лучше.
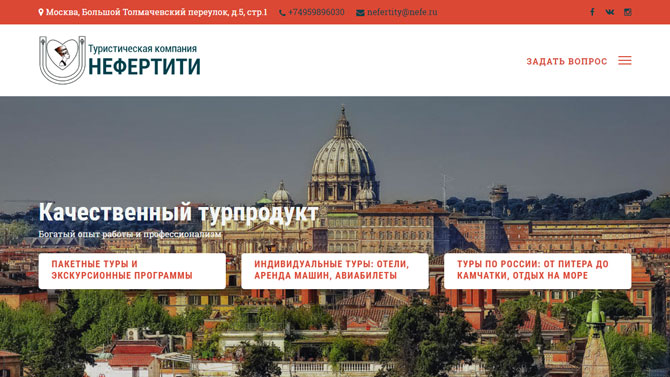
Пример 1: Сайт-визитка туристического агентства НЕФЕРТИТИ
Nefe.ru – сайт туристического агентства представляет собой яркий пример того, как должен выглядеть пользующийся спросом ресурс. Он выполнен в светлых тонах, которые создают приятное впечатление и делают навигацию более удобной.

Хочу такой же! Создать сайт турагентства в uKit →
Первое, что привлекает внимание посетителя, – это главная страница с впечатляющим слайдером, который предлагает ознакомиться с услугами, которые можно найти на сайте. Это существенно экономит время посетителей. Помимо слайдера, можно воспользоваться пунктами главного меню, которое находится в верхней части страницы и является очень простым и удобным.
Для тех же, кто интересуется впечатлениями клиентов, разработчики предоставили возможность просмотреть отзывы прямо на главной странице. Здесь же имеются контактные данные агентства и форма обратной связи, которая поможет вам без труда связаться с менеджерами компании и решить все необходимые вопросы. Таким образом, этот сайт является отличным сочетанием визуально привлекательного дизайна и функциональности.
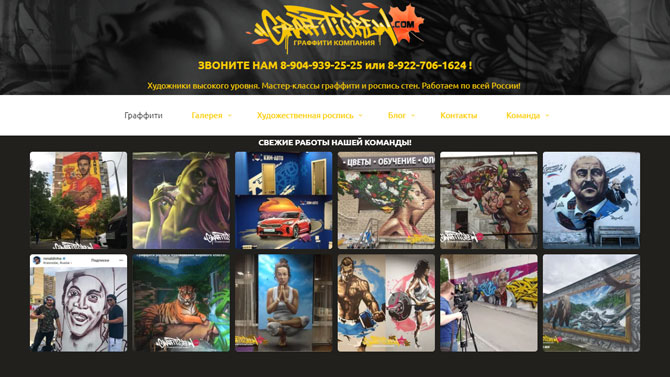
Пример 2: Граффити компания
Graffiticrew.ru – атмосферная визитка команды граффити-художников. Даже далёкому от живописи человеку интересно рассматривать примеры современного искусства. Сочная полноэкранная галерея из интересных сюжетов сразу привлекает внимание.

Хочу такой же! Создать сайт в uKit →
Цветовая схема сайта безупречная, а вот шрифты могли бы быть чуть интереснее. Хотя пренебрежение к текстовой части видно и в постах блога, комментариях и биографиях членов команды. Тот случай, когда отсутствие пробелов, 2 точки в конце предложения, пропущенные буквы и прочее в таком духе воспринимается как творческий беспорядок или некая фишка. В пользу мастерства парней скажут примеры их работ и подходящий дизайн сайта. Примечательные элементы: онлайн-консультант, заказ обратного звонка, блог (тот, который реализуется виджетов «Новостной информер») и таймер отсчёта до конца текущей акции. Качественная визитка с индивидуальной подачей.
Пример 3: Сайт компании по оказанию страховых услуг
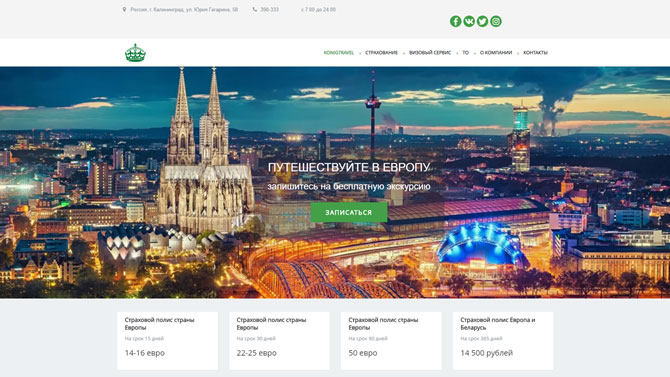
Konigtravel.ru – предлагает пользователям детальную информацию о международном полисе страхования ответственности «Зелёная карта». Оформление сайта довольно простое, однако, это нисколько не влияет на его функциональность и удобство в использовании.

Хочу такой же! Создать сайт организации в uKit →
На главной странице сайта находится практически вся информация, которая может понадобится пользователю в процессе поиска. Здесь Вы найдёте контактные данные, меню и даже виджет доступа к социальным сетям.
Эта же информация находится в разделе «Контакты». Помимо общих контактных данных, посетителям наверняка пригодится дополнение в виде карт Google Maps, позволяющее сразу увидеть, как добраться к офису компании.
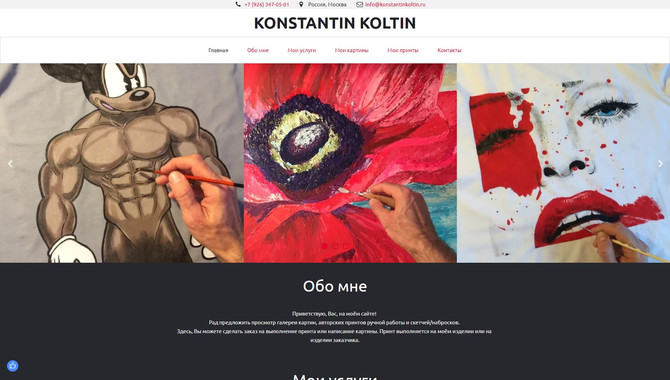
Пример 4: Портфолио авторских принтов ручной работы
Konstantinkoltin.ru – сайт художника, предлагающего картины и авторские принты ручной работы. По сути, это очень красивое портфолио, после изучения которого у посетителей должно появиться желание тоже заказать себе что-нибудь необычное. На главную страницу выведена только часть работ. Остальные примеры доступны на отдельных страницах, к которым ведут кнопки. Это позволяет сэкономить пространство и в то же время показать много работ.
Хочу такой же! Создать сайт в uKit →
На uKit можно добавить базовую функциональность интернет-магазина, но здесь это не требуется из-за специфики деятельности: художник создаёт штучные работы. Поэтому для заказа используется простая форма обратной связи, в которой можно описать свои пожелания.
Дизайн сайта выглядит очень профессионально. В нём нет ничего лишнего, упор сделан на контенте, что логично. Понятно, что владелец сайта – художник, у него всё в порядке с построением визуальных концепций, но на uKit добиться схожего результата может любой пользователь: надо только потратить чуть больше времени на настройку внешнего вида шаблона.
В определенный момент дизайнеры, фотографы, модели и другие специалисты, которым важно продемонстрировать свои профессиональные навыки «лицом», понимают, что пришло время создать сайт портфолио. При количестве инструментов, доступных для этого сегодня, разобраться с разработкой не проблема. Можно даже создать сайт портфолио бесплатно, главное в таком ресурсе – его правильное наполнение. Однако есть ряд нюансов, которые нужно учитывать, чтобы все составить правильно.
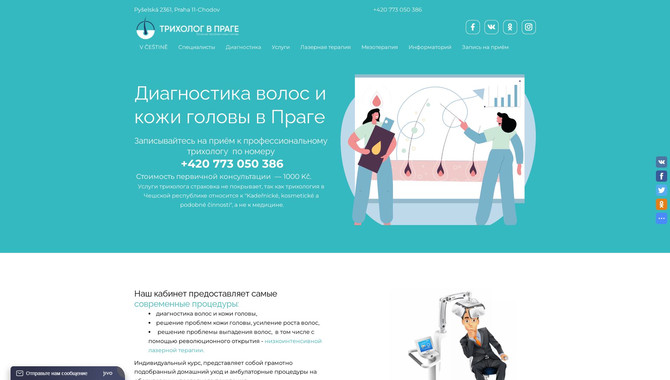
Пример 5: Трихолог в Праге
Triholog.cz – сайт врача-трихолога Елены Ганнибал, практикующей в г.Прага. На сайте присутствует вся необходимая информация об услугах врача, методах лечения и диагностики, раздел FAQ. Контактные данные и ссылки на соцсети размещены в шапке и отдельном блоке.
Хочу такой же! Создать сайт в uKit →
В правой части экрана закреплен блок с кнопками Поделиться. На всех страницах присутствуют видеоролики. Приятный тематический дизайн, удобная навигация. Единственное упущение – отсутствие кнопки возврата на главную страницу.
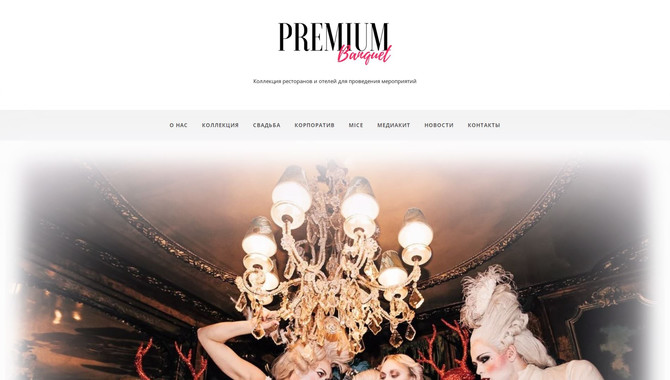
Пример 6: Коллекция ресторанов и отелей
На сайте Premiumbanquet.ru представлена подборка ресторанов для проведения торжественных мероприятий. Фиксированное меню содержит ссылки на общую коллекцию и подборки заведений для определенных событий.
Хочу такой же! Создать сайт в uKit →
Контакты компании находятся только на соответствующей странице, а для получения консультации можно воспользоваться формой обратной связи, размещенной на страницах с коллекциями. Для оформления сайта использованы фотогалереи, слайдеры, видеоролики. К сожалению, на сайте отсутствует подробное описание заведений, а дополнительную информацию можно получить только через менеджера.
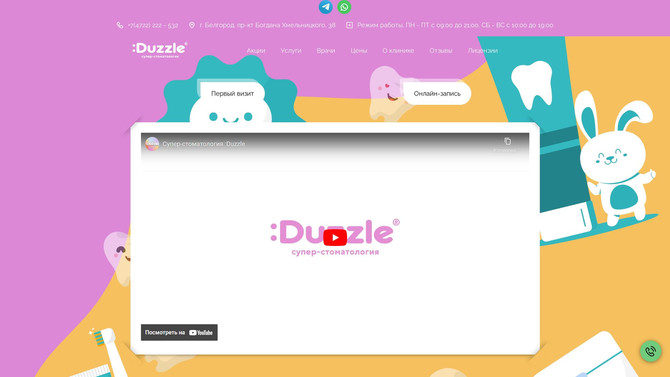
Пример 7: Детская стоматология
Duzzle.belstomat.ru – сайт детской стоматологии в Белгороде. На сайте можно заполнить документы, необходимые для первого визита в клинику, записаться на прием в онлайн-режиме, ознакомиться с видами предоставляемых услуг и прайсом.
Хочу такой же! Создать сайт в uKit →
На главной странице есть приветственное видео, раздел с отзывами, слайдеры с фотографиями врачей и клиники, лицензии, блок с контактами и интерактивной картой. Пользователи могут связаться непосредственно с руководителем стоматологии через форму обратной связи. В шапке сайта размещены контакты и график работы, внизу страницы закреплен виджет заказа обратного звонка.
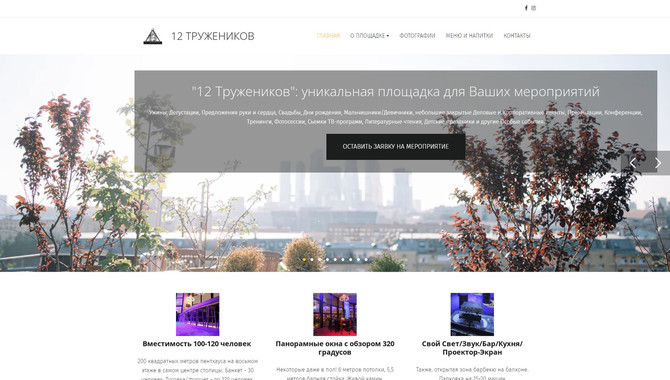
Пример 8: Площадка для проведения мероприятий
12toilers.ru – сайт посвящен отдельной локации для проведения торжеств и особых событий «12 тружеников». В шапке находится меню и ссылки на соцсети. Первый экран занимает слайдер с красочными фотографиями площадки и ссылкой на форму заявки.
Хочу такой же! Создать сайт в uKit →
Ниже размещен блок с основными особенностями локации, а также установлен виджет вывода ленты Instagram, но аккаунт к нему не привязан. На отдельную страницу загружены слайдеры с фотографиями различных зон площадки. Также имеется страница Меню и напитки, но она не содержит никакой полезной информации. В качестве контактных данных указан только email-адрес, инструменты обратной связи отсутствуют.
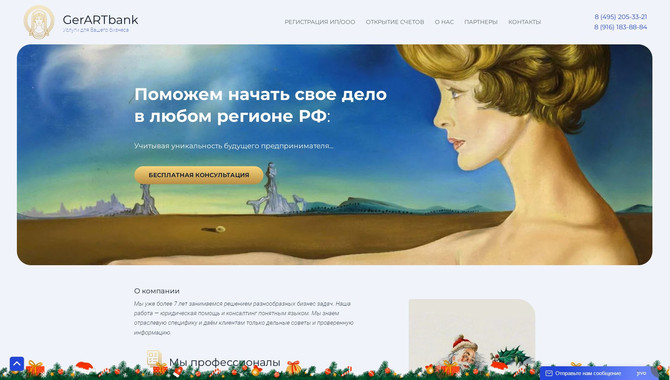
Пример 9: Юридическая помощь и консалтинг
Gerartbank.ru – сайт компании, оказывающей помощь в решении различных бизнес-задач. Разработчики сделали акцент на обратную связь: контактные номера телефонов в шапке сайта, ссылки на форму обратной связи на первом экране и под каждым видом услуг в соответствующем блоке, виджет обратной связи, блок с контактами, включая мессенджеры.
Хочу такой же! Создать сайт в uKit →
На сайте есть отзывы и логотипы партнеров, но не все услуги имеют подробное описание и стоимость. Бросается в глаза довольно странное оформление сайта, не соответствующее серьезной юридической компании.
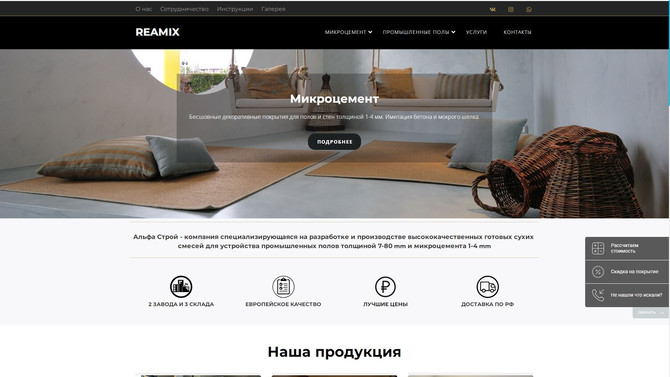
Пример 10: Строительные смеси
Топ-пол.рф – сайт компании «Альфа Строй», реализующей сухие смеси для устройства полов собственного производства. Навигация по сайту организована с помощью двух видов меню. В правой части экрана закреплена квиз-форма, которая включает в себя калькулятор расчета стоимости и виджет заказа обратного звонка.
Хочу такой же! Создать сайт в uKit →
Каждый продукт имеет подробное описание, галерею работ с его применением, ответы на часто задаваемые вопросы в виде раскрывающихся списков. На странице Контакты размещена форма обратной связи, координаты с интерактивной картой, ссылки на соцсети и мессенджеры.
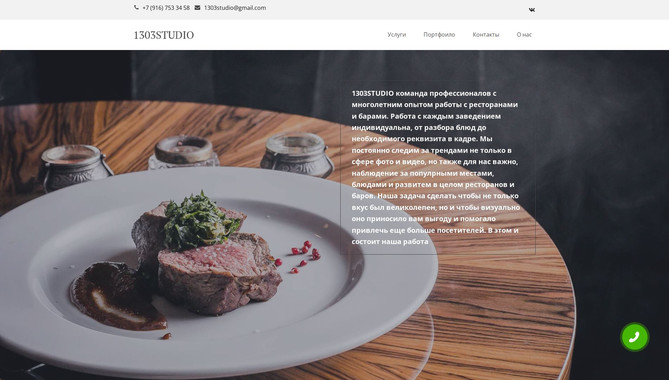
Пример 11: Фото и видеосъемка
1303studio.ru – небольшой сайт-визитка студии, профилирующейся на фудстайлинге. Главная страница знакомит посетителей со студией и ее преимуществами, пакетами услуг и алгоритмом сотрудничества. В портфолио размещена галерея фоторабот и видеопроекты студии.
Хочу такой же! Создать сайт в uKit →
Внизу экрана закреплен виджет заказа обратного звонка, форма обратной связи и контакты находятся на соответствующей странице. Неплохое, в принципе, визуальное оформление сайта портят неудачно подобранные шрифты, из-за чего отдельные текстовые блоки сливаются с фоновым изображением.
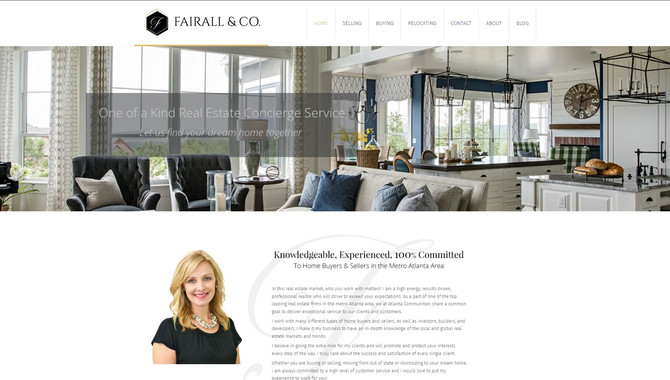
Пример 12: Консьерж-служба
Fairallandcompany.com – персональный сайт риэлтора из Атланты. Главная страница посвящена собственной презентации. В подвале находятся подробные контактные данные, форма заказа звонка. На странице Контакты имеется форма обратной связи.
Хочу такой же! Создать сайт в uKit →
На сайте много полезной информации о покупке/продаже жилья, особенностях рынка недвижимости в Атланте. Есть блог, но он не ведется с 2018 года. Размещенные на главной странице слайдеры «оживляют» лаконичный дизайн в светлых тонах.
Выводы
Очевидно, возможности uKit не ограничиваются простой правкой демо-контента шаблонов. Примеры явно демонстрируют творческую реализацию потенциала конструктора. Есть проще, есть сложнее варианты, но все они выглядят современно, хорошо, интересно.
Посмотрите, как происходит процесс создания сайта в uKit:
Есть два способа сделать достойный сайт используя uKit: подготовить хороший лаконичный контент и красиво его оформить либо немного посидеть над дизайном и структурой страниц. Если продумать оба пути, то получится отличный сайт. Речь о том, что для получения хорошего результата нужна хотя бы одна составляющая – грамотная структура всего материала либо просто классный контент, завёрнутый в демку шаблона.
Вы можете подсмотреть в примерах удачные вариации и оформления контента, и формирования структуры сайта. Наша подборка – небольшая брошюра с рецептами качественных сайтов созданных в uKit. Комбинируйте ингредиенты, получайте уникальные блюда.