Конструктор сайтов Weblium

- Обновлено:
- 27.05.2025
- Автор обзора:
- Название:
- Weblium (Веблиум)
- Бесплатный период:
- неограничен
- Тарифные планы:
- от $8.25
Weblium – движок с визуальным редактором, с привлекательным интерфейсом, далеко не самый дешёвый. Позиционируется как платформа для новичков и разработчиков несложных клиентских сайтов. Позволяет создавать визитки, портфолио, но лучше всего годится для работы над одностраничными сайтами, хотя и с некоторыми оговорками. Доступно ведение блогов базового уровня, которые могут служить дополнительным разделом сайтам-визиткам или в качестве личного онлайн-дневника. Для серьёзных тематических проектов функциональности недостаточно.
Суммарно продукт производит противоречивое впечатление. Для пользователей, желающих создать первый сайт, он дороговат на фоне аналогов. Тех, кто делает пачками клиентские сайты, смутят очевидные пробелы в функциональности. Движок далёк от универсальности, придётся часто пользоваться вспомогательными средствами, на роль основного рабочего инструмента не подходит. Его главный плюс в том, сайты получаются симпатичными, но это не является эксклюзивной фишкой. К примеру, с Wix можно добиться ещё более интересных результатов.
Главный вопрос – стоит ли Weblium внимания, учитывая возможности других участников рынка и его стоимость? Спойлер: в целом, нет. Интересуют подробности? Обзор к вашим услугам.

Дизайны и работа с шаблонами
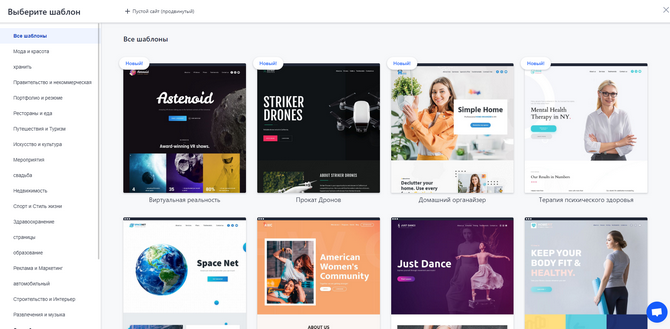
Weblium позволяет оформлять небольшие сайты с привлекательным дизайном. Среди шаблонов много одностраничных, то есть просматривается очевидная ориентация на создание лендингов. Это неплохо, но, выбрав один из них, недостающие страницы для создания визитки придётся собирать вручную. Редактор сравнительно гибкий, но при полном отсутствии навыков лучше не рисковать, пытаясь собрать сайт с нуля своими силами. Разумнее будет взять один из немногочисленных многостраничных шаблонов и просто вписать в него свой контент вместо демо-данных.
Набор тематик готовых макетов стандартно-разнообразный для такого плана сайтбилдеров: портфолио, госорганы и некоммерческие организации, рестораны и кафе, туризм и путешествия, события, свадьба, здравоохранение, спорт, реклама и маркетинг, промышленность и производство, автомобили, транспорт и логистика, финансы и законы, IT и разработка, строительство и дизайн интерьеров, музыка, фотография и т. д. Всего шаблонов около двух сотен.

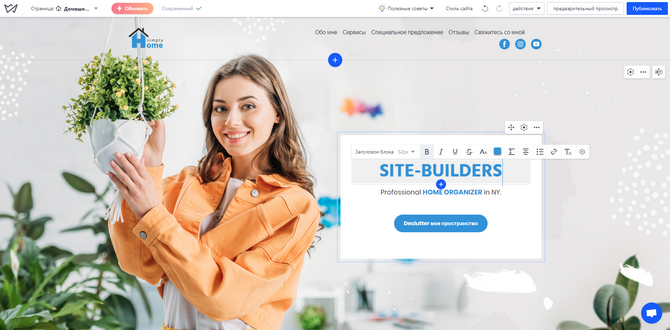
У Weblium приятный в работе визуальный редактор. Какими-то невероятными фишками на фоне прямых конкурентов не выделятся, что, впрочем, не делает его плохим. Относительно простой, в меру гибкий, позволяет создавать симпатичные адаптивные страницы при наличии доли вкуса и навыка работы в подобных системах. В целом, визуальный редактор – наиболее удачная сторона движка. По остальным направлениям функциональности всё не так радужно, как хотелось бы.Дмитрий Луценко, Обзор Weblium на uGuide.ru
Все шаблоны адаптивные, они хорошо смотрятся, не разваливаются при просмотре сайта со смартфонов и планшетов помимо ПК. Перед выбором можно зайти в полноэкранный предпросмотр – полистаете макет вживую в том виде, в котором его увидит ваша аудитория после запуска сайта. Максимальный объём готовых шаблонов редко превышает 7 страниц – система не рассчитана на создание объёмных сайтов. Небольшие сайты с разнообразной подачей текста, фото, видео, инфографики – профиль движка.
Визуальный редактор у Weblium добротный, продуманный. Скажем так, стандартно-качественный для такого плана систем, особенно с учётом немалой стоимости.
Он прост в обращении, но при этом в меру гибкий и эффективный. В верхнем разделе «Стиль сайта» можно на скорую руку выбрать палитру для сайта, шрифты и стили кнопок из множества вариантов. Если не устраивают заготовки, можете настроить каждый цвет, размер буквы, высоту строки и межстрочный интервал, а также решить, нужна ли обводка границ и тень кнопкам на сайте, оставить обычный фон или залить его градиентом. Эта панель поможет централизованно менять вид всего сайта по части типографики, цветов и часто повторяющихся важных элементов – кнопок, триггеров к различным действиям на сайте.

Отметим также, что на сайтах Веблиума хорошо выглядят шрифты. Проще всего использовать те, которые идут с шаблоном по умолчанию, – они удачно подобраны. Выбирая самостоятельно, без опыта можно намудрить, испортить типографику.
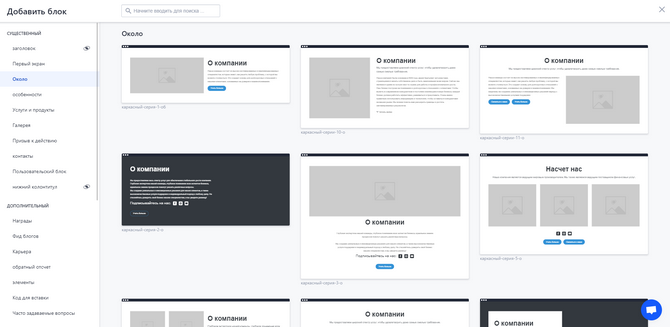
Все шаблоны состоят из секций, которые, в свою очередь, собраны из элементов. Всё это можно компоновать с нуля, построив более-менее уникальный макет для каждой страницы. Суммарно, всё, что касается дизайна (шаблоны, редактор, интерфейс панели управления), у Веблиума является выигрышной стороной. Это основная характеристика, способная вызвать интерес к сервису, особенно у новичков, которым трудно объективно оценивать остальные качества системы. Как говорится, встречают по одёжке. Здесь она симпатичная.
Функциональные возможности
Weblium – крепкий середняк по мощи среди конструкторов с визуальным редактором. Обладает удобной панелью управления с приятным, понятным интерфейсом. Настроек минимум – лишь то, без чего явно не обойтись. Хватает пробелов в функциональности. Зато есть удобные и полезные фишки, которые практически нигде не встретишь.
Первая из них – режим комментирования. Платформа учитывает интересы разработчиков, которым нужно как-то показывать клиентам проекты и обмениваться мнениями для повышения эффективности результата. Из меню действий можно войти в режим для оставления комментариев: делитесь ссылкой на доступ ко странице с заказчиком, другом или коллегой, после чего они смогут маркерами отмечать области на макете и добавлять к ним примечания в любом количестве. Все записи делятся на активные и решённые, идут пронумерованным списком – всё наглядно и удобно. Сможете в реальном времени обсудить с кем угодно качество текущей версии макета и контента. Экономит много времени и сил, ничего не придётся объяснять на пальцах.

Продолжая тему, отметим возможности передачи сайтов с одного аккаунта на другой и подключения к проекту соавторов – людей, которые смогут редактировать сайт, добавлять контент, менять дизайн, но не смогут создавать копии, удалять проекты и прочее в таком духе. Разработчики могут работать командами в этом конструкторе и с комфортом после доработок передавать клиентам готовые сайты на закреплённые за ними личные аккаунты в системе.
Вторая интересная вещь – можно поделиться сайтом при помощи QR-кода, который автоматически генерируется после его публикации. Можете использовать его наравне с указанием доменного имени на визитках и другой печатной продукции. Не мастхэв, зато оригинально, не помешает.
Мультиязычные сайты
Работаете с иностранной аудиторией? Ещё одной полезной, хотя и не уникальной особенностью Weblium является возможность создания мультиязычных сайтов. Для этого нужно добавить вариацию секции шапки сайта, содержащую переключатель языков (флажки). Можно вручную создать такую секцию из кастомной, добавив элемент переключателя и оформив её на свой манер. Вам потребуется создать количество копий сайта по количеству локализаций, потом перевести контент в каждой из них на нужный язык. После подключения домена к основной языковой версии сайта нужно добавить поддомены для каждой локализованной копии сайта с пометками вроде en/de/fr и т. д. Теперь к элементу переключателя нужно привязать ссылки к разным флажкам на поддомены с соответствующими локализациями. Так вы свяжете в одном интерфейсе доступ ко всем переведённым копиям сайта, получив полноценный мультиязычный проект.
Визуальный редактор
Визуальный редактор у Weblium хороший. Он позволяет из большого количества готовых адаптивных секций построить макеты страниц. Также есть возможность выбрать кастомный, то есть пустой блок и по-своему скомпоновать его содержимое из 34 отдельных элементов: текст, кнопка, картинка, видео, галерея, «до и после», иконка, логотип, таймер обратного отсчёта, контакты, цитата, карта, кнопки для перехода в магазины мобильных приложений, разделитель, меню, иконки социальных сетей и прочие. Все эти элементы можно добавлять в секцию в произвольных комбинациях, формируя уникальные структуры.
Разработчики указывают на наличие умного виртуального помощника. Судя по всему, это означает подсказки системы по выбору цветовой палитры, рекомендации лучших шрифтов, невозможность использования некоторых неудачных сочетаний цветов и всё в таком духе. На деле ничего особенного не происходит, заявленный искусственный интеллект – фикция, маркетинговая уловка, представляющая собой простенький алгоритм из подсказок. В том же Wix алгоритм хоть и не дотягивает до уровня настоящего ИИ, но явно более продвинут, может сам собирать сайты по заданным параметрам. Здесь ничего подобного нет.
Готовых секций несколько сотен, все они сортированы по множеству категорий по назначению или расположению на макете: шапка, подвал, первый экран, услуги и продукты, призыв к действию, лента блога, контакты, галерея, функции, магазин, кастомный блок, процесс, партнёры и клиенты, числа, цены, карьера, награды, обратный отсчёт, расписание, команда, отзывы, временная шкала, FAQ, элементы, соцсети, процесс и прочие. Отдельно выделим блок «Встроенный код», который позволит вставлять в макет интеграции любых внешних сервисов, JS-скрипты или просто свои секции из смеси HTML/CSS. Всё это делается в удобном редакторе с подсветкой синтаксиса кода.

После добавления на страницу внутри блока можно менять отдельные компоненты местами, добавлять новые, увеличивать миниатюры изображений, добавлять к ним оверлеи, задавать действия при наведении курсора мыши и прочее – возможных действий очень много, всё зависит от характера выбранного элемента. Блоки можно копировать на другие страницы сайта, прятать, создавать их копии, удалять и перемещать вверх/вниз относительно друг друга. Возможностей море, делайте что хотите с макетом. Визуальный редактор у Weblium удачный – простой для понимания и эффективный. Его возможностей хватит для новичков и непритязательных разработчиков типовых клиентских сайтов.
Меню управления страницами
Weblium позволяет создавать лендинги и многостраничные проекты, но с первыми работать проще. Объёмные сайты (>20 страниц) делать накладно, поскольку их большую часть придётся собирать вручную, хотя это и не сложно, особенно при использовании готовых блоков. Здешние шаблоны содержат не более 7 страниц, остальное придётся дорабатывать самостоятельно, что, несмотря на удобство WYSIWYG-редактора, может вызвать трудности у новичков.

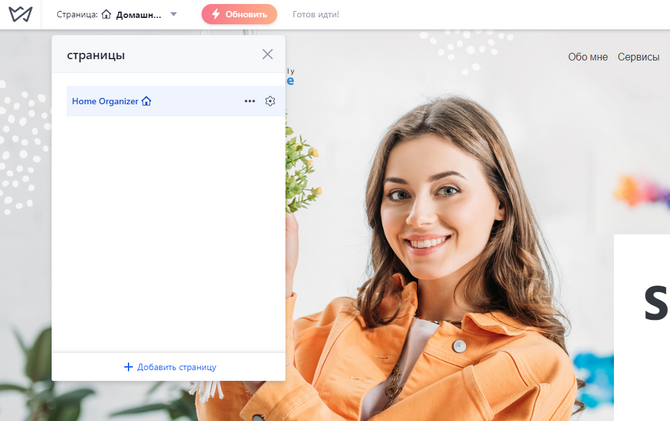
В левом верхнем углу редактора находится меню, которое отображает все страницы сайта и позволяет добавлять новые, клонировать существующие, переключаться между ними для редактирования, а также добавлять подстраницы, которые образуют в главном меню второй уровень. Порядок размещения страниц в меню можно менять перетаскиванием. Редактор позволяет отмечать глобальные секции, которые будут отображаться на всех новых страницах на тех же позициях. К примеру, это могут быть хедер и футер. Такой подход избавляет от необходимости клонировать одно и то же много раз, удобно.
Блог
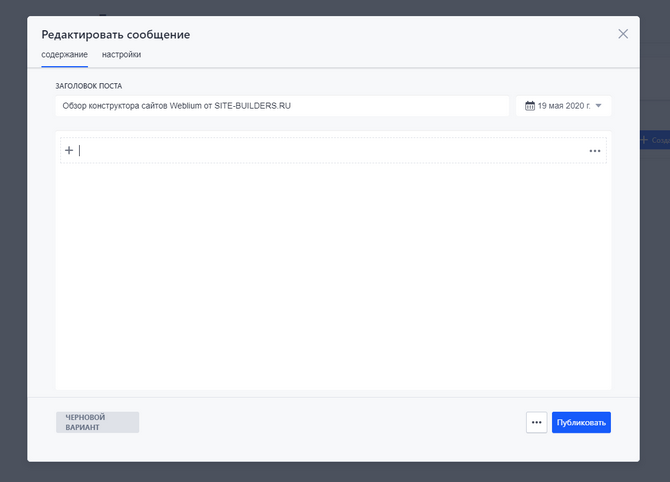
Weblium обладает встроенным блоговым модулем начального уровня. Для его активации нужно добавить на страницу секцию «Лента блога», после чего в меню появится его раздел. Новые посты можно создавать, кликнув на плюсик посреди секции. Редактор контента простой и удобный, все записи будут построены путём чередования заголовков, абзацев, изображений, маркированных списков и видеороликов. Поддерживается копипаст с Word и других редакторов, но движок не понимает таблицы и другие подобные структуры – это минус. Посты будут выглядеть красиво и структурно просто, но практически одинаково, сложное, разнообразное форматирование записей недоступно для этого конструктора.

В настройках записи можно заполнить SEO-настройки (мета-теги, ЧПУ) и добавить картинку в превью. В общих настройках есть менеджер постов, но он упрощён до предела. Отображает в хронологическом порядке опубликованные материалы и черновики, а также позволяет задать имя автора и аватар для него. Нет ни сортировки, ни категорий – всё одним списком. Понятно, что в таком интерфейсе вести большой тематический блог просто нереально. Отложенной публикации тоже нет – вы не сможете заранее писать статьи для автоматической публикации по расписанию, находясь, скажем, в отпуске.
В плане оформления блог реализован хорошо. Мало того, что на выбор даётся десяток макетов секции блоговой ленты, так ещё всё это дополнительно можно настроить в редакторе: формат отображения записей и активный набор элементов (картинка, дата, заголовок, автор). По итогу, блог имеет шикарное оформление, но функциональностью не блещет. Для ведения личного дневника путешественника или дополнения к сайту-визитке подходит, но для регулярной публикации большого количества структурно сложных постов лучше смотреть на другие варианты. Рекомендуем обратить внимание на uCoz или WordPress, в первую очередь. Если интересует WYSIWYG-движок, то самый классный блоговый модуль у Wix.
Магазин
Weblium даёт набор из двух десятков привлекательных магазинных шаблонов и обладает типичной для такого плана систем eCommerce-функциональностью. Для добавления товаров нужно зайти в настройки сайта и выбрать магазин. Здесь ваш склад. При заполнении карточек продукции встретите нормальное количество настроек: добавление фото и видео, артикул и код, описание и название, принадлежность к категории, атрибуты (характеристики) и дополнительные свойства, присвоение лейбла (топ продаж, новинка и т. д.), цена, количество в запасе, наличие и SEO-параметры. Также можно добавить похожие товары, которые увидит клиент на странице с искомым. Можно прикреплять файлы-вложения до 10 Мб. Поддерживается массовая загрузка товаров из CSV и других платформ (Shopify, Ecwid, Tilda).
Для размещения товаров на витрине нужно добавить одну из трёх секций из раздела «Магазин» в визуальном редакторе, а потом выбрать категорию или конкретный товар для размещения в карточке или массовом блоке. Можно выбрать количество элементов в ряду, тип сортировки, отображение по признаку наличия, настроить внешний вид кнопки перехода к странице продукта, изменить её название и добавить иконку. Дизайн самой секции тоже можно настроить: выравнивание, промежутки, фон, тип вкладок и цвет акцентов. Вы можете добавлять любое количество товарных карточек и структурировать их так, как захотите.
Все полученные заказы попадают в соответствующий раздел настроек сайта, а не в CRM. Вы можете добавить на страницу с витриной элемент поиска по магазину. Внешний вит и структуру полей формы корзины тоже можно настроить – добавить или убрать вкладки, дать им названия, настроить формат уведомлений и всё такое. Поддерживается импорт товаров на Яндекс.Маркет, Google Merchant Center, Facebook, Instagram. Поддерживаются платёжные методы: Stripe, LiqPay, PayPal, Юkassa и ещё несколько менее популярных вариантов. Настроек доставки нет – видимо, подразумевается, что об этом в частном порядке нужно договариваться с каждым клиентом.
В целом, магазин на Weblium выглядит привлекательно. Им пользоваться можно, подойдёт для тех, кто делает что-то вручную и малого бизнеса. Продавать 100-200 товаров на Веблиуме более-менее удобно, но на больший объём ориентироваться не стоит.
Магазинный модуль в системе появился далеко не сразу. Изначально разработчики рекомендовали использовать внешние eCommerce-решения, указывая прямым текстом на Ecwid – универсальный внешний плагин. Он позволит разместить 10 товаров бесплатно, вне тарифов. Этого для начала может хватить. Подключается плагин через вставку кода в секцию «Встроенный код» - ничего сложного, дело трёх минут. Вы получите полноценный магазинный бекэнд с оплатой онлайн, доставкой, сортировкой заказов, CRM, маркетинговыми примочками и всем остальным, что сопутствует серьёзному инструменту для онлайн-продаж. В нём больше возможностей, чем во встроенном магазине Weblium.
Проблема в том, что при желании разместить более-менее объёмную витрину придётся дополнительно оплачивать тариф Эквида. Получаем двойную цену магазина. Смысла идти по такому пути нет. Лучше сразу начать работать в профильном движке, имеющем всё необходимое из коробки, без переплаты и лишних телодвижений. Для этой цели хорошо подойдут uCoz, InSales, а также Wix или Ucraft, если хочется работать именно с визуальным редактором.
Настройки сайта
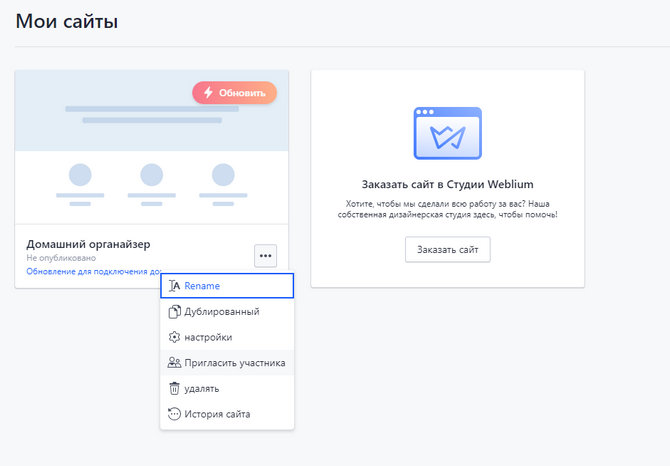
Почти все возможности Weblium собраны вокруг визуального редактора, но всё же есть меню в верхнем разделе «Действия», где собраны параметры, не вошедшие в компетенцию редактора. Отсюда можно управлять записями блога, добавить общую информацию на сайт (мета-теги, фавикон), получить доступ к историям созданных копий сайта и переключаться между ними, создать копию, к примеру, для перевода под мультиязычную версию, добавить названию субдомена под неё и не только.
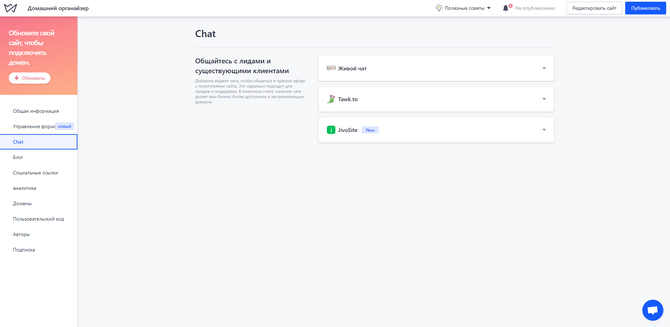
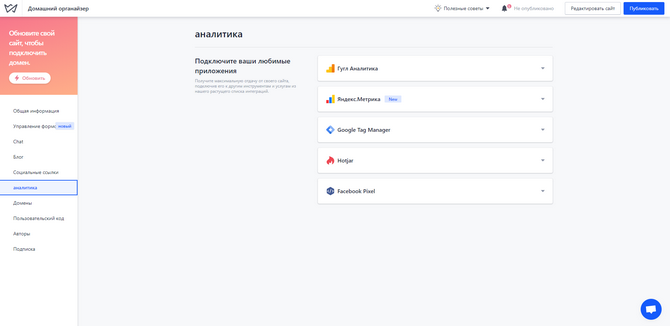
Из коробки система содержит небольшое, но достаточное для начала количество интеграций внешних сервисов: чаты (LiveChat, Tawk.to, JivoSite), приложения (Telegram, Zapier, MailChimp, Aweber, Snov.io, Webhooks) и аналитические инструменты (Google Analytics и Tag Manager, Яндекс.Метрика, Hotjar и Facebook Pixel).
Количество доступных из коробки интеграций постепенно растёт. К примеру, система поддерживает синхронизацию с Yclients, что позволит клиентам бронировать места, записываться на приём и т. д. Binotel – виртуальная АТС, которая поможет оптимизировать телефонную сеть компании, eSputnik – мощный маркетинговый инструмент, качественный мейлер, который поможет удержать внимание и расширить аудиторию, amoCRM - популярная и, возможно, лучшая система для обработки клиентских данных и взаимодействия с аудиторией. Ну и так далее – полезного много, список расширяется.
Сделано всё удобно – просто вставляете ID с выбранного сервиса и происходит синхронизация данных с сайтом. Дополнительные интеграции можно подключить вставкой кода на сайт, что можно выполнить в этом же разделе настроек.

Также можно добавить различные социалки и другие средства обратной связи на сайт, выбрав одну из 21 иконок (Скайп, ВК, YouTube, телефон и т. д.) и прописав к ним ссылки на соответствующие аккаунты и сервисы. Этот блок ссылок будет отображаться глобально по всему сайту. Здесь же рядом можно добавить соавторов к проекту, введя почту зарегистрированного в системе пользователя. Доступ в любой момент можно отменить.
Особенности
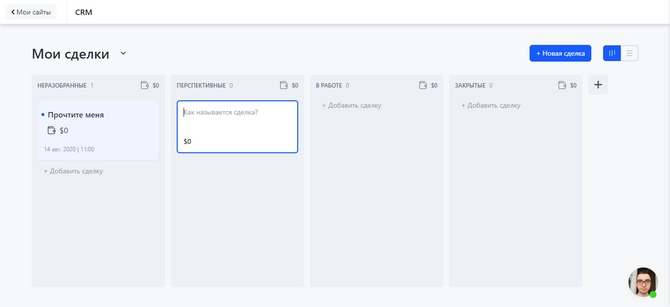
Weblium содержит встроенную CRM собственной разработки. Все ответы из контактных форм автоматически переносятся туда. Вы можете создать неограниченное количество воронок, представляющих собой вкладки с данными по разным этапам сделки. По умолчанию содержит 4 этапа сделок: неразобранные, перспективные, в работе, закрытые. Вы можете вручную добавлять сделки, указав название, бюджет, описание и теги. Количество и характер этапов воронки можно менять как угодно. Это что-то вроде полуавтоматической записной книги, в которой будет отображён весь бизнес-процесс по одному или нескольким сайтам. Сможете смотреть общую аналитику по результатам продаж, фильтровать сделки по тегам и получать уведомления о новых.
Платформа предлагает смежный продукт – Draftium. Это черновой конструктор сайтов для создания макетов. Чёрно-белых. Функциональность урезана по сравнению с основной версией редактора и многие блоки являются просто заглушками – здесь можно рисовать структуру будущего сайта. Черновик для создания прототипов. Суть разницы сводится к тому, что один макет цветной, другой получается чёрно-белым. Разработчики позиционируют полезность инструмента для студий и фрилансеров, но с нашей точки зрения эта вещь бесполезная. Забавная, потому что нигде такого не встречали. Нововведение ради нововведения.
Всё то же самое можно делать и на Weblium, дожидаясь контента от заказчика сайта и демонстрируя промежуточные варианты. У Draftium есть бесплатная и Pro-версия, в которой становятся доступными обычные для основной версии конструктора функции (ссылки, некоторые шаблоны, всплывающие окна и т. д.). Вопрос стоит даже не в том, зачем платить за урезанный клон Weblium, а в том, зачем его вообще использовать. Продукт для тех, кто никогда не писал в школе домашнее задание сразу начисто, и с тех пор подход к работе не изменился – обязательно нужна тетрадка-черновик.
У движка весьма приличный родной модуль для настройки всплывающих окон. Позволяет создавать pop-up триггеры для показа разной аудитории и при разных условиях (во время скроллинга, при входе или на выходе с сайта). Вы можете составлять свои сценарии поведения окошек, детально настраивать их внешний вид, размер, анимации появления и, естественно, содержание. Можно настроить повторные показы, задержку, положение окна на странице. Сценариев использования много. Это может быть акция, объявление, обращение, благодарность, предложение любого формата и т.д.
Подытожим возможности
Weblium обладает средним уровнем функциональности. Всё, что касается редактора и оформления дизайна/структуры сайтов, выполнено на высоком уровне. Блог привлекательно выглядит, но откровенно неудобен в администрировании и функциональностью не блещет. Магазин средний, выглядит хорошо, но для продаж большого количества товаров неудобен – хотя бы потому, что нет синхронизации с логистическими сервисами, доставка под вопросом. Панель управления удобная, работает быстро. Много функций для комфорта разработчиков – это плюс. Новичкам здорово поможет чек-лист с подсказками по созданию сайта.
Итого, проще всего здесь создавать лендинги, но для эффективной работы с ними не хватает подробной аналитики по каналам продаж, конверсии и прочим факторам. Многостраничный сайт, скорее всего, придётся собирать вручную, не найдя подходящего шаблона. Это не каждому новичку под силу. Для разработчиков условия комфортные в плане организации рабочего процесса и взаимодействия с клиентами, а вот функциональности может не хватить для реализации проектов, хоть немного превышающих базовый уровень сложности. Блог и магазин – мимо. Суммарно Weblium – обычный конструктор, чем-то немного выделяется на фоне других, но по нескольким важным параметрам не дотягивает даже до среднего уровня.
Оптимизация (SEO) и продвижение
В параметрах каждая страница содержит SEO-настройки: возможность запрета индексации (noindex), установка атрибута nofollow, канонической ссылки, настройка 301 редиректа, а также заполнение полей мета-тегов (тайтл, дескрипшен и ключевые слова). Тут же можно настроить формат отображения сайта на ссылках в социальные сети (заголовок, описание, изображение). В обоих случаях есть режим предпросмотра – увидите, как будет смотреться карточка сайта в поисковиках и социальных сетях.
В общих настройках можно подключить домен – купить и делегировать у стороннего регистратора либо здесь же, по месту приобрести и сразу прикрепить к сайту. SSL получите бесплатно. Для изображений стоит указывать тег alt, а также пользоваться заголовками – здесь доступны H1-H3, более низкого порядка (H4-H6) отсутствуют в текстовом редакторе системы. Для отслеживания эффективности рекламы в Facebook можно использовать Pixel. Аналитика – само собой, от Google и Яндекс. Карта сайта автоматически создаётся системой, при желании ознакомиться с ней припишите к домену /sitemap.xml.

Движок поддерживает микроразметку Schema.org: Organization, что позволит описать сайт для поисковых систем. Статистику можно просматривать раздельно для каждой отдельно взятой формы, фильтруя их по названиям. Это поможет сравнить эффективность форм и скорректировать их структуру для улучшения результатов.
Интересной возможностью является отслеживание нажатий по кнопкам на сайте. Чтобы активировать её, выберите любую кнопку, войдите в её настройки, включите «Отслеживание нажатий кнопки» и разрешите отправление данных в Google Analytics. Также при создании форм (есть встроенный конструктор) можно добавлять скрытые поля, содержащие UTM-метки. Это даст возможность получать дополнительную информацию о клиентах, заполнивших её. Эти две вещи помогут значительно качественнее оценивать эффективность рекламы и реакцию пользователей на ваши предложения.
Суммарно Weblium содержит всё необходимое для нормального продвижения сайта, как и большинство конструкторов.
Ценовая политика (цены на тарифы)
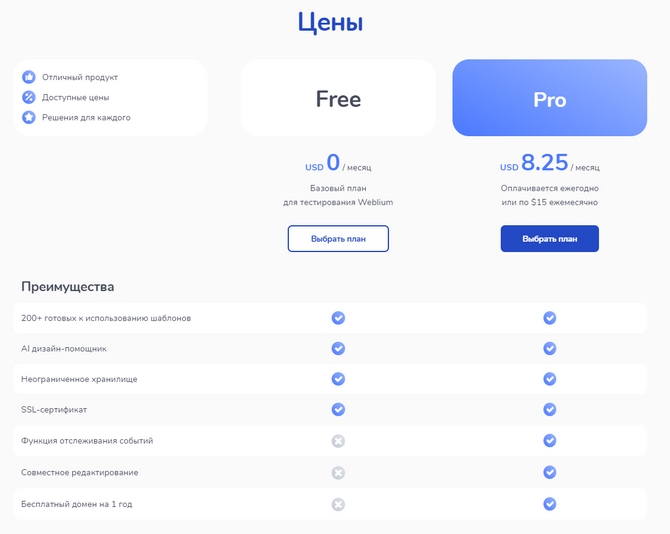
Weblium – бесплатный конструктор в базовой поставке. Вы не сможете подключить свой домен, а также использовать некоторые функции вроде добавления своего кода, подключения интеграций и подобного. Также присутствует ограничение на доступ к настройке форм, чатов с клиентами и разделу статистики. В футере будет маячить рекламная ссылка системы. Редактор останется полнофункциональным – таких возможностей достаточно для полноценного тестирования сервиса неограниченно долгий срок. Для нормальной работы нужно оплачивать тариф, на бесплатке дальше тестирования не уедете.

Сейчас есть один платный тариф, приводим стоимость месяца при условии оплаты на год вперёд:
- Pro ($8.25/мес) – неограниченные трафик и дисковое пространство, отсутствие рекламы, домен на 1 год и SSL-сертификат в подарок, доступ ко всем функциям панели управления.
Цена за визитку высокая на фоне конкурентов, которые стоят поголовно вдвое, а иногда и втрое дешевле. За эти деньги можно взять классный eCommerce или профессиональный лендинговый движок. Оплата принимается через кредитки или PayPal.
Конструктор также предлагает White Label тарифы для тех, кто хочет создать бизнес по массовому обслуживанию клиентских проектов или перепродажи услуг сервиса под своим брендом. Тут уже действуют оптовые скидки – чем дороже тариф, тем больше скидок, тем выше оборот и прибыль при достаточной аудитории клиентов. Вы можете продвигать конструктор как свой, поставив любые логотип и название, стоимость тарифов – на ваше усмотрение. Итак, цены пакетных тарифов следующие (платить нужно только за год вперёд):
- Basic ($24/мес) – 3 сайта, 1 соавтор, скидка 20% на клиентские Pro-подписки, а также 10% на разработку сайтов Weblium Studio, 1 домен в подарок, хостинг в Google Cloud.
- Growth ($49/мес) – 5 сайтов, 5 соавторов, скидка 30% на клиентские Pro-подписки, а также 20% на разработку сайтов Weblium Studio, 1 домен в подарок, хостинг в Google Cloud.
- Enterprise ($89/мес) – 30 сайтов, 15 соавторов, скидка 50% на клиентские Pro-подписки, а также 30% на разработку сайтов Weblium Studio, приоритетная техподдержка (телефон, чат) и персональный менеджер в помощь.
Итого, пакетные тарифы отличаются объёмом ресурсов из коробки, размерами скидок и уровнем технической поддержки.
Кроме того, на базе системы действует веб-студия, где можно заказать сайт под ключ. Визитка стоит от $124, магазин на базе Ecwid – от $600. Есть промежуточные услуги вроде разработки логотипа, копирайтинга, SEO-оптимизации и прочего, но они довольно дорогие.
При обращении вы даёте техническое задание, обсуждаете с исполнителем нюансы, он приступает к работе. Через 3-4 дня получаете первую версию проекта, если есть вопросы – отправляете на доработку с указанием, что нужно изменить/добавить. И так до того момента, пока проект не доведут до ума. Получите уникальный дизайн от специалиста и прочие плюшки, но обойдётся это не дёшево.
Подытожим. Система является конструктором для массового использования, платформой для ведения бизнеса (White Lable лицензия) и веб-студией для тех, кто хочет всё готовое и поскорее. Наше мнение таково, что движок своих денег не стоит. Да, симпатично, удобно, но конкуренты предлагают больше и дешевле. В этом основная проблема. Weblium невыгодно использовать в любом сценарии.
Плюсы и минусы
Weblium – качественный продукт своей ниши. Привлекательный внешне, приятный в работе, доступный для понимания новичками и достаточно удобный для использования веб-студиями. Преимущества таковы:
- Всё, что связано с шаблонами, визуальным редактором и качеством оформления сайтов;
- Можно создавать мультиязычные сайты;
- Есть доступ к коду, встроенный редактор с подсветкой синтаксиса;
- Неплохой магазин, по крайней мере, визуально привлекательный;
- Удобства для разработчиков – режим комментирования, добавление соавторов, перевод сайтов с одного аккаунта на другой, возможность делиться сайтом ссылкой и QR-кодом;
- Неплохая встроенная CRM и модуль для настройки показа всплывающих окон;
- Возможность ведения истории версий сайта с последующим восстановлением любой из них;
- Возможность заказа сайта под ключ у штатной студии;
- Наличие White Label – формата лицензий для бизнес-сегмента пользователей;
- Хороший справочный раздел, техподдержка с тремя каналами связи (живой чат, телефон и почта);
- Есть бесплатный тариф.

Weblium, несмотря на неплохой потенциал, обладает рядом существенных недостатков:
- Из коробки очень мало интеграций, половина которых для нас бесполезна;
- Большинство шаблонов одностраничные, выбрав один из них, придётся собирать вручную недостающие страницы;
- Отсутствуют настройки доставки товаров из магазина – модуль сыроват;
- Слабый блоговый модуль;
- Явно завышенная стоимость всех тарифов и услуг.
Weblium – симпатичный внешне, но функционально сыроватый конструктор, что, с учётом относительно высокой стоимости, непростительно. Непонятно, кому его стоит выбирать. Новички могут купиться на дизайн, но многих из них отпугнёт стоимость. Также в дальнейшем при желании расширить сайт они столкнуться с трудностями масштабирования. Движок не подходит для создания объёмных сайтов с каким-то сложным функционалом.
То же касается и разработчиков, из коробки они получат не так уж много. Создавать на конвейере клиентские сайты удобнее в uKit или Wix – эти конструкторы обладают большим потенциалом. Юкит даёт скорость разработки и хороший результат, Wix – тонкую настройку дизайна и эксклюзивные фишки. И стоят они дешевле. Себестоимость White Label высокая, а ведь ещё нужно получить прибыль, дополнительно завысив цены. Такой продукт будет трудно продавать. В общем, ни в одном из сценариев явного смысла в использовании Веблиума нет.
Выводы и рекомендации
- Удобный и мощный визуальный редактор
- Классный режим комментирования страниц
- Наличие тарифов серии «White Lable»
- Возможность заказать готовый сайт
Weblium – конструктор для создания простейших, внешне симпатичных сайтов. Дорогой, местами неудобный, с общим средним уровнем функциональности. То есть суммарно не дотягивает до лидеров рынка. Соотношение качества и стоимости играет не в пользу сервиса. Из явных плюсов – оформление панели управления, дизайн шаблонов, визуальный редактор и пара фишек (режим комментирования, UTM-метки в формах). Заявленный ИИ – пустышка, блог имеет примитивный по возможностям бекэнд. Особенно позабавил призыв разработчиков использовать Draftium за $99 в год. Конструктор черновиков, продукт, который может оказаться полезным для единиц или крупных агентств, да и то с натяжкой. White Label – вариант сомнительной полезности ввиду всего вышесказанного.
Стоимость портит и без того не радужную картину. Вдвое дешевле – и можно брать. Да и то, подумав. Ведь есть Wix, который втрое мощнее и во столько же раз дешевле. При полном отсутствии конкуренции Веблиум можно рассматривать к использованию, но реальность выглядит иначе: почти все достойные движки дешевле и лучше по ряду важных параметров. Простота использования, приятный интерфейс и редактор – не уникальные фишки, они встречаются сплошь и рядом. Только из-за них переплачивать не стоит. Проходной конструктор.


Отзывы пользователей о Weblium